2-HTML常見的一些標(biāo)簽
HTML常見的一些標(biāo)簽
HTML介紹
HTML:超文本標(biāo)記語言
其實(shí)它就是文本,游覽器負(fù)責(zé)將它解析成具體的網(wǎng)頁內(nèi)容
網(wǎng)站建設(shè)哪家好,找創(chuàng)新互聯(lián)建站!專注于網(wǎng)頁設(shè)計、網(wǎng)站建設(shè)、微信開發(fā)、成都小程序開發(fā)、集團(tuán)企業(yè)網(wǎng)站建設(shè)等服務(wù)項目。為回饋新老客戶創(chuàng)新互聯(lián)還提供了廣饒免費(fèi)建站歡迎大家使用!

- HTML組成
跟XML類似,HTML由N個標(biāo)簽(節(jié)點(diǎn)、元素、標(biāo)記)組成
上圖:<>中的內(nèi)容都屬于標(biāo)簽,其中div標(biāo)簽最多

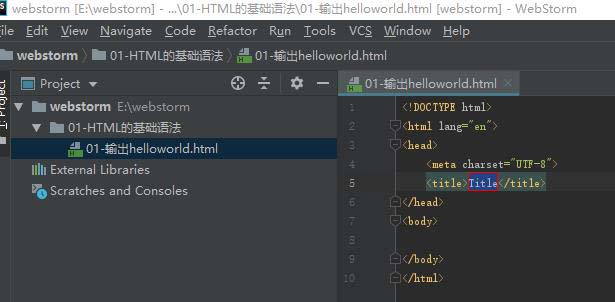
上圖:通過webstorm來開發(fā)。我們創(chuàng)建了一個html文件,默認(rèn)會生成圖中的部分內(nèi)容,我們先將其刪掉。
在webstorm中html中的注釋通過 ctrl+/ 或 ctrl+shift+/ 來添加
<!--最外層標(biāo)簽-->
<!--最外層標(biāo)簽-->
<html>
<!--頭部:標(biāo)題-->
<head>
<!--標(biāo)題-->
<title>我的第一個HTML5</title>
<!--編碼-->
<meta charset="UTF-8">
</head>
<!--body:內(nèi)容、結(jié)構(gòu)-->
<body>
</body>
</html> 
上圖:通過webstorm右上角,將當(dāng)前的代碼通過已安裝的瀏覽器打開

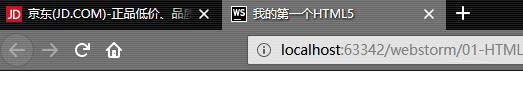
上圖:可以看到瀏覽器的標(biāo)簽頁中的內(nèi)容,就是標(biāo)題的內(nèi)容
<!--最外層標(biāo)簽-->
<html>
<!--頭部:標(biāo)題-->
<head>
<!--標(biāo)題-->
<title>我的第一個HTML5</title>
<!--編碼-->
<!-- <meta charset="UTF-8">-->
</head>
<!--body:內(nèi)容、結(jié)構(gòu)-->
<body>
</body>
</html> 代碼:我們將meta charset="UTF-8"給注釋掉了,然后在通過瀏覽器打開該代碼或刷新已打開的網(wǎng)頁

上圖:可以看到不使用UTF-8就顯示亂碼了。
<!--最外層標(biāo)簽-->
<html>
<!--頭部:標(biāo)題-->
<head>
<!--標(biāo)題-->
<title>我的第一個HTML5</title>
<!--編碼-->
<meta charset="UTF-8">
</head>
<!--body:內(nèi)容、結(jié)構(gòu)-->
<body>
hello world,你好 世界!
</body>
</html> 代碼;在body添加內(nèi)容

上圖:body中的內(nèi)容在頁面顯示
HTML常用的標(biāo)簽
- 標(biāo)題標(biāo)簽

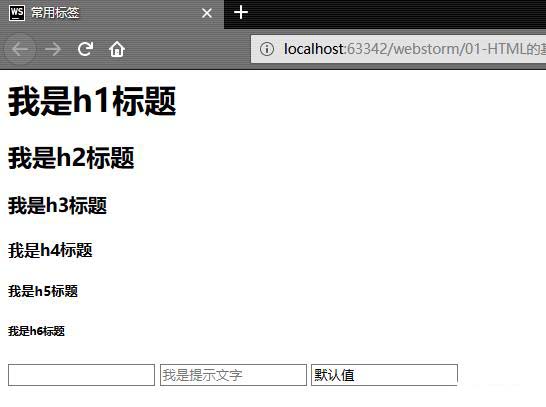
以上幾個圖都是標(biāo)題標(biāo)簽
<html>
<head>
<meta charset="UTF-8">
<title>常用標(biāo)簽</title>
</head>
<body>
<!--標(biāo)題標(biāo)簽-->
<h2>我是h2標(biāo)題</h2>
<h3>我是h3標(biāo)題</h3>
<h4>我是h4標(biāo)題</h4>
<h5>我是h5標(biāo)題</h5>
<h6>我是h6標(biāo)題</h6>
<h7>我是h7標(biāo)題</h7>
</body>
</html> 
上圖:標(biāo)題標(biāo)簽的不同級別大小不同
- 表單標(biāo)簽
<html>
<head>
<meta charset="UTF-8">
<title>常用標(biāo)簽</title>
</head>
<body>
<!--標(biāo)題標(biāo)簽-->
<h2>我是h2標(biāo)題</h2>
<h3>我是h3標(biāo)題</h3>
<h4>我是h4標(biāo)題</h4>
<h5>我是h5標(biāo)題</h5>
<h6>我是h6標(biāo)題</h6>
<h7>我是h7標(biāo)題</h7>
<!--表單標(biāo)簽-->
<input>
<input placeholder="我是提示文字">
<input value="默認(rèn)值">
</body>
</html> 
上圖:
表單標(biāo)簽可以提供輸入框;
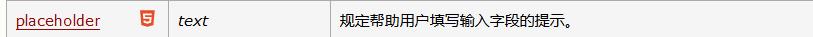
表單標(biāo)簽的placeholder元素可以顯示提示內(nèi)容;
表單標(biāo)簽的value元素可以提供輸入的默認(rèn)內(nèi)容。
標(biāo)簽手冊: http://www.w3school.com.cn/html/html_headings.asp

上圖:隨意點(diǎn)擊一個,及惹怒標(biāo)簽參考手冊

上圖:標(biāo)題下面就是HTML中的各種標(biāo)簽

上圖:進(jìn)入input標(biāo)簽


上2圖:點(diǎn)進(jìn)去標(biāo)簽以后可以看到,標(biāo)簽相關(guān)的屬性(元素);其中就包括我們上面使用的placeholder屬性。

上圖:type屬性
<html>
<head>
<meta charset="UTF-8">
<title>常用標(biāo)簽</title>
</head>
<body>
<!--標(biāo)題標(biāo)簽-->
<h2>我是h2標(biāo)題</h2>
<h3>我是h3標(biāo)題</h3>
<h4>我是h4標(biāo)題</h4>
<h5>我是h5標(biāo)題</h5>
<h6>我是h6標(biāo)題</h6>
<h7>我是h7標(biāo)題</h7>
<!--表單標(biāo)簽-->
<input>
<input placeholder="我是提示文字">
<input value="默認(rèn)值">
<input type="color">
</body>
</html> 代碼:增加了input標(biāo)簽的color屬性

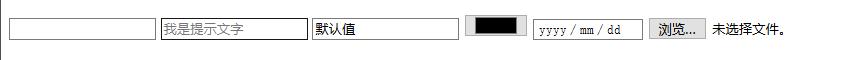
上圖:增加了顏色,并且可以更改顏色。
<input type="date">代碼:增加了日期

上圖:可以選擇日期
<input type="file">代碼:增加了文件選擇

<input type="checkbox">
<input type="radio"> 代碼:checkbox是復(fù)選框; radio是單選

<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p> 代碼:增加段落標(biāo)簽

- 圖片
<img src="/upload/otherpic48/bd_logo1.png" alt="提示文字" width="200"> 代碼:
加載網(wǎng)絡(luò)圖片; 通過Google瀏覽器到www.baidu.com首頁去復(fù)制圖片地址;
alt設(shè)置提示文字
width設(shè)置圖片大小

上圖:這是我們從百度復(fù)制來的圖片效果

上圖:我們從本地copy一個圖片到webstorm關(guān)聯(lián)的目錄,與我們當(dāng)前編輯的html文件在同一級目錄;
<img src="images/img_01.jpg" alt="風(fēng)景" width="300"> 代碼:因?yàn)槭峭壞夸洠约虞d圖片的時候,將同級相對路徑下的圖片加載過來就好。

上圖:加載好的圖片
- 換行標(biāo)簽
<br>
<p>換行測試!!!!!!!</p>
<br><br><br><br>
<p>換行測試!!!!!!!</p>
<p>換行測試!!!!!!!</p> 
上圖:每個br就是一個換行
- 超鏈接
<a href="#">我是超鏈接</a>
<a target="_blank">我是超鏈接</a>代碼:
href用于關(guān)聯(lián)連接
“#”會跳轉(zhuǎn)到本頁面
target='_blank'表示當(dāng)跳轉(zhuǎn)時,用新的頁面來顯示網(wǎng)頁(當(dāng)前網(wǎng)頁還會繼續(xù)存在)。
target='_self',會用當(dāng)前頁面進(jìn)行跳轉(zhuǎn)(不會保留原有網(wǎng)頁)

上圖:點(diǎn)擊超鏈接就會跳轉(zhuǎn)到關(guān)聯(lián)的網(wǎng)址頁面
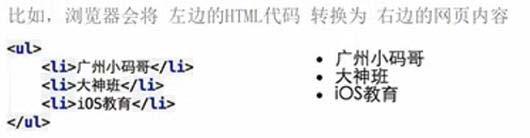
- 列表標(biāo)簽


上2圖:兩個圖都屬于列表標(biāo)簽
列表標(biāo)簽是非常常用的標(biāo)簽。
列表分為:有序列表、無序列表
<ul>
<li>我是無序列表</li>
<li>我是無序列表</li>
<li>我是無序列表</li>
</ul> 
- 分割線換行標(biāo)簽
<ul>
<li>我是無序列表</li>
<hr>
<li>我是無序列表</li>
<li>我是無序列表</li>
</ul>代碼:<hr>是分割線換行標(biāo)簽

上圖:可以看到被分割線給分割了
- div標(biāo)簽
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div> 代碼:
div標(biāo)簽就是你輸入什么,就得到什么(所見即所得);div標(biāo)簽是用的最多的。
div是一個容器,div里可以嵌套div,或嵌套其他。
<div>
我是div,我是div,我是div,我是div
<li>我是嵌套的無序列表</li>
<p>我是嵌套的段落</p>
</div>
小結(jié):
- src與href
相同點(diǎn):
src與href都是用來鏈接外部資源的;
不通點(diǎn):
src:引用;引用的資源是必須的。
href:引入; 引入不是必須的。
- 單標(biāo)簽與雙標(biāo)簽
單標(biāo)簽:<>是不需要寫內(nèi)容的
雙標(biāo)簽:<>這里是需要寫內(nèi)容的<>
- 所有代碼
<html>
<head>
<meta charset="UTF-8">
<title>常用標(biāo)簽</title>
</head>
<body>
<!--標(biāo)題標(biāo)簽-->
<h2>我是h2標(biāo)題</h2>
<h3>我是h3標(biāo)題</h3>
<h4>我是h4標(biāo)題</h4>
<h5>我是h5標(biāo)題</h5>
<h6>我是h6標(biāo)題</h6>
<h7>我是h7標(biāo)題</h7>
<!--表單標(biāo)簽-->
<input>
<input placeholder="我是提示文字">
<input value="默認(rèn)值">
<input type="color">
<input type="date">
<input type="file">
<input type="checkbox">
<input type="radio">
<!--我是段落標(biāo)簽-->
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<p>我是段落,我是段落,我是段落,我是段落,</p>
<!--
圖片
-->
<img src="/upload/otherpic48/bd_logo1.png" alt="提示文字" width="200">
<img src="images/img_01.jpg" alt="風(fēng)景" width="300">
<!--換行標(biāo)簽-->
<br>
<p>換行測試!!!!!!!</p>
<br><br><br><br>
<p>換行測試!!!!!!!</p>
<p>換行測試!!!!!!!</p>
<!--超鏈接標(biāo)簽-->
<br>
<a href="#">我是超鏈接</a>
<a target="_blank">我是超鏈接</a>
<!--列表標(biāo)簽-->
<ul>
<li>我是無序列表</li>
<li>我是無序列表</li>
<li>我是無序列表</li>
</ul>
<!--分割換行標(biāo)簽-->
<ul>
<li>我是無序列表</li>
<hr>
<li>我是無序列表</li>
<li>我是無序列表</li>
</ul>
<!--div標(biāo)簽-->
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<div>我是div,我是div,我是div,</div>
<!--div嵌套-->
<div>
我是div,我是div,我是div,我是div
<li>我是嵌套的無序列表</li>
<p>我是嵌套的段落</p>
</div>
</body>
</html>
名稱欄目:2-HTML常見的一些標(biāo)簽
文章源于:http://vcdvsql.cn/article38/gghjpp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站排名、網(wǎng)站制作、微信公眾號、微信小程序、、營銷型網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 定制微信公眾號,大連微信公眾號定制開發(fā) 2022-07-08
- 怎樣解決微信公眾號內(nèi)容營銷轉(zhuǎn)化率低的問題? 2022-11-05
- 企業(yè)微信公眾號需要建立的運(yùn)營思路是什么? 2014-01-23
- 如何與公眾號的粉絲相處? 2014-03-11
- 頂級大號死守的微信公眾號運(yùn)營核心秘訣,微信運(yùn)營秘籍 2022-11-19
- 手機(jī)網(wǎng)站建設(shè)和微信公眾號同樣重要 2020-06-03
- 微信公眾號運(yùn)營存在什么誤區(qū)? 2014-05-28
- 小程序和公眾號相結(jié)合可以帶來什么效果? 2014-04-24
- 微信新規(guī):1個公眾號可關(guān)聯(lián)13個小程序 2014-06-07
- 怎樣讓微信公眾號排名靠前?微信公眾號排名規(guī)則 2015-09-24
- 微信公眾號一發(fā)文章就掉粉的原因是什么? 2014-05-10
- 小程序和公眾號的區(qū)別,以及兩者關(guān)聯(lián)的好處。 2017-04-03