vue2.x+webpack快速搭建前端項目框架詳解-創新互聯
一、本文將分享如何快速搭起基于webpack+vue的前端項目框架,利用vue的自己的腳手架工具vue-cli搭建起基本的環境配置,再通過npm包管理工具引入相應的依賴來完善項目的各種依賴框架。下面是具體實操。

二、基本命令操作。
1.在開發之前需要首先安裝node.js,直接百度搜索或者在其中文官網也可以下載http://nodejs.cn/download/
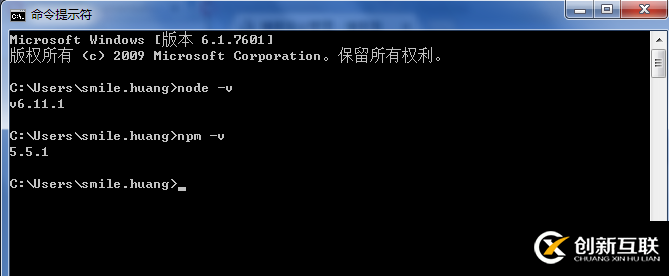
在裝完node之后npm包管理工具也自動的安裝好,安裝完之后,在命令行輸入node -v或者npm -v,出現版本號說明安裝成功。如下圖所示:

2.在使用npm之前,最好把鏡像換成淘寶的,長久使用,跑一下命令:npm config set registry https://registry.npm.taobao.org,
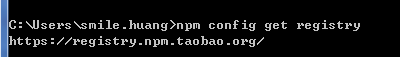
替換成功后跑npm config get registry命令顯示淘寶鏡像路徑的話就代表替換成功。

3.第二步全局安裝vue-cli,在命令窗口輸入npm install -g vue-cli,然后跑vue -V出現版本號證明安裝成功。

4.開始生成項目,在本地硬盤找一個目錄存放代碼,然后打開命令行cd切換到相應的路徑下,然后跑 vue init webpack Vue-Project(項目名稱)
vue init webpack Vue-Project(項目名稱)
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:vue2.x+webpack快速搭建前端項目框架詳解-創新互聯
網站網址:http://vcdvsql.cn/article36/diddpg.html
成都網站建設公司_創新互聯,為您提供網站內鏈、微信公眾號、響應式網站、App開發、定制網站、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 談搜索引擎優化與用戶體驗關系 2022-09-22
- 為了更好的優化百度SEO,在這里,列出百度搜索引擎優化要注意的問題,供大家交流分享。 2016-08-25
- 東莞網站建設-最大程度減小的搜索引擎優化(SEO)預算的方法。 2022-05-03
- 搜索引擎優化的意義:為誰優化,最終結果給誰? 2022-05-27
- 搜索引擎優化應該每天做什么? 2014-03-07
- 搜索引擎優化如何篩選更有效的關鍵詞? 2021-08-08
- 對搜索引擎優化有影響的診斷要素 2016-04-03
- 搜索引擎優化新站關鍵詞排名多久能上首頁? 2020-09-22
- 正視搜索引擎優化的發展與出路 2022-07-14
- 讓你的網站在搜索引擎優化排名快速上升的五個技巧(一) 2016-11-14
- 網站建設時如何顧及搜索引擎優化的推行 2016-11-12
- 【什么是二級域名】與搜索引擎優化排名相關的因素有哪些? 2023-04-10