本文章向大家介紹如何在Vue 中不使用router-link方法實現(xiàn)一個頁面跳轉(zhuǎn)功能,主要包括如何在Vue 中不使用router-link方法實現(xiàn)一個頁面跳轉(zhuǎn)功能的使用實例、應(yīng)用技巧、基本知識點總結(jié)和需要注意事項,具有一定的參考價值,需要的朋友可以參考一下。

Vue具體輕量級框架、簡單易學、雙向數(shù)據(jù)綁定、組件化、數(shù)據(jù)和結(jié)構(gòu)的分離、虛擬DOM、運行速度快等優(yōu)勢,Vue中頁面使用的是局部刷新,不用每次跳轉(zhuǎn)頁面都要請求所有數(shù)據(jù)和dom,可以大大提升訪問速度和用戶體驗。
1、給父頁面跳轉(zhuǎn)的地方設(shè)置事件
//原來的頁面上展示的信息
<div v-if="!addShow" class="function">
<el-row>
<template slot-scope="scope">
<el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">編輯</el-button>
//帶參數(shù)進行編輯
<el-button type="danger" size="mini" @click="handleDelete(scope.row)">刪除</el-button>
</template>
</el-row>
</div>
//要跳轉(zhuǎn)過去的頁面用隱藏來代替
<div v-if="addShow" class="add-category ">
<el-col :span="20" :offset="2">
<el-form :model="formData" :rules="rules" ref="formData" label-position="left">
<el-row>
<el-col :span="10">
<el-form-item label="銷售區(qū)域名稱" prop="name">
<el-input v-model="formData.name"></el-input>
//v-model綁定formData.name(name為需要的字段,formDataw為表格ref綁定的數(shù)據(jù))
</el-form-item>
</el-col>
</el-row>
<el-col :span="18">
<el-form-item label="銷售區(qū)域描述">
<el-input type="textarea" :rows="5" v-model="formData.description"></el-input>
</el-form-item>
</el-col>
<el-col :span="2" :offset="9">
<el-button type="success" @click="handleSubmit('formData')" >確定</el-button>
</el-col>
<el-col :span="2" :offset="1">
<el-button @click="onCancel">取消</el-button>
</el-col>
</el-form>
</el-col>
</div>2、JS部分
data() {
addShow: false //設(shè)置要顯示的頁面部分默認為false,隱藏
checkdDistributor: null,
},
methods: {
// 編輯按鈕
handleEdit(index,row){
this.checkdDistributor = row; //接受傳參
this.addShow = true; // addshow為要顯示的頁面
}
}
watch: {
// 帶參數(shù)編輯
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //寫入?yún)?shù)
}
}
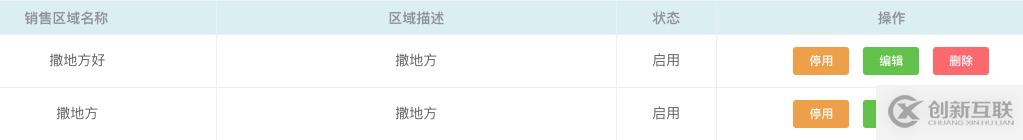
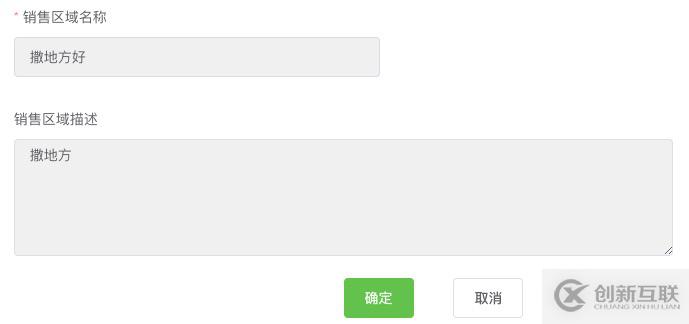
},3、最后上效果圖


補充:
vue router-link跳轉(zhuǎn)傳值示例
1、router-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>2、routes路由
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3、取值
<h2>{{$route.params.freezeMon}}</h2>4、小結(jié):router-link跳轉(zhuǎn)傳值要注意的地方
* to前面要加:
* to后面{中的name值要與路由中的name值一致
* 下面的這種方式是錯誤的
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="div" >
</router-link>到此這篇關(guān)于如何在Vue 中不使用router-link方法實現(xiàn)一個頁面跳轉(zhuǎn)功能的文章就介紹到這了,更多相關(guān)的內(nèi)容請搜索創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計公司!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
文章標題:如何在Vue中不使用router-link方法實現(xiàn)一個頁面跳轉(zhuǎn)功能-創(chuàng)新互聯(lián)
URL網(wǎng)址:http://vcdvsql.cn/article38/giisp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站制作、定制網(wǎng)站、云服務(wù)器、移動網(wǎng)站建設(shè)、網(wǎng)頁設(shè)計公司、網(wǎng)站維護
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
