vue.js中數(shù)據(jù)驅(qū)動指的是什么-創(chuàng)新互聯(lián)
這篇文章主要介紹vue.js中數(shù)據(jù)驅(qū)動指的是什么,文中介紹的非常詳細(xì),具有一定的參考價值,感興趣的小伙伴們一定要看完!

vue.js中數(shù)據(jù)驅(qū)動是當(dāng)數(shù)據(jù)發(fā)生變化的時候,用戶界面發(fā)生相應(yīng)的變化,開發(fā)者不需要手動的去修改dom,vuejs封裝了數(shù)據(jù)和dom對象操作的映射,我們只需要關(guān)心數(shù)據(jù)的邏輯處理。
什么是數(shù)據(jù)驅(qū)動
數(shù)據(jù)驅(qū)動是vuejs較大的特點(diǎn)。在vuejs中,所謂的數(shù)據(jù)驅(qū)動就是當(dāng)數(shù)據(jù)發(fā)生變化的時候,用戶界面發(fā)生相應(yīng)的變化,開發(fā)者不需要手動的去修改dom。
比如說我們點(diǎn)擊一個button,需要元素的文本進(jìn)行是和否的切換。在jquery刀耕火種的年代中,對于頁面的修改我們一般是這樣的一個流程,我們對button綁定事件,然后獲取文案對應(yīng)的元素dom對象,然后根據(jù)切換修改該dom對象的文案值。
而對于vuejs實現(xiàn)這個功能的流程,只需要在button元素上指明事件,同時聲明對應(yīng)文案的屬性,點(diǎn)擊事件的時候改變屬性的值,對應(yīng)元素的文本就能夠自動的進(jìn)行切換,我們不需要像以前那樣手動的操作dom。
簡而言之,就是vuejs幫我們封裝了數(shù)據(jù)和dom對象操作的映射,我們只需要關(guān)心數(shù)據(jù)的邏輯處理,數(shù)據(jù)的變化就能夠自然的通知頁面進(jìn)行頁面的重新渲染。
這樣做的確實給我們帶來的好處,我們不需要再在代碼中頻繁地去操作dom了,在實際項目中,我們有很大部分代碼都是在數(shù)據(jù)修改以后,手動操作重新渲染頁面元素,當(dāng)頁面越來越復(fù)雜的時候,頁面代碼組織會越來難以維護(hù)。同時,js對dom的頻繁操作,會使得頁面代碼的出錯概率高,頁面的視圖展示會融合在js代碼中,對于頁面視圖顯示的升級也不友好。
那么vuejs是如何實現(xiàn)這種數(shù)據(jù)驅(qū)動的呢?
MVVM框架
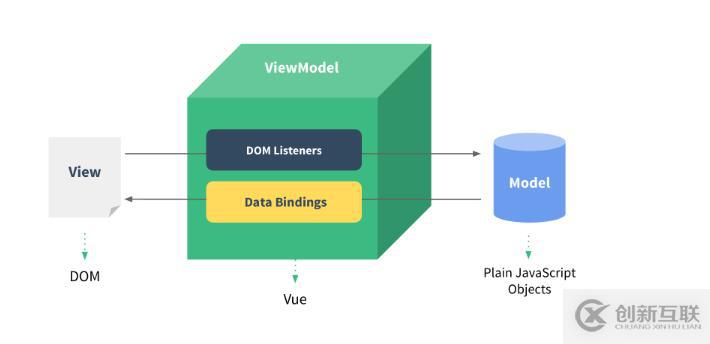
Vuejs的數(shù)據(jù)驅(qū)動是通過MVVM這種框架來實現(xiàn)的。MVVM框架主要包含3個部分:model、view和 viewmodel。
Model:指的是數(shù)據(jù)部分,對應(yīng)到前端就是javascript對象
View:指的是視圖部分,對應(yīng)前端就是dom
Viewmodel:就是連接視圖與數(shù)據(jù)的中間件

數(shù)據(jù)(Model)和視圖(View)是不能直接通訊的,而是需要通過ViewModel來實現(xiàn)雙方的通訊。當(dāng)數(shù)據(jù)變化的時候,viewModel能夠監(jiān)聽到這種變化,并及時的通知view做出修改。同樣的,當(dāng)頁面有事件觸發(fā)時,viewMOdel也能夠監(jiān)聽到事件,并通知model進(jìn)行響應(yīng)。Viewmodel就相當(dāng)于一個觀察者,監(jiān)控著雙方的動作,并及時通知對方進(jìn)行相應(yīng)的操作。
Vue.js的數(shù)據(jù)驅(qū)動實現(xiàn)
對于數(shù)據(jù)驅(qū)動的實現(xiàn),我們可以簡單的通過定時器來實現(xiàn)這個功能,定時器定時監(jiān)控對象數(shù)據(jù),定時器監(jiān)控數(shù)據(jù)變化,確定是否更新界面
a = 1;
function renderDom(){
document.getElementById('app').innerHTML = '數(shù)據(jù)是' + a;
}
function watcher(method){
var b = a;
method.apply();
return setInterval(function(){
if(b != a){
method.apply();
b = a;
}
}, 1000)
}
watcher(renderDom);當(dāng)然vuejs不可能是這樣簡單暴力的實現(xiàn)方式,vuejs是通過在實現(xiàn)一個觀察者來實現(xiàn)的數(shù)據(jù)驅(qū)動。

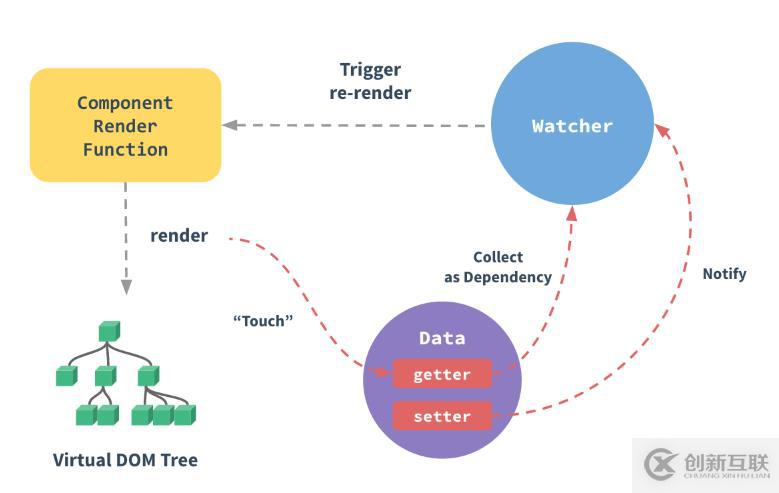
首先,vuejs在實例化的過程中,會對遍歷傳給實例化對象選項中的data 選項,遍歷其所有屬性并使用 Object.defineProperty 把這些屬性全部轉(zhuǎn)為 getter/setter。
同時每一個實例對象都有一個watcher實例對象,他會在模板編譯的過程中,用getter去訪問data的屬性,watcher此時就會把用到的data屬性記為依賴,這樣就建立了視圖與數(shù)據(jù)之間的聯(lián)系。當(dāng)之后我們渲染視圖的數(shù)據(jù)依賴發(fā)生改變(即數(shù)據(jù)的setter被調(diào)用)的時候,watcher會對比前后兩個的數(shù)值是否發(fā)生變化,然后確定是否通知視圖進(jìn)行重新渲染。
這樣就實現(xiàn)了所謂的數(shù)據(jù)對于視圖的驅(qū)動。
以上是“vue.js中數(shù)據(jù)驅(qū)動指的是什么”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對大家有幫助,更多相關(guān)知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
網(wǎng)站名稱:vue.js中數(shù)據(jù)驅(qū)動指的是什么-創(chuàng)新互聯(lián)
分享鏈接:http://vcdvsql.cn/article38/dipisp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設(shè)、營銷型網(wǎng)站建設(shè)、網(wǎng)站導(dǎo)航、服務(wù)器托管、品牌網(wǎng)站制作、靜態(tài)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 為企業(yè)做網(wǎng)站一定要了解的6件事 2022-09-22
- 觸摸屏是如何影響用戶體驗 2016-08-26
- 高端網(wǎng)站建設(shè)要多少錢_做網(wǎng)站報價計算_網(wǎng)站搭建費(fèi)用明細(xì) 2020-12-24
- 百度為什么遲遲不收錄我的文章呢? 2014-09-20
- 一個好的手機(jī)網(wǎng)站要備哪些條件 2015-12-23
- 怎么做網(wǎng)站優(yōu)化?這些方法要掌握! 2021-04-24
- 臨沂SEO做網(wǎng)站優(yōu)化為什么要先做要害詞排名? 2023-02-06
- 蜘蛛日志怎么看 教你如何提高百度收錄 2017-03-01
- 做網(wǎng)站的規(guī)律,幾千塊和幾萬塊的網(wǎng)站區(qū)別在哪里? 2013-07-10
- 企業(yè)為什么做響應(yīng)式網(wǎng)站? 2016-10-27
- 博客是一個企業(yè)很好的宣傳和營銷平臺|北京網(wǎng)站改版|北京做網(wǎng)站 2021-02-06
- 做網(wǎng)站制作需要注意哪些方面? 2022-12-07