有關opacity或RGBA設置顏色值及元素的透明值的方法教程-創(chuàng)新互聯(lián)
這篇文章主要講解了“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”吧!

opacity聲明來設置元素的透明值(改透明度的值介于0-1之間的小數(shù), 0.5表示50%透明)。
opacity的特點是:當opacity設置元素的透明值,內部的文字及元素也會透明
代碼如下:
.demo{
background-color:red;
filter:alpha(opacity=30);
opacity:0.3;
}
注:這段代碼class為demo的標簽元素的透明值為30%,里面的文字及元素透明值也會變成30%
RGBA也是用來設置顏色的。
R:紅色值 正整數(shù) | 百分數(shù)
G:綠色值 正整數(shù) | 百分數(shù)
B:藍色值 正整數(shù) | 百分數(shù)
A:透明度 (取值0-1之間)
通過RGBA設置的顏色值只針對當前元素,內部的文字及元素的透明值并未發(fā)生變化
代碼如下:
.demo{
background-color:rgba(255,0,0,0.3)
}
注:這段代碼class為demo的標簽元素的透明值為30%,里面的文字及元素透明值無任何變化。
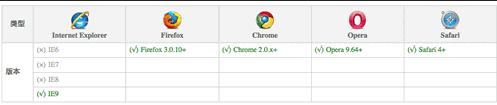
RGBA設置顏色值 瀏覽器支持性:
感謝各位的閱讀,以上就是“有關opacity或RGBA設置顏色值及元素的透明值的方法教程”的內容了,經(jīng)過本文的學習后,相信大家對有關opacity或RGBA設置顏色值及元素的透明值的方法教程這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創(chuàng)新互聯(lián)網(wǎng)站建設公司,,小編將為大家推送更多相關知識點的文章,歡迎關注!
當前名稱:有關opacity或RGBA設置顏色值及元素的透明值的方法教程-創(chuàng)新互聯(lián)
鏈接URL:http://vcdvsql.cn/article36/djpisg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)頁設計公司、外貿網(wǎng)站建設、App設計、網(wǎng)站建設、品牌網(wǎng)站制作、網(wǎng)站導航
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 關鍵詞優(yōu)化推廣哪家好?怎樣知道是可靠的? 2022-07-15
- 影響關鍵詞優(yōu)化效果的因素有哪些? 2013-10-03
- 網(wǎng)站關鍵詞優(yōu)化的要求是什么 2021-12-24
- 網(wǎng)站關鍵詞優(yōu)化是一項與時俱進的工作 2020-01-30
- 長尾關鍵詞優(yōu)化應具備的seo技巧 2020-11-19
- 淺析長尾關鍵詞優(yōu)化才是重中之重 2016-10-21
- SEO關鍵詞優(yōu)化有哪些計劃? 2013-07-03
- 關鍵詞優(yōu)化為什么是企業(yè)網(wǎng)站建設的核心 2021-01-02
- 網(wǎng)站關鍵詞優(yōu)化需具備哪些條件? 2015-12-13
- 網(wǎng)站關鍵詞優(yōu)化時什么樣的內容會被新聞源懲罰 2020-08-02
- 成都網(wǎng)站優(yōu)化,具體關鍵詞優(yōu)化有哪些流程? 2022-07-14
- 用戶能直接影響到360關鍵詞優(yōu)化嗎? 2014-12-19