微信小程序如何自定義模態(tài)彈窗
這篇文章將為大家詳細(xì)講解有關(guān)微信小程序如何自定義模態(tài)彈窗,小編覺得挺實(shí)用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在鄂爾多斯等地區(qū),都構(gòu)建了全面的區(qū)域性戰(zhàn)略布局,加強(qiáng)發(fā)展的系統(tǒng)性、市場前瞻性、產(chǎn)品創(chuàng)新能力,以專注、極致的服務(wù)理念,為客戶提供成都做網(wǎng)站、成都網(wǎng)站建設(shè)、成都外貿(mào)網(wǎng)站建設(shè) 網(wǎng)站設(shè)計(jì)制作按需設(shè)計(jì)網(wǎng)站,公司網(wǎng)站建設(shè),企業(yè)網(wǎng)站建設(shè),品牌網(wǎng)站設(shè)計(jì),營銷型網(wǎng)站建設(shè),成都外貿(mào)網(wǎng)站建設(shè),鄂爾多斯網(wǎng)站建設(shè)費(fèi)用合理。
具體內(nèi)容如下

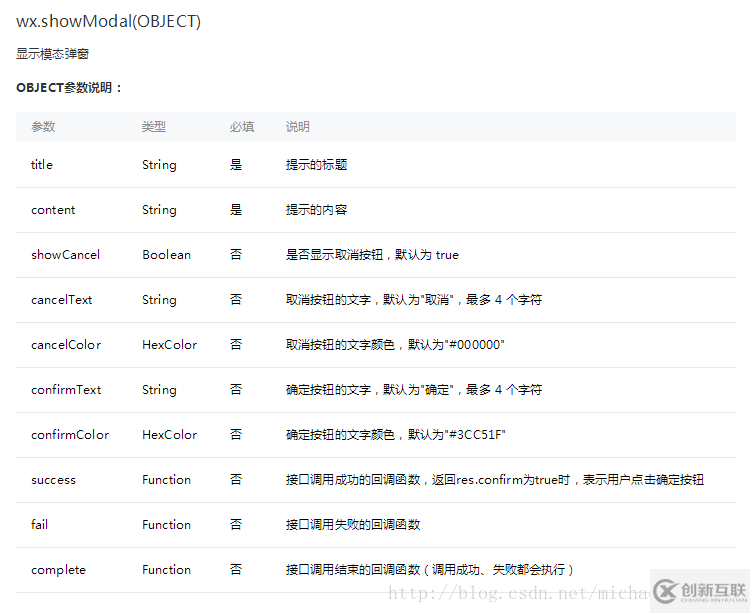
api如下:

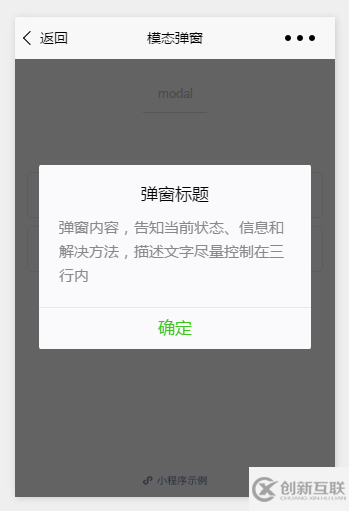
示例:

這樣的模態(tài)彈窗,充其量只能做個alert,提示一下信息。
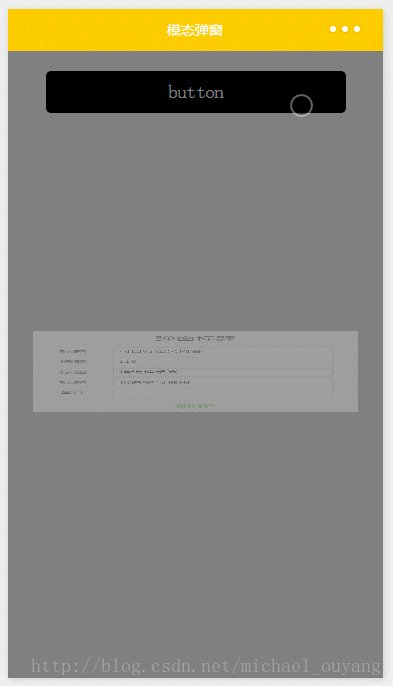
但是并不能使用它來處理復(fù)雜性的彈窗業(yè)務(wù),因此寫了Michael從新自定義了一個,采用了仿原生的樣式寫法
wxml:
<!--button-->
<view class="btn" bindtap="powerDrawer" data-statu="open">button</view>
<!--mask-->
<view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view>
<!--content-->
<!--使用animation屬性指定需要執(zhí)行的動畫-->
<view animation="{{animationData}}" class="drawer_box" wx:if="{{showModalStatus}}">
<!--drawer content-->
<view class="drawer_title">彈窗標(biāo)題</view>
<view class="drawer_content">
<view class="top grid">
<label class="title col-0">標(biāo)題</label>
<input class="input_base input_h40 col-1" name="rName" value="可自行定義內(nèi)容"></input>
</view>
<view class="top grid">
<label class="title col-0">標(biāo)題</label>
<input class="input_base input_h40 col-1" name="mobile" value="110"></input>
</view>
<view class="top grid">
<label class="title col-0">標(biāo)題</label>
<input class="input_base input_h40 col-1" name="phone" value="拒絕伸手黨"></input>
</view>
<view class="top grid">
<label class="title col-0">標(biāo)題</label>
<input class="input_base input_h40 col-1" name="Email" value="僅供學(xué)習(xí)使用"></input>
</view>
<view class="top bottom grid">
<label class="title col-0">備注</label>
<input class="input_base input_h40 col-1" name="bz"></input>
</view>
</view>
<view class="btn_ok" bindtap="powerDrawer" data-statu="close">確定</view>
</view>wxss:
/*button*/
.btn {
width: 80%;
padding: 20rpx 0;
border-radius: 10rpx;
text-align: center;
margin: 40rpx 10%;
background: #000;
color: #fff;
}
/*mask*/
.drawer_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
z-index: 1000;
background: #000;
opacity: 0.5;
overflow: hidden;
}
/*content*/
.drawer_box {
width: 650rpx;
overflow: hidden;
position: fixed;
top: 50%;
left: 0;
z-index: 1001;
background: #FAFAFA;
margin: -150px 50rpx 0 50rpx;
border-radius: 3px;
}
.drawer_title{
padding:15px;
font: 20px "microsoft yahei";
text-align: center;
}
.drawer_content {
height: 210px;
overflow-y: scroll; /*超出父盒子高度可滾動*/
}
.btn_ok{
padding: 10px;
font: 20px "microsoft yahei";
text-align: center;
border-top: 1px solid #E8E8EA;
color: #3CC51F;
}
.top{
padding-top:8px;
}
.bottom {
padding-bottom:8px;
}
.title {
height: 30px;
line-height: 30px;
width: 160rpx;
text-align: center;
display: inline-block;
font: 300 28rpx/30px "microsoft yahei";
}
.input_base {
border: 2rpx solid #ccc;
padding-left: 10rpx;
margin-right: 50rpx;
}
.input_h40{
height: 30px;
line-height: 30px;
}
.input_h70{
height: 60px;
}
.input_view{
font: 12px "microsoft yahei";
background: #fff;
color:#000;
line-height: 30px;
}
input {
font: 12px "microsoft yahei";
background: #fff;
color:#000 ;
}
radio{
margin-right: 20px;
}
.grid { display: -webkit-box; display: box; }
.col-0 {-webkit-box-flex:0;box-flex:0;}
.col-1 {-webkit-box-flex:1;box-flex:1;}
.fl { float: left;}
.fr { float: right;}js:
Page({
data: {
showModalStatus: false
},
powerDrawer: function (e) {
var currentStatu = e.currentTarget.dataset.statu;
this.util(currentStatu)
},
util: function(currentStatu){
/* 動畫部分 */
// 第1步:創(chuàng)建動畫實(shí)例
var animation = wx.createAnimation({
duration: 200, //動畫時(shí)長
timingFunction: "linear", //線性
delay: 0 //0則不延遲
});
// 第2步:這個動畫實(shí)例賦給當(dāng)前的動畫實(shí)例
this.animation = animation;
// 第3步:執(zhí)行第一組動畫
animation.opacity(0).rotateX(-100).step();
// 第4步:導(dǎo)出動畫對象賦給數(shù)據(jù)對象儲存
this.setData({
animationData: animation.export()
})
// 第5步:設(shè)置定時(shí)器到指定時(shí)候后,執(zhí)行第二組動畫
setTimeout(function () {
// 執(zhí)行第二組動畫
animation.opacity(1).rotateX(0).step();
// 給數(shù)據(jù)對象儲存的第一組動畫,更替為執(zhí)行完第二組動畫的動畫對象
this.setData({
animationData: animation
})
//關(guān)閉
if (currentStatu == "close") {
this.setData(
{
showModalStatus: false
}
);
}
}.bind(this), 200)
// 顯示
if (currentStatu == "open") {
this.setData(
{
showModalStatus: true
}
);
}
}
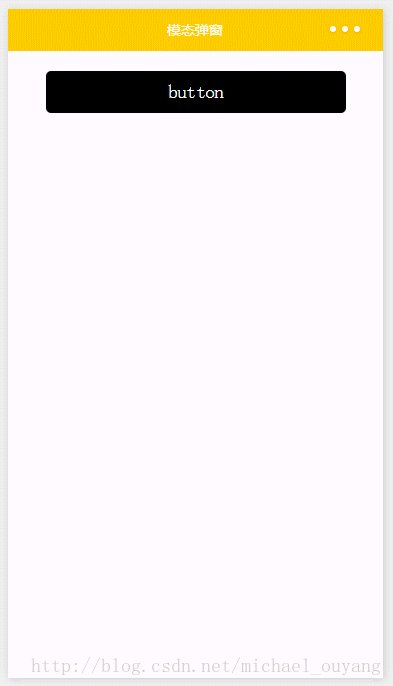
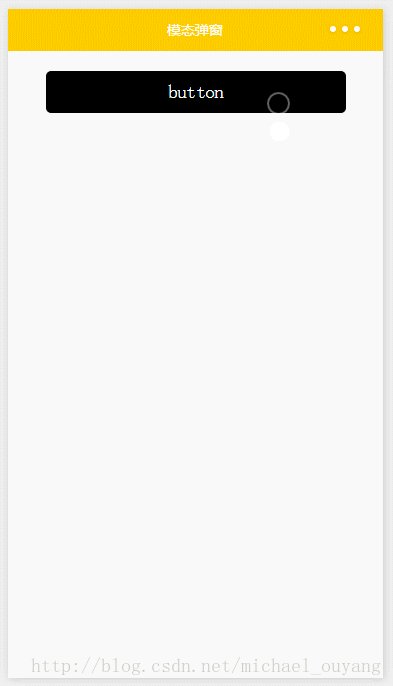
})運(yùn)行:

關(guān)于“微信小程序如何自定義模態(tài)彈窗”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學(xué)到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
分享文章:微信小程序如何自定義模態(tài)彈窗
網(wǎng)頁網(wǎng)址:http://vcdvsql.cn/article36/gjeppg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站導(dǎo)航、企業(yè)建站、網(wǎng)站收錄、云服務(wù)器、搜索引擎優(yōu)化、外貿(mào)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)課直播app開發(fā)具有哪些優(yōu)勢點(diǎn) 2022-06-16
- 個人健康A(chǔ)PP開發(fā)為用戶提供哪些幫助? 2022-06-10
- 慘不忍睹!你確定已跟上市場APP開發(fā)的腳步? 2016-11-09
- APP開發(fā)行業(yè)的現(xiàn)狀與問題 2023-03-12
- 果蔬電商APP開發(fā)報(bào)價(jià)受哪些因素影響? 2022-06-30
- 內(nèi)地頂尖的APP開發(fā)公司做一個基本功能的app需要多少錢? 2022-08-19
- 手機(jī)APP開發(fā)框架的選擇 2022-02-28
- APP開發(fā)與網(wǎng)站建設(shè)開發(fā)有啥區(qū)別? 2023-03-11
- APP開發(fā)對于企業(yè)的意義在哪里 2023-05-05
- 移動APP開發(fā)行業(yè)趨勢走向如何?哪些改變了我們的生活質(zhì)量? 2022-06-07
- 樂安婚戀類APP開發(fā)有哪些市場前景? 2020-12-15
- 洗車APP開發(fā)功能價(jià)值分析 2022-06-26