css3如何設置input不可編輯
本篇內容介紹了“css3如何設置input不可編輯”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
創新互聯公司為客戶提供專業的網站設計制作、網站設計、程序、域名、空間一條龍服務,提供基于WEB的系統開發. 服務項目涵蓋了網頁設計、網站程序開發、WEB系統開發、微信二次開發、手機網站制作設計等網站方面業務。
在css3中,可以利用“pointer-events”屬性設置input不可編輯,該屬性可定義元素是否對指針做出反應,當屬性值設置為none時,元素不對指針事件做出反應,也就是不可編輯,語法為“{pointer-events:none}”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
css3怎么設置input不可編輯
pointer-events 屬性定義元素是否對指針事件做出反應。
語法為:
pointer-events: auto|none;
屬性值 描述如下:
auto 默認值。元素對指針事件做出反應,比如 :hover 和 click。
none 元素不對指針事件做出反應。
initial 將此屬性設置為其默認值。
inherit 從其父元素繼承此屬性。
示例如下;
<!DOCTYPE html>
<html>
<head>
<style>
.input1 {
pointer-events: none;
}
.input2{
pointer-events: auto;
}
</style>
</head>
<body>
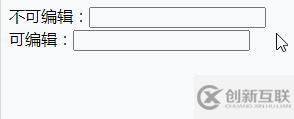
不可編輯:<input type="text" class="input1"><br>
可編輯:<input type="text" class="input2">
</body>
</html>輸出結果:

“css3如何設置input不可編輯”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注創新互聯網站,小編將為大家輸出更多高質量的實用文章!
網站名稱:css3如何設置input不可編輯
本文地址:http://vcdvsql.cn/article34/iipose.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、企業建站、網站設計公司、電子商務、品牌網站建設、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設—網站內容中運用數字的效果 2022-06-16
- 成都如何選擇外貿網站建設公司 外貿網站建設哪家好 2016-04-29
- 外貿網站建設解決方案 2013-12-27
- 英文外貿網站建設設計需要注意的一些方面 2016-11-04
- 成都外貿網站建設空間選擇三步曲 2016-03-28
- 成都網站建設-如何挑選營銷型外貿網站建設公司? 2016-10-08
- 外貿網站建設需要避免哪些盲區 2022-06-05
- 外貿網站建設包括的事項 2020-11-12
- 企業外貿網站建設如何做更吸引客戶? 2016-11-10
- 北京外貿網站建設如何應對SEO機制 2021-11-12
- 成都外貿網站建設的作用是什么? 2022-12-28
- 外貿網站建設的幾個誤區 2016-11-02