HTML5中畫布標簽怎么用
這篇文章主要介紹“HTML5中畫布標簽怎么用”,在日常操作中,相信很多人在HTML5中畫布標簽怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”HTML5中畫布標簽怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
成都創新互聯公司主營固陽網站建設的網絡公司,主營網站建設方案,app開發定制,固陽h5小程序開發搭建,固陽網站營銷推廣歡迎固陽等地區企業咨詢
HTML5中畫布標簽是“<canvas>”。canvas標簽用于圖形的繪制,它只是一個矩形的圖形容器,繪制圖形必須通過腳本(通常是JavaScript)來完成;開發者可利用多種js方法來在canvas中繪制路徑、盒、圓、字符以及添加圖像等。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5中畫布標簽是“<canvas>”。
canvas標簽用于圖形的繪制,它只是一個矩形的圖形容器,繪制圖形必須通過腳本(通常是JavaScript)來完成。
開發者可以通過多種方法使用canvas繪制路徑,盒、圓、字符以及添加圖像。
創建一個畫布(Canvas)
一個畫布在網頁中是一個矩形框,通過<canvas>元素來繪制.
注意:默認情況下<canvas>元素沒有邊框和內容。
<canvas>簡單實例如下:
<canvas id="myCanvas" width="200" height="100"></canvas>
注意: 標簽通常需要指定一個id屬性 (腳本中經常引用), width 和 height 屬性定義的畫布的大小.
提示:你可以在HTML頁面中使用多個 <canvas> 元素.
使用 style 屬性來添加邊框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>

使用JavaScript來繪制圖像
canvas元素本身是沒有繪圖能力的。所有的繪制工作必須在JavaScript內部完成:
HTML代碼:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> 您的瀏覽器不支持 HTML5 canvas 標簽。 </canvas>
javascript代碼:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
實例解析:
首先,找到 <canvas> 元素:
var c=document.getElementById("myCanvas");然后,創建 context 對象:
var ctx=c.getContext("2d");getContext(“2d”) 對象是內建的 HTML5 對象,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
下面的兩行代碼繪制一個紅色的矩形:
ctx.fillStyle="#FF0000"; ctx.fillRect(0,0,150,75);</pre>
設置fillStyle屬性可以是CSS顏色,漸變,或圖案。fillStyle 默認設置是#000000(黑色)。
fillRect(x,y,width,height) 方法定義了矩形當前的填充方式。
Canvas 坐標
canvas 是一個二維網格。
canvas 的左上角坐標為 (0,0)
上面的 fillRect 方法擁有參數 (0,0,150,75)。
意思是:在畫布上繪制 150×75 的矩形,從左上角開始 (0,0)。
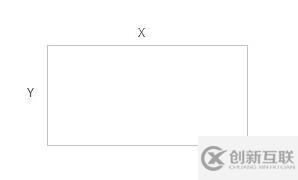
坐標實例
如下圖所示,畫布的 X 和 Y 坐標用于在畫布上對繪畫進行定位。鼠標移動的矩形框上,顯示定位坐標。

Canvas 路徑
在Canvas上畫線,我們將使用以下兩種方法:
moveTo(x,y)定義線條開始坐標
lineTo(x,y)定義線條結束坐標
繪制線條我們必須使用到”ink”的方法,就像stroke().
舉例:
定義開始坐標(0,0), 和結束坐標 (200,100)。然后使用 stroke() 方法來繪制線條:
HTML代碼:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">您的瀏覽器不支持 HTML5 canvas 標簽。</canvas>
javascript代碼:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
在canvas中繪制圓形, 我們將使用以下javascript方法:
context.arc(<i>x</i>,<i>y</i>,<i>r</i>,<i>sAngle</i>,<i>eAngle</i>,<i>counterclockwise</i>);
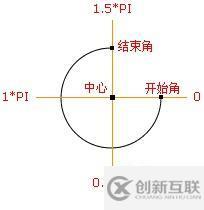
參數值:
.jpg)
定義和用法
arc()方法創建弧/曲線(用于創建圓或部分圓)。
提示:如需通過arc()來創建圓,請把起始角設置為0,結束角設置為2*Math.PI。
提示:請使用stroke()或fill()方法在畫布上繪制實際的弧。

中心:arc(100,75,50,0Math.PI,1.5Math.PI)
起始角:arc(100,75,50,0,1.5*Math.PI)
結束角:arc(100,75,50,0Math.PI,1.5Math.PI)
實際上我們在繪制圓形時使用了 “ink” 的方法, 比如 stroke() 或者 fill().
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
到此,關于“HTML5中畫布標簽怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
分享標題:HTML5中畫布標簽怎么用
當前地址:http://vcdvsql.cn/article34/iigppe.html
成都網站建設公司_創新互聯,為您提供網站設計公司、標簽優化、移動網站建設、Google、網站維護、手機網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電子商務網站策劃建議案。 2019-08-28
- 如何建立一個電商網站?如何建立電子商務網站? 2022-05-27
- 電子商務網站建設策劃書 2013-07-03
- 電子商務網站如何建設? 2021-08-28
- 成都網站建設:電子商務平臺一般可以提供哪些服務 2014-05-09
- 獨立的網站平臺是電子商務第一步 2013-10-30
- 電子商務前途決定你對它的了解認識 2023-02-03
- 很特別的電子商務網站建設方案分享 2020-11-25
- 電子商務提升排名的SEO策略 2022-10-18
- 電子商務網站的網絡商務媒體性質介紹 2021-07-07
- 電子商務網站建設需要注意哪些事項 2021-03-04
- 網絡推廣,為了促進電子商務網絡的發展,必須做哪些具體工作? 2022-12-20