如何進行hbuilder網站開發環境搭建
如何進行hbuilder網站開發環境搭建,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
沂水ssl適用于網站、小程序/APP、API接口等需要進行數據傳輸應用場景,ssl證書未來市場廣闊!成為創新互聯公司的ssl證書銷售渠道,可以享受市場價格4-6折優惠!如果有意向歡迎電話聯系或者加微信:028-86922220(備注:SSL證書合作)期待與您的合作!
以下開始講解:
1.hbuilder介紹

下載地址:
https://www.dcloud.io/hbuilderx.html
簡單演示:

使用網頁預覽效果:

2.提示
代碼提示
Alt + /
3.總結
1、注意點,瀏覽頁面的時候,要點擊左側列表中的頁面
2、下載時候,一般只要用到14M的輕量級來學習,可以用用來打基礎
3、新建項目的時候,要注意可以選擇模板
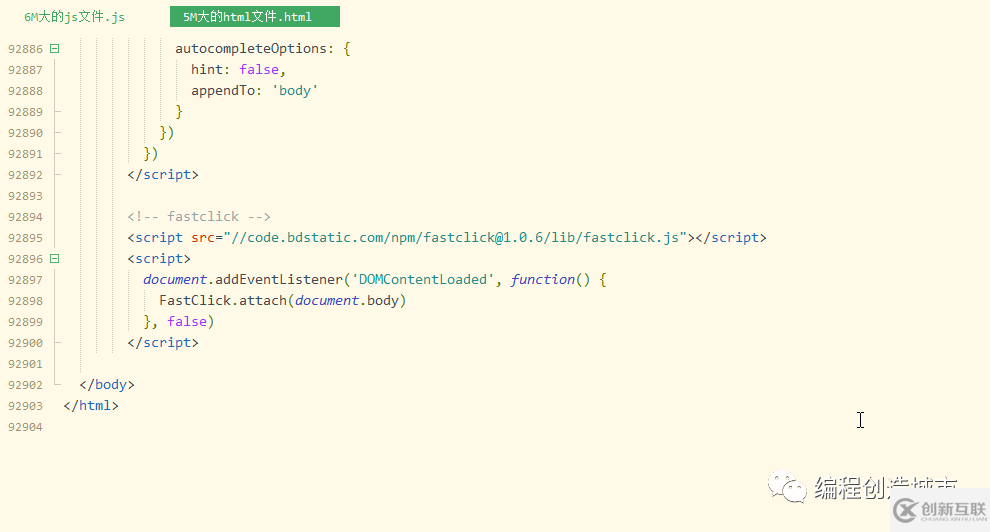
html源代碼:
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>劉金玉編程</title><link rel="stylesheet" type="text/css" href="css/main.css" /></head><body>歡迎隨便來一段吧歡迎您來到劉金玉編程讓我們一起努力,用編程創造城市。</body></html>
css源代碼:
body{ color:blue;}關于如何進行hbuilder網站開發環境搭建問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯行業資訊頻道了解更多相關知識。
本文名稱:如何進行hbuilder網站開發環境搭建
網站地址:http://vcdvsql.cn/article36/iighpg.html
成都網站建設公司_創新互聯,為您提供域名注冊、定制開發、網站內鏈、網站導航、App設計、電子商務
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 湛江專業網站設計公司:告訴你如何選擇一個專業的建站公司? 2021-11-28
- 成都網站建設公司找哪家好,成都網站設計公司哪家好 2013-06-24
- 深圳網站設計公司哪家好|創新互聯網站設計公司 2021-12-13
- 專業網站設計公司揭秘:企業是怎么樣建網站? 2021-08-28
- 上海網站設計公司不嘗試給移動端添加更多更豐富的內容呢 2021-10-18
- 成都網站設計公司淺談網頁設計創新 2016-11-12
- 企業為什么要找上海網站建設公司和上海網站設計公司網站 2020-11-08
- 網站設計公司:個人網站要如何制作 2017-02-08
- 找專業的網站設計公司來設計企業官網有什么好處呢 2016-11-13
- 上海網站設計公司和上海網站建設公司免費幫你維護更新網站 2020-11-09
- 網站設計基本過程詳解,佛山網站設計公司流程 2022-11-30
- 網站設計公司:網站設計要掌握的三個基本原則 2017-02-15