?微信小程序中如何使用picker組件-創新互聯
這篇文章主要介紹微信小程序中如何使用picker組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯建站長期為上千客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為積石山保安族東鄉族企業提供專業的網站設計制作、成都做網站,積石山保安族東鄉族網站改版等技術服務。擁有10余年豐富建站經驗和眾多成功案例,為您定制開發。微信小程序picker組件簡單用法,具體如下:
picker滾動選擇器,現支持三種選擇器,通過mode來區分,分別是普通選擇器(mode=selector),時間選擇器(mode=time),日期選擇器(mode=date),默認是普通選擇器。
具體功能說明如下:
普通選擇器:mode=selector
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| range | Array | [] | mode為selector時,range有效 |
| value | Number | 0 | mode為selector時,是數字,表示選擇了range中的第幾個,從0開始。 |
| bindchange | EventHandle | value改變時觸發change事件,event.detail= { value:value} |
時間選擇器:mode=time
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | String | 表示選中的時間,格式為"hh:mm" | |
| start | String | 表示有效時間范圍的開始,字符串格式為"hh:mm" | |
| end | String | 表示有效時間范圍的結束,字符串格式為"hh:mm" | |
| bindchange | EventHandle | value改變時觸發change事件,event.detail= { value:value} |
日期選擇器:mode=date
| 屬性名 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| value | String | 0 | 表示選中的日期,格式為"yyyy-MM-dd" |
| start | String | 表示有效日期范圍的開始,字符串格式為"yyyy-MM-dd" | |
| end | String | 表示有效日期范圍的結束,字符串格式為"yyyy-MM-dd" | |
| fields | String | day | 有效值year,month,day,表示選擇器的粒度 |
| bindchange | EventHandle | value改變時觸發change事件,event.detail= { value:value} |
示例代碼如下:
picker.wxml:
<view class="section">
<view class="section__title">地區選擇器</view>
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
當前選擇:{{array[index]}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">時間選擇器</view>
<picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view class="picker">
當前選擇: {{time}}
</view>
</picker>
</view>
<view class="section">
<view class="section__title">日期選擇器</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange">
<view class="picker">
當前選擇: {{date}}
</view>
</picker>
</view>picker.js:
Page({
data: {
array: ['美國', '中國', '巴西', '日本'],
index: 0,
date: '2016-09-01',
time: '12:01'
},
bindPickerChange: function(e) {
console.log('picker發送選擇改變,攜帶值為', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e) {
this.setData({
time: e.detail.value
})
}
})簡單樣式布局picker.wxss:
.section {
display: flex;
flex-direction: column;
padding: 20rpx 0rpx;
color: #333;
}
.section__title{
font-size: 40rpx;
margin: 10rpx 0rpx;
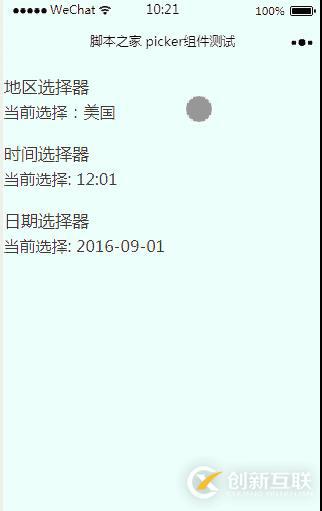
}運行效果:

以上是“微信小程序中如何使用picker組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
新聞名稱:?微信小程序中如何使用picker組件-創新互聯
文章URL:http://vcdvsql.cn/article36/ceodsg.html
成都網站建設公司_創新互聯,為您提供企業網站制作、定制開發、用戶體驗、全網營銷推廣、App開發、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿建站和推廣如何做 2021-01-28
- 深圳網站建設之外貿建站原則 2015-10-26
- 外貿建站域名該怎么選? 2015-06-08
- 外貿建站之營銷型網站 2016-03-26
- 外貿建站要留意的各種因素 2022-10-28
- 外貿建站和普通網站建設的區別 2022-10-22
- 外貿建站零基礎——搭建網站 2022-12-22
- 看看這些谷歌SEO和外貿建站常見的錯誤你有沒有 2016-03-09
- 按外貿建站域名五原則挑選老外喜歡的域名 2015-05-01
- 外貿建站選擇香港主機都有哪些優勢? 2022-10-10
- 成都外貿建站怎樣才能有效果 2015-04-01
- 什么是外貿建站?建站前都有哪些必須了解的? 2015-08-19