LayuiTable隱藏列的示例分析-創(chuàng)新互聯(lián)

這篇文章主要介紹了Layui Table隱藏列的示例分析,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
layui沒(méi)有提供Table隱藏列的功能(只是寫(xiě)這個(gè)文檔的時(shí)候沒(méi)有提供)。
第一步:獲取Layui的TableBox Jquery對(duì)象
var _table_box = $(this._table_elem).next().find(".layui-table-box");this._table_elem 是指的Table標(biāo)簽的ID

layui-table-box 是layui的類名
第二步:將需要隱藏的列添加 display:none 的樣式 :
_table_box.find("[data-field="+value+"]").csss("display","none");value 指的就是需要隱藏列的 field 值

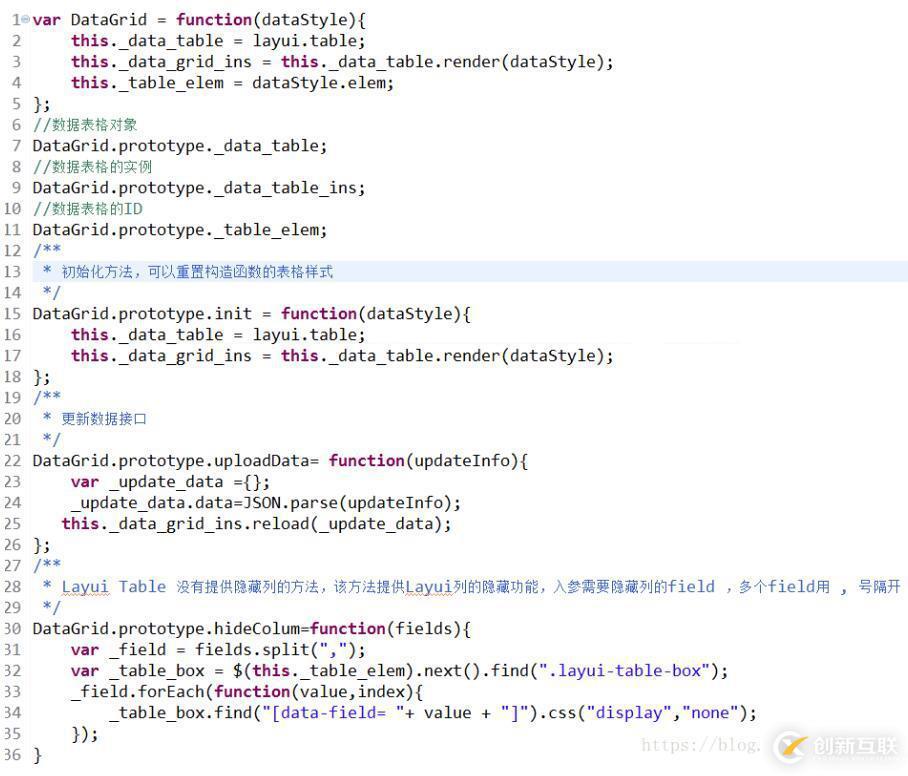
附上源碼:

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“Layui Table隱藏列的示例分析”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來(lái)學(xué)習(xí)!
本文標(biāo)題:LayuiTable隱藏列的示例分析-創(chuàng)新互聯(lián)
URL鏈接:http://vcdvsql.cn/article34/phcse.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App開(kāi)發(fā)、響應(yīng)式網(wǎng)站、營(yíng)銷型網(wǎng)站建設(shè)、網(wǎng)站制作、企業(yè)網(wǎng)站制作、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何在微信小程序中使用ECharts異步加載數(shù)據(jù)-創(chuàng)新互聯(lián)
- next()和iter()函數(shù)如何在python中使用-創(chuàng)新互聯(lián)
- html5中圖片拋物線運(yùn)動(dòng)的示例分析-創(chuàng)新互聯(lián)
- DVSSL證書(shū)如何申請(qǐng)?DVSSL證書(shū)價(jià)格是多少?-創(chuàng)新互聯(lián)
- 如何解決nginx的驚群?jiǎn)栴}-創(chuàng)新互聯(lián)
- dockerdocker-compose部署mysql和redis-創(chuàng)新互聯(lián)
- golang有哪些數(shù)據(jù)類型-創(chuàng)新互聯(lián)

- 網(wǎng)站優(yōu)化解決方案 2021-11-23
- 英文網(wǎng)站制作開(kāi)發(fā)解決方案 2023-03-27
- 企業(yè)網(wǎng)站建設(shè)小功能解決方案 2023-02-23
- 4個(gè)常見(jiàn)的網(wǎng)頁(yè)設(shè)計(jì)錯(cuò)誤及其正確的解決方案 2022-07-20
- 官網(wǎng)建設(shè)中有哪些疑難問(wèn)題與解決方案 2021-12-02
- 英文網(wǎng)站制作常見(jiàn)問(wèn)題及解決方案 2021-11-30
- 網(wǎng)站建設(shè)與費(fèi)用無(wú)關(guān)每種需求都有適合的解決方案 2022-04-27
- 微信公眾平臺(tái)探索電子發(fā)票報(bào)銷可行性解決方案 2022-06-06
- 上市公司網(wǎng)站建設(shè)的解決方案 2015-02-14
- 哪種網(wǎng)站解決方案才是合格的 2023-03-11
- 招聘網(wǎng)站解決方案之一 2023-03-12
- 企業(yè)網(wǎng)站建設(shè)解決方案 2023-02-22