Google爬蟲如何抓取JavaScript的內容-創新互聯
我們測試了谷歌爬蟲是如何抓取 JavaScript,下面就是我們從中學習到的知識。
成都創新互聯公司于2013年成立,先為太原等服務建站,太原等地企業,進行企業商務咨詢服務。為太原企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。認為 Google 不能處理 JavaScript ?再想想吧。Audette Audette 分享了一系列測試結果,他和他同事測試了什么類型的 JavaScript 功能會被 Google 抓取和收錄。

長話短說
1. 我們進行了一系列測試,已證實 Google 能以多種方式執行和收錄 JavaScript。我們也確認 Google 能渲染整個頁面并讀取 DOM,由此能收錄動態生成的內容。
2. DOM 中的 SEO 信號(頁面標題、meta 描述、canonical 標簽、meta robots 標簽等)都被關注到。動態插入 DOM 的內容都也能被抓取和收錄。此外,在某些案例中,DOM 甚至可能比 HTML 源碼語句更優先。雖然這需要做更多的工作,但這是我們好幾個測試中的一個。
引言:Google 執行 JavaScript & 讀取 DOM
早在 2008 年, Google 就 成功抓取 JavaScript,但很可能局限于某種方式。
而在今天,可以明確的是,Google 不僅能制定出他們抓取和收錄的 JavaScript 類型,而且在渲染整個 web 頁面上取得了顯著進步(特別在最近的 12 到 18 個月)。
在 Merkle,我們的 SEO 技術團隊想更好地理解谷歌爬蟲能抓取和收錄什么類型的 JavaSscript 事件。經過研究,我們發現令人瞠目的結果,并已證實 Google 不僅能執行各種 JavaScript 事件,而且能收錄動態生成的內容。怎么樣做到的?Google 能讀取 DOM。
DOM 是什么?
很多搞 SEO 的都不理解什么是 Document Object Model(DOM)。

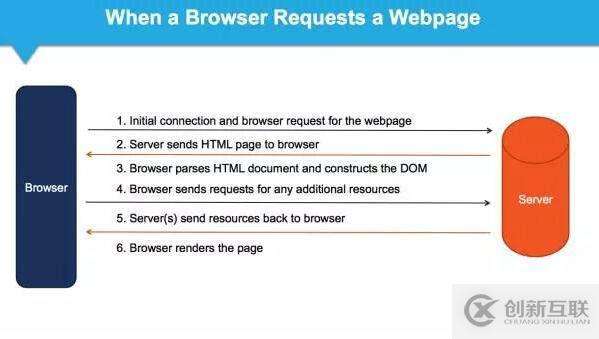
當瀏覽器請求頁面時會發生什么,而 DOM 又是如何參與進來的。
當用于 web 瀏覽器,DOM 本質上是一個應用程序的接口,或 API,用于標記和構造數據(如 HTML 和 XML)。該接口允許 web 瀏覽器將它們進行組合而構成文檔。
DOM 也定義了如何對結構進行獲取和操作。雖然 DOM 是與語言無關的 API (不是捆綁在特定編程語言或庫),但它普遍應用于 web 應用程序的 JavaScript 和 動態內容。
DOM 代表了接口,或“橋梁”,將 web 頁面與編程語言連接起來。解析 HTML 和執行 JavaScript 的結果就是 DOM。web 頁面的內容不(不僅)是源碼,是 DOM。這使它變得非常重要。

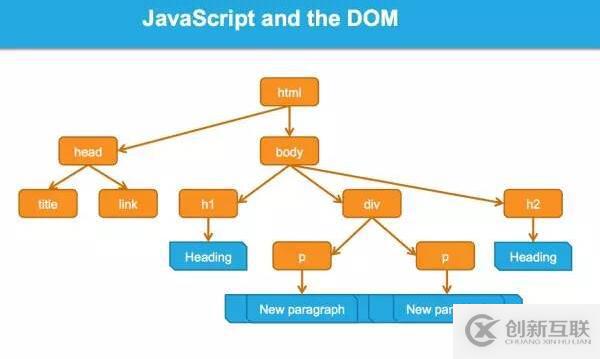
JavaScript 是如何通過 DOM 接口工作的。
我們興奮地發現 Google 能夠讀取 DOM,并能解析信號和動態插入的內容,例如 title 標簽、頁面文本、head 標簽和 meta 注解(如:rel = canonical)。可閱讀其中的完整細節。
這一系列測試和結果
因為想知道什么樣的 JavaScript 功能會被抓取和收錄,我們單獨對 谷歌爬蟲 創建一系列測試。通過創建控件,確保 URL 活動能被獨立理解。下面,讓我們詳細劃分出一些有趣的測試結果。它們被分為 5 類:
1、JavaScript 重定向
2、JavaScript 鏈接
3、動態插入內容
4、動態插入 Meta 數據 和頁面元素
5、一個帶有 rel = “nofollow” 的重要例子

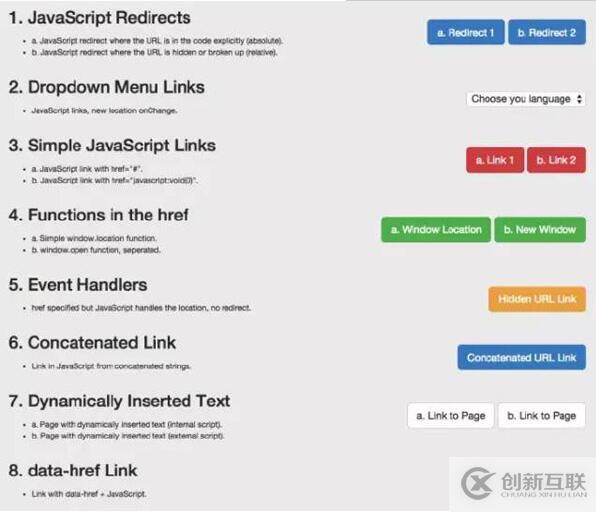
例子:一個用來測試谷歌爬蟲理解 JavaScript 能力的頁面。
1. JavaScript 重定向
我們首先測試了常見的 JavaScript 重定向,用不同方式表示的 URL 會有什么樣結果呢?我們選擇了 window.location 對象進行兩個測試:Test A 以絕對路徑 URL 調用 window.location,而 Test B 使用相對路徑。
結果:該重定向很快被 Google 跟蹤。從收錄來看,它們被解釋為 301 - 最終狀態的 URL 取代了 Google 收錄里的重定向 URL。
在隨后的測試中,我們在一個權威網頁上,利用完全相同的內容,完成一次利用 JavaScript 重定向到同一個站點的新頁面。而原始 URL 是排在 Google 熱門查詢的首頁。
結果:果然,重定向被 Google 跟蹤,而原始頁面并沒有被收錄。而新 URL 被收錄了,并立刻排在相同查詢頁面內的相同位置。這讓我們很驚喜,以排名的角度上看,視乎表明了JavaScript 重定向行為(有時)很像永久性的 301 重定向。
下次,你的客戶想要為他們的網站完成 JavaScript 重定向移動,你可能不需要回答,或回答:“請不要”。因為這似乎有一個轉讓排名信號的關系。支持這一結論是引用了 Google 指南:
使用 JavaScript 為用戶進行重定向,可能是一個合法的做法。例如,如果你將已登錄用戶重定向到一個內部頁面,你可以使用 JavaScript 完成這一操作。當仔細檢查 JavaScript 或其他重定向方法時,以確保你的站點遵循我們的指南,并考慮到其意圖。記住 301 重定向跳轉到你網站下是最好的,但如果你沒有權限訪問你網站服務器,你可以為此使用 JavaScript 重定向。
2. JavaScript 鏈接
我們用多種編碼方式測試了不同類型的 JS 鏈接。
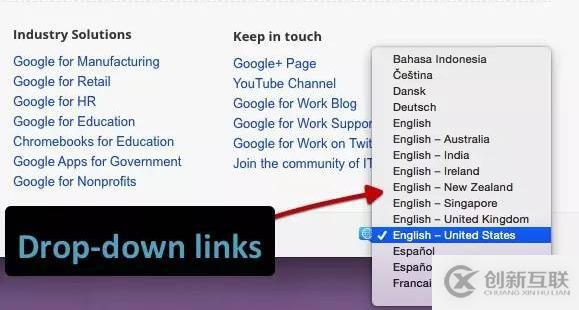
我們測試下拉菜單的鏈接。歷史上的搜素引擎一直不能跟蹤這類型的鏈接。我們想確定 onchange 事件處理器是否會被跟蹤。重要的是,這只是執行特定的類型,而我們需要是:其它改動后的影響,而不像上面 JavaScript 重定向的強制操作。

例子: Google Work 頁面的語言選擇下拉菜單。
結果:鏈接被完整地抓取和跟蹤。
我們也測試了常見的 JavaScript 鏈接。下面是最常見類型的 JavaScript 鏈接,而傳統的 SEO 則推薦純文本。這些測試包括 JavaScript 鏈接代碼:
作用于外部 href 鍵-值對(AVP),但在一個標簽內(“onClick”)
作用 href 內部 AVP(“javascript : window.location”)
作用于 a 標簽外部,但在 href 內調用 AVP(“javascript : openlink()”)
等等
結果:鏈接被完整抓取和跟蹤。
我們下一個測試是更進一步地測試事件處理器,如上面測試的 onchange。具體地說,我們希望利用鼠標移動的事件處理器,然后隱藏 URL 變量 ,該變量只在事件處理函數(在該案例是 onmousedown 和 onmouseout)被觸發時執行。
結果:鏈接被完整抓取和跟蹤。
構造鏈接:我們知道 Google 能執行 JavaScript,但想確認它們是否能讀取代碼里的變量。所以在該測試中,我們連接能構造 URL 字符串的字符。
結果:鏈接被完整抓取和跟蹤。
3. 動態插入內容
很明顯,這些都是重點:動態插入文本、圖像、鏈接和導航。優質的文本內容對搜索引擎理解網頁主題和內容是至關重要的。在這個動態網站的時代,它的重要性是無需質疑的。
這些測試,設計出來是為了檢查在兩個不同場景下動態插入文本的結果。
1). 測試搜索引擎能否統計動態插入的文本,而文本是來自頁面 HTML 源碼內的。
2). 測試搜索引擎能否統計動態插入的文本,而文本是來自頁面 HTML 源碼外的(在一個外部 JavaScript 文件內)。
結果:在兩個案例中,文本都能被抓取和收錄,并且頁面是根據該內容進行排名。爽!
為了了解更多相關信息,我們測試了一個通過 JavaScript 編寫的客戶端全局導航,而導航里的鏈接都是通過 document.writeIn 函數插入,并且確定它們能被完全抓取和跟蹤。應該指出的是:Google 能解釋使用 AngularJS 框架 和 HTML5 History API(pushState)構建的網站,能渲染和收錄它,并能像傳統靜態網頁一樣排名。這就是 不禁止谷歌爬蟲 獲取外部文件和 JavaScript 的重要性,而且這也許是 Google 正在從 《支持 Ajax 的 SEO 指南》 中移除它的原因。當你能簡單地渲染整個頁面時候,誰還需要 HTML 快照呢?
經過測試后發現,不管什么類型的內容,都是同樣的結果。例如,圖像加載到 DOM 后會被抓取和收錄。我們甚至做了這樣的一個測試:通過動態生成 data-vocabulary.org 結構數據來制作 breadcrumb(面包屑導航),并將其插入 DOM。結果呢? 成功插入后的面包屑出現在搜索結果中了 (search engine results page)。
值得注意的是,Google 現在 推薦用 JSON-LD 標記 形成結構化數據。我敢肯定將來會出現更多基于此的東西。
4. 動態插入 Meta 數據 & 頁面元素
我們將各種對 SEO 至關重要的標簽動態插入到 DOM:
Title 元素
Meta 描述
Meta robots
Canonical tags
結果:在所有案例中,標簽都能被抓取,其表現就像 HTML 源碼里的元素一樣。
一個有趣的補充實驗幫助我們理解優先順序。當存在沖突信號時,哪一個會勝出呢?如果源碼里有 noindex、nofollow 標簽,而 DOM 里有 noindex、follow 標簽的話,將會發生什么呢?在這協議里,HTTP x-robots 響應頭部的行為如何作為另一個變量?這將是未來綜合測試的一部分。然而,我們的測試顯示:當沖突時,Google 會無視源碼里的標簽,而支持 DOM。
5. 一個帶有 rel =“nofollow” 的重要例子
我們想測試 Google 如何應對出現在源碼和 DOM 的鏈路級別的 nofollow 屬性。我們也因此創建了一個沒有應用 nofollow 的控件。

對于 nofollow ,我們分別單獨測試源碼 vs DOM 生成的注解。
源碼里的 nofollow 正如我們所期待的那樣運行(鏈接沒被跟蹤)。而 DOM 里的 nofollow 卻失效(鏈接被跟蹤,并且頁面被收錄)。為什么?因為在 DOM 里修改 href 元素的操作發生得太晚了:Google 在執行添加 rel=”nofollow” 的 JavaScript 函數前,已準備好抓取鏈接和隊列等待著 URL。然而,如果將帶有 href =”nofollow”的 a 元素插入到 DOM,nofollow 和鏈接因在同一時刻插入,所以會被跟蹤。
結果
從歷史角度上看,各種 SEO 推薦是在任何可能的時候,要盡可能專注 ‘純文本' 內容。而動態生成內容、AJAX 和 JavaScript 鏈接會損害主流搜索引擎的 SEO。顯然,這對 Google 不再是問題。 JavaScript 鏈接以類似普通的 HTML 鏈接方式運行(這只是表面,而我們不知道幕后程序進行了什么操作)。
JavaScript 重定向都會以類似于 301 重定向方式對待。
動態插入內容,甚至 meta 標簽,如 rel canonical 注解,無論在 HTML 源碼,還是在最初 HTML 被解析后觸發 JavaScript 生成 DOM ,都以同等方式對待。
Google 視乎能完全渲染頁面和理解 DOM ,而不僅是源碼。實在是令人可不思議!(記得允許谷歌爬蟲獲取那些外部文件和 JavaScript。)
Google 已經在創新方面,以驚人的速度將其它搜索引擎甩在身后。我們希望看到其它搜索引擎能有同樣類型的創新。如果他們要保持競爭力,并在 web 新時代取得實質性進展,這意味著它們要更好地支持 HTML5、JavaScript 和 動態網站。
對于 SEO,那些沒有理解上述基本概念和 Google 技術的人,應該好好研究和學習,以趕上當前技術。如果你不把 DOM 考慮在內,您可能會丟失一半份額。
本文所表達觀點不全是由 Search Engine Land (一家搜索引擎網站)提供,部分觀點是由客座作者提供。全體作者列表。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前題目:Google爬蟲如何抓取JavaScript的內容-創新互聯
文章網址:http://vcdvsql.cn/article35/cdjppi.html
成都網站建設公司_創新互聯,為您提供移動網站建設、小程序開發、外貿網站建設、虛擬主機、網站營銷、動態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 搜索引擎優化知識完全手冊 2022-09-15
- [seo網站推廣]搜索引擎優化基本概念與名稱解釋 2022-07-15
- 淺析:搜索引擎優化面對競價推廣的優勢 2015-10-31
- 【網站建設】關鍵詞搜索引擎優化技術 2022-05-06
- 淺談搜索引擎優化和用戶體驗優化 2021-05-15
- 新網站的搜索引擎優化應該如何操作? 2014-03-11
- 搜索引擎優化也存在著技術瓶頸 2016-11-04
- 為搜索引擎優化必備的方法之一:怎么做偽原創文章 2022-06-27
- 如何在網站搜索引擎優化中選擇行業關鍵詞 2016-10-28
- 搜索引擎優化排名可謂是翻臉比翻書快,網站排名時在首頁時不在 2023-04-06
- 明確網站內容主題的目的是為了符合用戶體驗和搜索引擎優化規則 2023-04-10
- 搜索引擎優化要考慮哪些方面呢? 2023-04-17