yii2彈出層如何設置-創新互聯
這篇文章主要介紹了yii2彈出層如何設置,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
成都創新互聯公司服務項目包括吳起網站建設、吳起網站制作、吳起網頁制作以及吳起網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,吳起網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到吳起省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!Moda
我們看看在yii2中如何使用modal。
比如我們之前添加數據的時候,通常情況下會點擊按鈕跳轉到添加頁面,保存后再跳轉到列表頁。
現在我們希望點擊添加按鈕的時候,在當前頁面彈窗添加數據,看具體實現。
1、use yii\bootstrap\Modal; 2、創建一個按鈕,用于調modal的顯示
echo Html::a('創建', '#', [
'id' => 'create',
'data-toggle' => 'modal',
'data-target' => '#create-modal',
'class' => 'btn btn-success',
]);3、給按鈕添加點擊事件
$requestUrl = Url::toRoute('create');
$js = <<<JS
$(document).on('click', '#create', function () {
$.get('{$requestUrl}', {},
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($js);4、我們在第三步中看到,點擊[創建]按鈕會異步請求數據,我們修改請求操作方法如下
public function actionCreate()
{
$model = new Test();
if ($model->load(Yii::$app->request->post()) && $model->save()) {
return $this->redirect(['index']);
} else {
return $this->renderAjax('create', [
'model' => $model,
]);
}
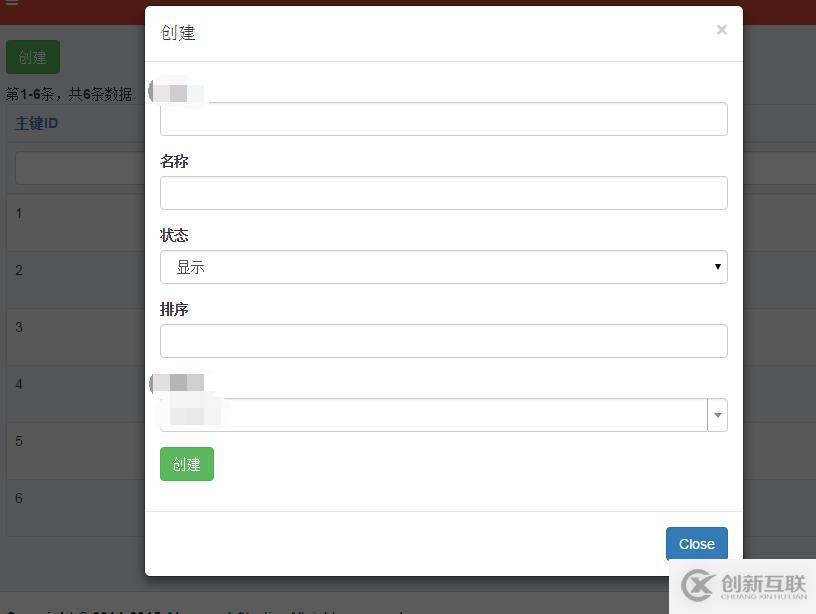
}5、這個時候我們點擊按鈕[創建],會看到modal彈窗,截圖如下。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“yii2彈出層如何設置”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯網站建設公司,,關注創新互聯行業資訊頻道,更多相關知識等著你來學習!
分享題目:yii2彈出層如何設置-創新互聯
轉載源于:http://vcdvsql.cn/article38/cesspp.html
成都網站建設公司_創新互聯,為您提供用戶體驗、企業建站、商城網站、標簽優化、網站建設、Google
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 【網站建設】手機網站建設可以給企業帶來什么影響? 2021-09-12
- 手機站網站開發需要注意哪些? 2013-07-16
- 手機網站建設需要遵循的五個原則 2022-05-22
- 移動互聯網時代手機網站建設市場可否再掘金 2022-05-02
- 手機網站制作過程中要注意的問題 2016-10-27
- 企業如何做好手機移動端網站?移動端流量需要重視-中山網站建設 2016-09-08
- 傳統網站建設和手機網站有哪些不一樣 2015-09-27
- 手機網站建設這些小技巧要掌握 2023-02-21
- 移動建站哪家好?成都手機網站建設哪家好 2016-11-11
- 手機網站建設需要注意什么呢? 2022-05-16
- ?成都手機網頁制作這樣做才可以更高效 2016-09-14
- 怎樣才能讓手機網站建設具備強有營銷力 2016-09-04