DEV報表基礎教程(二)-創新互聯
嗯,最近客戶需求變更,單據明細數量要超過一頁。導致現在單據不符合需求(PS:這就是不參考以前成品的后果),還好,我想起來怎么改了,現在寫出來,省的忘了。

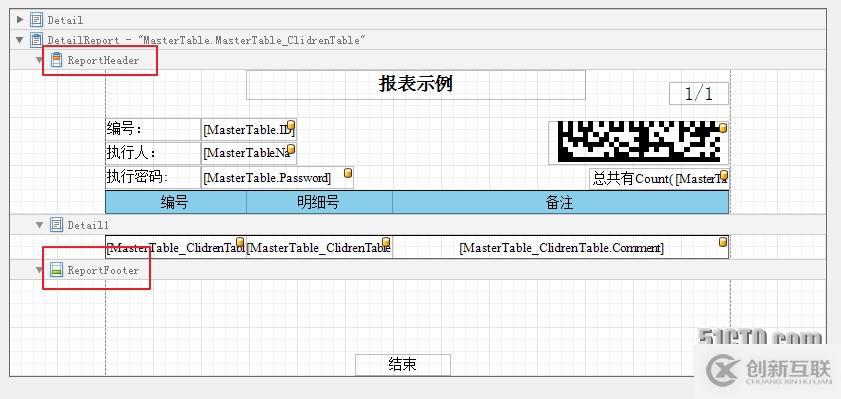
以前的單據樣式(只能單頁,還要寫代碼補空行。。。。。。)

注:紅框里的ReportHeader和ReportFooter在一張單據只會出現一次,而ReportFooter回緊貼Detail之后
然后,如果超過每頁的設定高度是,就成這樣了
第一頁

第二頁

第三頁

完全不能用啊。。。。。。
所以改造開始
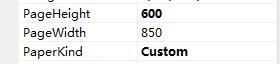
注:如果想要自定義紙張大小,記得把報表的PaperKind的值選為Custom,然后PageHeight和PageWidth就可以修改了,單位是像素。

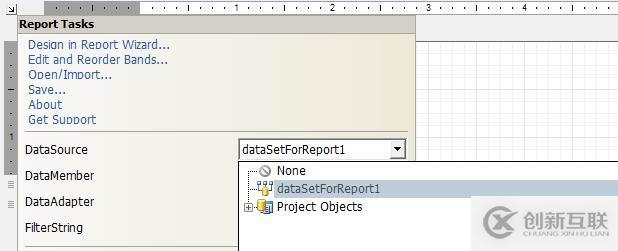
首先,點擊左上角添加DataSourse

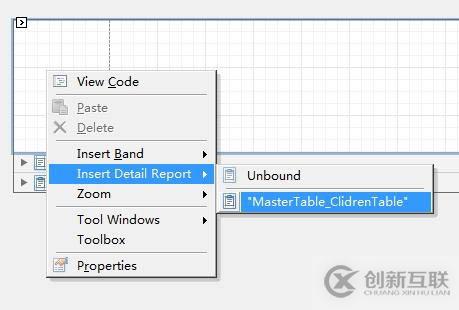
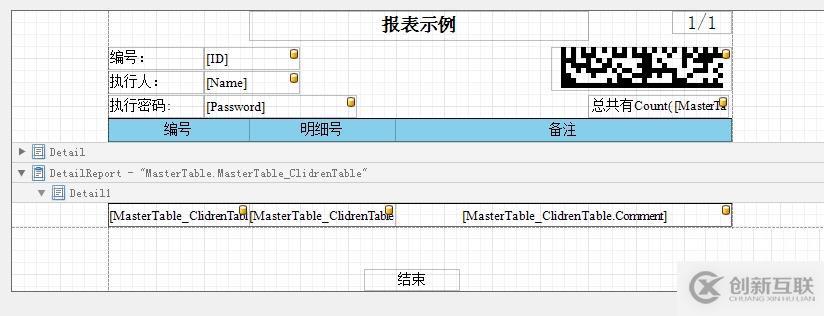
設計頁面添加指定的報表明細

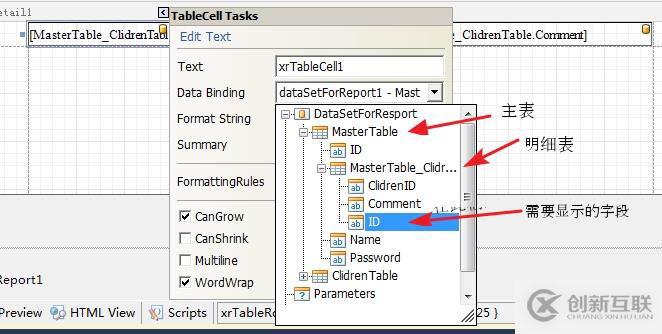
添加Table并綁定你想要的顯示的明細數據(注意要綁定的是主表下的明細表字段)

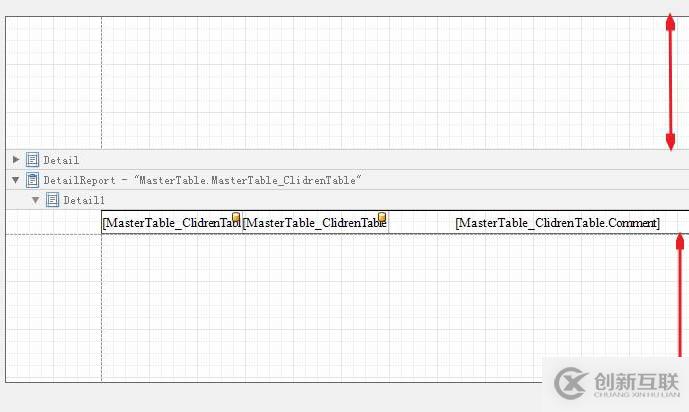
在最上方和最下方拉出一個空白區域
注意:最下方的是獨立空白,和Detail沒有任何關系,紅色單箭頭是表示分界線
然后在上方和下方添加lable然后綁定想要顯示的數據
(這樣就不需要用代碼補空行了,表頭和表尾在每頁都是固定位置)

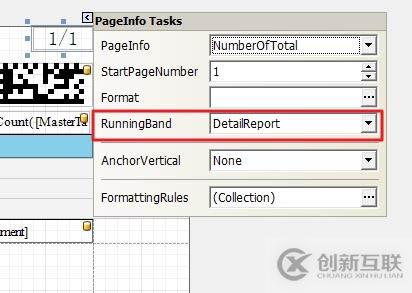
注意:右上角的XRPageInfo的RunningBand設為DetailReport
這樣這個頁數就會以該主表記錄下明細所占的頁數為分母

在報表的后臺添加如下代碼
public XtraReport1()
{
InitializeComponent();
//全部清空
this.dataSetForReport1.Clear();
//綁定MasterTable
DataBindMaster();
//綁定DataBindClidren
DataBindClidren();
}
#region DataBindMaster
private void DataBindMaster()
{
//清空MasterTable
this.dataSetForReport1.MasterTable.Clear();
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Name");
dt.Columns.Add("Password");
//循環添加數據
for (int i = 0; i < 5; i++)
{
DataRow dr = dt.NewRow();
dr["ID"] = i;
dr["Name"] = i.ToString();
dr["Password"] ="YDNZ14111200810";
dt.Rows.Add(dr);
}
//映射數據源
this.dataSetForReport1.MasterTable.Merge(dt);
}
#endregion
#region DataBindClidren
private void DataBindClidren()
{
//清空DataBindClidren
this.dataSetForReport1.ClidrenTable.Clear();
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("ClidrenID");
dt.Columns.Add("Comment");
//循環添加數據
for (int i = 0; i < 5; i++)
{
for (int j = 0; j < 55; j++)
{
DataRow dr = dt.NewRow();
dr["ID"] = i;
dr["ClidrenID"] =j.ToString();
dr["Comment"] ="Comment " + j.ToString();
dt.Rows.Add(dr);
}
}
//映射數據源
this.dataSetForReport1.ClidrenTable.Merge(dt);
}
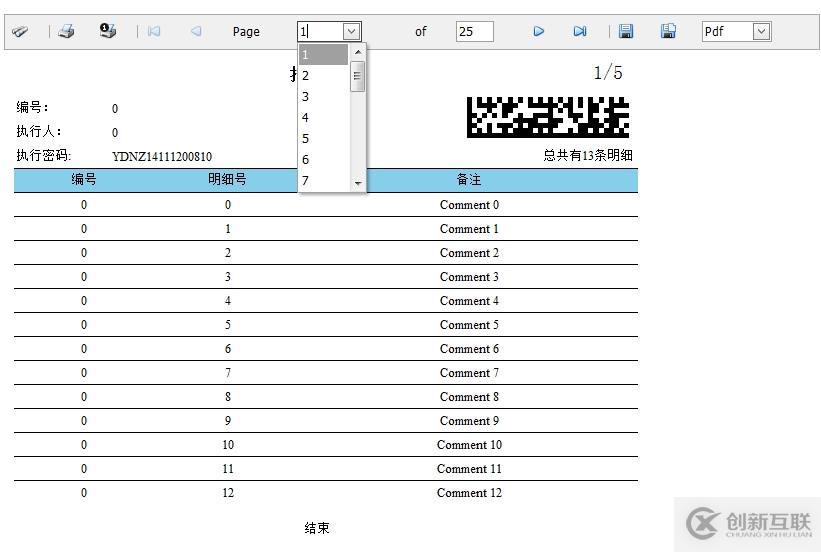
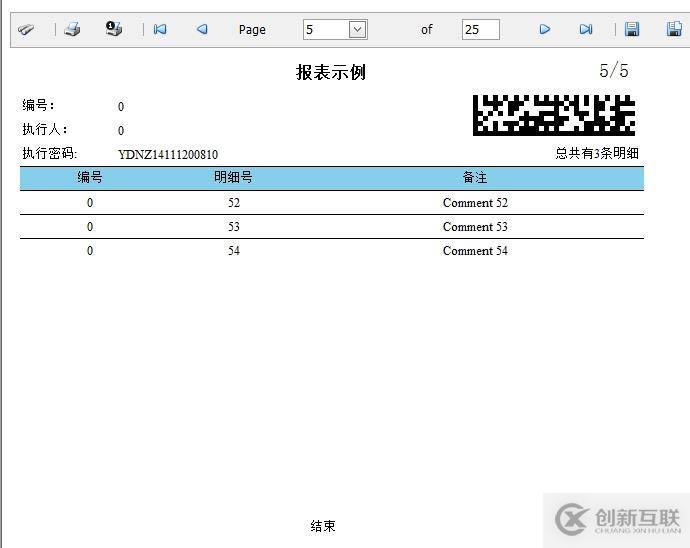
#endregion然后運行一下


總共5條主表記錄,275條明細記錄,
每頁最多顯示13條明細,總共25頁
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞名稱:DEV報表基礎教程(二)-創新互聯
文章轉載:http://vcdvsql.cn/article34/jespe.html
成都網站建設公司_創新互聯,為您提供外貿建站、面包屑導航、品牌網站設計、靜態網站、網站導航、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站維護都是做哪些工作 2016-11-06
- 微信小程序給中小企業的幫助有多大 2016-08-18
- 做網站維護需要做哪些事情和具備什么技能 2020-12-08
- 小程序流量都從哪里來的? 2016-08-10
- 創新互聯SEO網站優化:網站收錄慢怎么辦 2013-07-08
- 企業建站要堅持的四大基本原則 2016-10-07
- 做好網站維護需要注意什么? 2016-08-30
- 手機網站中面包屑導航是否有存在的必要? 2016-08-20
- 幾款手機網站前端框架 2016-08-22
- 網站維護要怎么辦?自己維護還是專業公司? 2016-09-18
- 企業站做優化,如何寫文章可以讓百度更快收錄 2014-11-14
- 建網站應該從哪幾個方面提升用戶體驗 2014-06-30