怎么用html5實現語音搜索框-創新互聯
本篇內容主要講解“怎么用html5實現語音搜索框”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用html5實現語音搜索框”吧!

我們先看下他們的不同顯示。
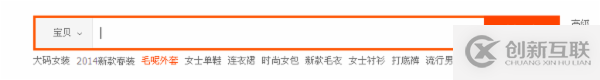
下面是在火狐下的截圖:
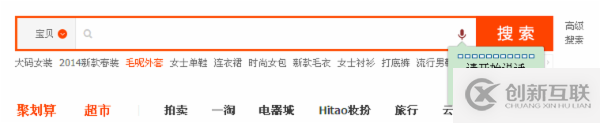
下面這個是在chrome下的截圖:
能猜想到的,就是寫的代碼肯定是不兼容的。不過你會發現真是比較簡單的,就算你是前端初學者你也會明白
代碼如下:
<input type="text" class="text" name="test" id="test" x-webkit-speech lang="zh-CN" x-webkit-grammar="bUIltin:search">
其中參數的意義:
x-webkit-speech:就是讓你的輸入框的右邊出現一個小話筒,有了語音的功能。
lang:則是 強制輸入框里面的語音的語言種類,例如上面寫的 lang="zh-CN"指的是簡體中文。
x-webkit-grammar:指的是語音輸入語法,"builtin:search”值使得語音輸入的內容盡量靠近搜索內容,去除多余的字符。
到此,相信大家對“怎么用html5實現語音搜索框”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯建站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
文章標題:怎么用html5實現語音搜索框-創新互聯
分享鏈接:http://vcdvsql.cn/article36/eghpg.html
成都網站建設公司_創新互聯,為您提供虛擬主機、手機網站建設、網站收錄、標簽優化、關鍵詞優化、網站策劃
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站制作如何幫企業做網站策劃 2022-03-29
- 建網站:營銷型網站策劃的重要性 2023-03-05
- 新網站策劃市場研究網站用戶體驗設計 2014-05-20
- 新網站策劃必須要從細節和長期發展進行操作 2021-12-15
- 策略先進的的鹽城網站建設公司和網站策劃公司 2020-02-17
- 成都網站制作淺析網站建設要素之如何制定一份網站策劃方案 2016-08-07
- 營銷型網站策劃直接關系到網站的成交率 2022-08-05
- 旅游網站策劃書方案范本 2022-06-19
- 網站策劃的五大趨勢 2021-01-08
- 設計公司的網站策劃需要做好哪些準備工作 2015-04-22
- 成都網站策劃時SEO起到重要角色 2023-03-15
- 高端定制網站策劃需要要怎么做 2021-08-17