微信小程序與java后臺數據交互-創新互聯
先到 官網 申請賬號和下載 微信開發工具。

進入微信開發工具,index.wxml關鍵代碼入下:
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<view>
<button bindtap='change'>變更</button>
</view>index.js關鍵代碼如下:
get提交方式:
change: function () {
var that = this;
wx.request({
url: 'http://localhost:8080/myTest/wxxcx/wxlogin.do',
method: 'get',
data: { pass: 'text', name: '測試11' },
header: {
'content-type': 'application/json'
},
success: function (res) {
that.setData({
motto: res.data[0].name
});
},
fail: function (err) {
console.log("sssssssssssss" + err.data);
}
})
},post提交方式:
change: function(){
var that = this;
wx.request({
url: 'http://localhost:8080/myTest/wxxcx/wxlogin.do',
method:'post',
data:{pass:'text',name:'測試11'},
header: {
'content-type': 'application/x-www-form-urlencoded' //post提交方式這里json需改成這個x-www-form-urlencoded,否則后臺接收不到數據,原因參考:http://blog.csdn.net/mhmyqn/article/details/25561535/
},
success: function(res){
that.setData({
motto: res.data[0].name
});
},
fail:function(err){
console.log("sssssssssssss"+err.data);
}
})
}java后臺關鍵代碼:
@RequestMapping(value = "wxlogin.do")
public String wxlogin(String name,HttpSession session, HttpServletRequest req, HttpServletResponse resp, Model model) {
resp.setContentType("text/json");
resp.setCharacterEncoding("utf-8");
String pass = (String) req.getParameter("pass");
log.info("pass==" + pass + ",name=" + name);
PrintWriter pw = null;
Map map = new HashMap();
map.put("pass", pass);
map.put("status", "進入后臺了");
map.put("name", name);
JSONArray json = JSONArray.fromObject(map);
try {
pw = resp.getWriter();
pw.print(json);
} catch (IOException e) {
log.info(e);
log.error(e);
e.printStackTrace();
} finally {
if (pw != null)
pw.close();
}
return null;
}定義了個內容變更按鈕
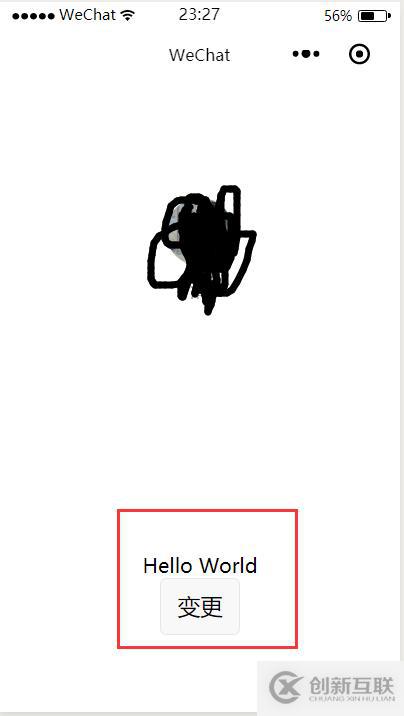
調試界面如下:
單擊變更內容后,java后臺輸出:
微信開發工具調試界面
數據交互成功:
需要注意一點,微信開發工具wx.request要調用本地localhost項目,需在微信項目開發工具項目設置里勾選不校驗合法域名。。。選項
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:微信小程序與java后臺數據交互-創新互聯
轉載來于:http://vcdvsql.cn/article38/dsdssp.html
成都網站建設公司_創新互聯,為您提供商城網站、網頁設計公司、網站排名、電子商務、用戶體驗、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 偽靜態利于百度收錄嗎? 2014-02-03
- 靜態網站的設計布局如何確定? 2022-05-26
- 「靜態數據」靜態數據比動態網頁更適合做提升 2015-07-25
- 營銷型網站建設中什么是動態網站、靜態網站 2022-11-17
- 網站建設基礎知識之靜態和動態網站(一) 2016-09-16
- 靜態網站生成和動態網站生成有什么區別? 2021-09-18
- 營銷型網站建設中什么是動態網站、靜態網站 2013-06-07
- 關于網站靜態資源概述 2014-11-27
- 靜態頁面對用戶的體貼之處 2016-10-30
- 響應式靜態網站設計公司是否滿足您的業務需求 2019-10-31
- 什么是偽靜態頁面設置、網站地圖設置? 2014-07-18
- SEO純靜態和偽靜態之間的區別與關系 2015-04-21