使用jQuery怎么隱藏與顯示側邊欄-創新互聯
這期內容當中小編將會給大家帶來有關使用jQuery怎么隱藏與顯示側邊欄,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
成都創新互聯公司成立于2013年,先為赤壁等服務建站,赤壁等地企業,進行企業商務咨詢服務。為赤壁企業網站制作PC+手機+微官網三網同步一站式服務解決您的所有建站問題。jquery是什么
jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
實現思路:
1.布局:
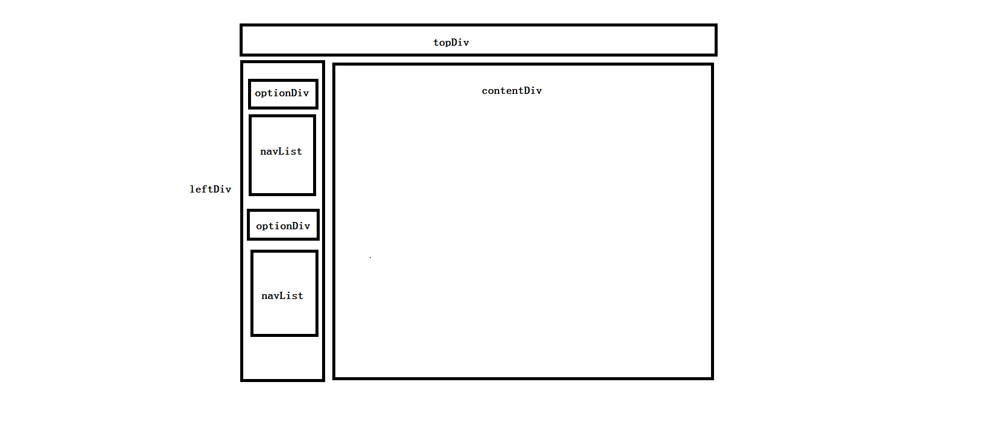
布局頂部的topDiv,左側的leftDiv(optionDiv,navListUl),
布局右側的contentDiv.
布局如圖:

2.js控制optionDiv和navListUl
①.當點擊optionDiv的時候添加本次是否點擊的in類標記,
②.移除其他optionDiv的active類標記,
③.當前的optionDiv擁有active類時移除active類,沒有avtive類時,添加active類。
④.隱藏所有的navListUL
⑤.顯示類為avtive的optionDiv下面的navListUL
⑥.移除optionDiv的時候添加本次是否點擊的in類標記,
實現代碼:
html:
<div class="left_option"> <div class="option_title active"> 本周食譜 </div> <ul class="this_week nav-list"> <li date-id="1" class="weekDate">周一食譜</li> <li class="weekDate" date-id="2">周二食譜</li> <li class="weekDate" date-id="3">周三食譜</li> <li class="weekDate" date-id="4">周四食譜</li> <li class="weekDate" date-id="5">周五食譜</li> <li class="weekDate" date-id="6">周六食譜</li> <li class="weekDate" date-id="7">周日食譜</li> </ul> <div class="option_title"> 下周食譜 </div> <ul class="next_week nav-list" > <li date-id="1" class="weekDate2">周一食譜</li> <li class="weekDate2" date-id="2">周二食譜</li> <li class="weekDate2" date-id="3">周三食譜</li> <li class="weekDate2" date-id="4">周四食譜</li> <li class="weekDate2" date-id="5">周五食譜</li> <li class="weekDate2" date-id="6">周六食譜</li> <li class="weekDate2" date-id="7">周日食譜</li> </ul> </div>
js:
//控制側邊欄的顯示與隱藏
$(".option_title").click(function(){
$(this).addClass("in");
//對不是類class為in的元素移除active類
$(".option_title").not(".in").removeClass("active");
//多次點擊設置改元素的類為active或不是active
$(this).toggleClass("active");
//以滑動方式隱藏所有list
$(".nav-list").slideUp();
//以滑動方式顯示元素
$(".active").next().slideDown();
//移除選中optionDiv的in類
$(this).removeClass("in");
});上述就是小編為大家分享的使用jQuery怎么隱藏與顯示側邊欄了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文題目:使用jQuery怎么隱藏與顯示側邊欄-創新互聯
網站路徑:http://vcdvsql.cn/article36/cdihsg.html
成都網站建設公司_創新互聯,為您提供網站排名、做網站、小程序開發、微信小程序、外貿網站建設、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 高端定制網站的價值 2016-10-16
- 什么樣的企業適合做定制網站? 2023-03-08
- 定制網站建設如何獲得客戶?需要注意什么? 2022-10-14
- 定制網站建設為什么能受歡迎? 2023-02-18
- 模板網站和定制網站有何不同? 2023-04-10
- 如何獲得一個制作精良的成都定制網站? 2022-07-29
- 告訴你做廣州定制網站建設的幾個理由 2022-12-14
- 北京網站設計公司定制網站要多少錢 2022-08-03
- 淺談定制網站制作的好處有哪些? 2022-12-12
- 定制網站建設企業關心的不是要花多少錢 2022-06-19
- 在深圳建一個定制網站要多少錢呢 2021-10-25
- 定制網站建設需要解決的問題 如何在創新中獲得用戶認可 2016-08-10