使用nodejs怎么批量下載圖片-創(chuàng)新互聯(lián)
本篇文章為大家展示了使用nodejs怎么批量下載圖片,內(nèi)容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。

1. 爬取圖片鏈接
因為之前也寫過nodejs爬蟲功能,所以覺得應(yīng)該很簡單,就用cheerio來處理dom啦,結(jié)果打印一下啥也沒有,后來查看源代碼:

發(fā)現(xiàn)waterfall_zoom里面空空如也,查找了一下,發(fā)現(xiàn)所有的數(shù)據(jù)都是寫在<script>里面,然后動態(tài)加載到頁面的,所以用cheerio.load到的頁面里面其實沒數(shù)據(jù)的。真實數(shù)據(jù):

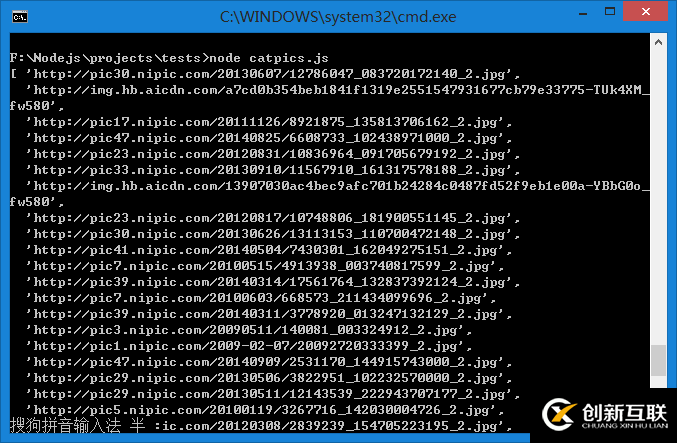
分析完畢,刷刷寫代碼:
var request = require('request');
var cheerio = require('cheerio');
var url = 'http://image.so.com/i?q=%E7%8C%AB&src=tab_www';
request(url,function(err,res,body){
if(!err && res.statusCode === 200){
var $ = cheerio.load(body);
var imgList = []
JSON.parse($('script[id="initData"]').html()).list.forEach(function(item){
imgList.push(item.img)
});
console.log(imgList);
}
});
2. 下載圖片到本地
2.1 粗糙的方案
最初的思路很簡單,簡單的fs.createWriteStream()就能解決:
var downloadPic = function(src, dest){
request(src).pipe(fs.createWriteStream(dest)).on('close',function(){
console.log('pic saved!')
})
}使用方式:
downloadPic(imgList[0],'./catpics/1.jpg');

成功捕獲一只貓!然后寫了一個循環(huán)準備捕獲所有貓。然而這種方式是串行的,速度很慢!下載一大批圖片要花大量時間。
2.2 使用async異步批量下載
關(guān)于async的map操作,詳見:async_demo/map.js,對集合中的每一個元素,執(zhí)行某個異步操作,得到結(jié)果。所有的結(jié)果將匯總到最終的callback里。與forEach的區(qū)別是,forEach只關(guān)心操作不管最后的值,而map關(guān)心的最后產(chǎn)生的值。
提供了兩種方式:
并行執(zhí)行。async.map同時對集合中所有元素進行操作,結(jié)果匯總到最終callback里。如果出錯,則立刻返回錯誤以及已經(jīng)執(zhí)行完的任務(wù)的結(jié)果,未執(zhí)行完的占個空位
順序執(zhí)行。async.mapSeries對集合中的元素一個一個執(zhí)行操作,結(jié)果匯總到最終callback里。如果出錯,則立刻返回錯誤以及已經(jīng)執(zhí)行完的結(jié)果,未執(zhí)行的被忽略。
在此處:
async.mapSeries(imgList,function(item, callback){
setTimeout(function(){
downloadPic(item, './catpics/'+ (new Date()).getTime() +'.jpg');
callback(null, item);
},400);
}, function(err, results){});注:此處使用setTimeout,是因為下載需要一定時間,在筆者較慢網(wǎng)速下,需要400ms的間隔能確保每張圖片下載完全。

成功捕獲一批貓貓!
2.3 使用bagpipe批量
bagpipe是樸靈大大做的一個在nodejs中控制并發(fā)執(zhí)行的模塊。其安裝和使用也比較簡單:
npm install bagpipe --save
使用:
var Bagpipe = require('bagpipe');
var bagpipe = new Bagpipe(10);
var files = ['這里有很多很多文件'];
for(vari =0; i < files.length; i++){
bagpipe.push(fs.readFile, files[i], 'utf-8',function(err, data){
...
});
}在此處:
var bagpipe = new Bagpipe(10,{timeout: 100});
for(var i = 0; i < imgList.length; i++) {
console.log('i:'+i)
bagpipe.push(downloadPic, imgList[i], './catpics/'+ i +'.jpg', function(err, data){
//
});
}上述內(nèi)容就是使用nodejs怎么批量下載圖片,你們學(xué)到知識或技能了嗎?如果還想學(xué)到更多技能或者豐富自己的知識儲備,歡迎關(guān)注創(chuàng)新互聯(lián)網(wǎng)站建設(shè)公司行業(yè)資訊頻道。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)建站vcdvsql.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)站名稱:使用nodejs怎么批量下載圖片-創(chuàng)新互聯(lián)
網(wǎng)站路徑:http://vcdvsql.cn/article38/eihpp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供手機網(wǎng)站建設(shè)、靜態(tài)網(wǎng)站、外貿(mào)網(wǎng)站建設(shè)、面包屑導(dǎo)航、網(wǎng)站維護、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 云服務(wù)器如何查看性能-創(chuàng)新互聯(lián)
- 公益數(shù)字化藍圖及核心邏輯-創(chuàng)新互聯(lián)
- iwatch屏幕劃痕修復(fù)iwatch屏幕上顯示的世界時間城市怎樣更換?-創(chuàng)新互聯(lián)
- 如何解決Win10系統(tǒng)鍵盤無法打字的問題-創(chuàng)新互聯(lián)
- 系統(tǒng)調(diào)用有什么目的-創(chuàng)新互聯(lián)
- 過程的形態(tài)與轉(zhuǎn)換-創(chuàng)新互聯(lián)
- go語言如何讀取json數(shù)據(jù)?-創(chuàng)新互聯(lián)

- 微信小程序:加強和開發(fā)者的關(guān)系,把能力變?yōu)閮r值 2022-05-18
- 微信小程序開發(fā)多少錢,看完你就知道了 2022-11-30
- 帶你認識什么是微信小程序、智能小程序 2022-11-14
- 微信小程序復(fù)活了傳統(tǒng)PC游戲 2022-11-04
- 微信小程序開發(fā)對哪些行業(yè)發(fā)展有幫助? 2020-12-20
- 創(chuàng)新互聯(lián):微信小程序引流吸客有高招 8大方法傳授你 2021-02-16
- 成都微信小程序開發(fā)的10個注意事項 2022-07-30
- 微信小程序怎么開發(fā)?這里有官方的開發(fā)教程給你 2022-05-02
- 如何用微信小程序賺錢,你可以看到這四點。 2021-12-19
- 微信小程序登錄方式大改革,禁止強行獲取用戶授權(quán)! 2021-06-09
- 基于微信小程序的社交電商要怎么玩? 2021-02-13
- 企業(yè)開發(fā)微信小程序的必要性原因 2021-02-28