怎么用純css繪制各種圖形-創新互聯
本篇內容主要講解“怎么用純css繪制各種圖形”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用純css繪制各種圖形”吧!

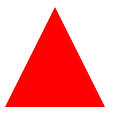
1、 向上三角形

CSS核心代碼
.triangle-up {
width: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
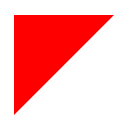
2、 左上三角形

CSS核心代碼
.triangle-topleft {
width: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}
3、 弧形尾箭頭

CSS核心代碼
.curvedarrow {
position: relative;
width: 0;
border-top: 90px solid transparent;
border-right: 90px solid red;
transform: rotate(10deg) translateX(100%);
}
.curvedarrow:after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 30px solid red;
border-radius: 200px 0 0 0;
top: -120px; left: -90px;
width: 120px; height: 120px;
transform: rotate(45deg);
}
4、 吃豆人

CSS核心代碼:
.pacman {
width: 0px; height: 0px;
border-right: 60px solid transparent;
border-top: 60px solid red;
border-left: 60px solid red;
border-bottom: 60px solid red;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
border-bottom-left-radius: 60px;
border-bottom-right-radius: 60px;
}
5、 帶尖角的說話泡泡

CSS核心代碼:
.talkbubble {
width: 120px; height: 80px;
background: red;
position: relative;
border-radius: 10px;
}
.talkbubble:before {
content: "";
position: absolute;
right: 100%; top: 26px;
border-top: 13px solid transparent;
border-right: 26px solid red;
border-bottom: 13px solid transparent;
}
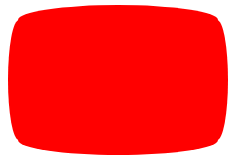
6、bilibili電視機

CSS核心代碼
.tv {
position: relative;
width: 200px; height: 150px;
margin: 20px 0;
background: red;
border-radius: 50% / 10%;
color: white;
text-align: center;
text-indent: .1em;
}
.tv:before {
content: '';
position: absolute;
top: 10%; bottom: 10%; right: -5%; left: -5%;
background: inherit;
border-radius: 5% / 50%;
}
7、放大鏡

.magnifying-glass {
font-size: 10em;
display: inline-block;
width: 0.4em; height: 0.4em;
border: 0.1em solid red;
position: relative;
border-radius: 0.35em;
}
.magnifying-glass:before {
content: "";
display: inline-block;
position: absolute;
right: -0.25em; bottom: -0.1em;
border-width: 0;
background: red;
width: 0.35em; height: 0.08em;
transform: rotate(45deg);
}
8、長長的指向圖形

CSS核心代碼:
.pointer {
width: 200px; height: 40px;
position: relative;
background: red;
}
.pointer:after {
content: "";
position: absolute;
left: 0; bottom: 0;
border-left: 20px solid white;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
.pointer:before {
content: "";
position: absolute;
right: -20px; bottom: 0;
border-left: 20px solid red;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
}
最后還是要跟小伙伴們強調一下,由于部分圖形效果使用了CSS3的部分屬性,如果你還在使用IE的話,我建議你使用現代瀏覽器,比如:Mozilla Firefox、Google Chrome、Safari、Opera。上面展示的效果可能部分實用性不大,但是使用css制作三角和圓有效果應用還是很多了,特別是用來制作tips效果。
到此,相信大家對“怎么用純css繪制各種圖形”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:怎么用純css繪制各種圖形-創新互聯
文章出自:http://vcdvsql.cn/article38/ggepp.html
成都網站建設公司_創新互聯,為您提供電子商務、網站內鏈、搜索引擎優化、云服務器、外貿網站建設、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設的三大標準 2022-12-08
- 微信已成為流量的主流入口,網站建設還有必要嗎? 2014-06-01
- 企業網站建設服務基本要求 2023-03-03
- 缺乏創新的定制網站建設與模板或者仿站無本質差異 2022-05-02
- 電商行業網站建設設計的5個重要性總結 2022-04-29
- 網站建設需要考慮的設計問題 2021-06-15
- 模板網站建設容易遺漏的地方 2019-11-16
- 打破銷售困局 網站建設企業需進行全新升級 2022-07-01
- 多語種企業網站建設面臨的問題有哪些 2022-05-08
- 影響網站建設報價的因素 2014-02-21
- 上海網站建設公司、上海網站設計公司有什么樣的規定 2020-11-04
- 日喀則網站建設:站長常用必備的SEO工具介紹 2023-03-03