three.js實現3D視野縮放效果
首先,不再廢話了,什么是three.js,是干什么的,知道的就是知道,不知道的就百度吧。
創新互聯專注為客戶提供全方位的互聯網綜合服務,包含不限于網站設計制作、網站制作、綏芬河網絡推廣、微信小程序開發、綏芬河網絡營銷、綏芬河企業策劃、綏芬河品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;創新互聯為所有大學生創業者提供綏芬河建站搭建服務,24小時服務熱線:028-86922220,官方網址:vcdvsql.cn
小編為大家推薦一篇:Three.js快速入門教程
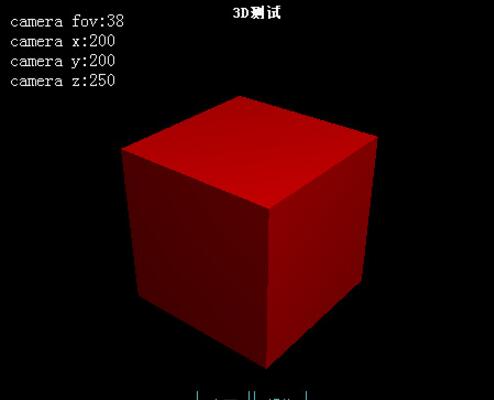
昨兒發現three.js中的3D視野的縮小和放大效果可以用照相機的遠近焦來實現。

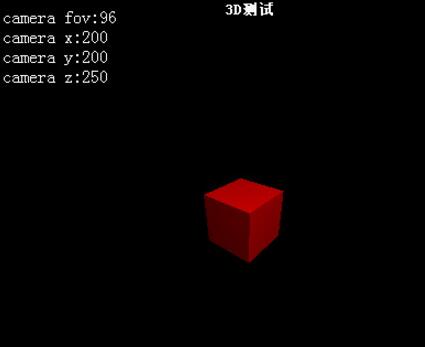
縮小后:

這里采用的是透視照相機:
//照相機配置 var fov = 40;//拍攝距離 var near = 1;//最小范圍 var far = 1000;//最大范圍 var camera = new THREE.PerspectiveCamera(fov, window.innerWidth / window.innerHeight, near, far);
在這里可以改變fov的值,并更新這個照相機就可以了。
camera.fov = fov;//fov是變量哦 camera.updateProjectionMatrix(); renderer.render(scene, camera);
另外:咱們都是習慣用鼠標上下滑輪實現放大縮小效果,so看代碼
canvas.addEventListener('mousewheel', mousewheel, false);
//鼠標滑輪
function mousewheel(e) {
e.preventDefault();
//e.stopPropagation();
if (e.wheelDelta) { //判斷瀏覽器IE,谷歌滑輪事件
if (e.wheelDelta > 0) { //當滑輪向上滾動時
fov -= (near < fov ? 1 : 0);
}
if (e.wheelDelta < 0) { //當滑輪向下滾動時
fov += (fov < far ? 1 : 0);
}
} else if (e.detail) { //Firefox滑輪事件
if (e.detail > 0) { //當滑輪向上滾動時
fov -= 1;
}
if (e.detail < 0) { //當滑輪向下滾動時
fov += 1;
}
}
camera.fov = fov;
camera.updateProjectionMatrix();
renderer.render(scene, camera);
//updateinfo();
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
網頁名稱:three.js實現3D視野縮放效果
文章起源:http://vcdvsql.cn/article38/gjedpp.html
成都網站建設公司_創新互聯,為您提供網站收錄、網站建設、商城網站、定制網站、軟件開發、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何使用nofollow優化網站內鏈? 2015-07-29
- 三種方法讓你網站內鏈迅速增長 2015-05-05
- 網站內鏈的常見展現方式 2022-05-26
- 網站內鏈建設和網站運營的內容 2017-03-03
- 網站內鏈優化技巧都有哪些? 2014-11-26
- 網站內鏈是什么 2016-11-07
- 關于網站內鏈布局的事情 2016-05-03
- 淄博網站優化【seo優化計策】網站內鏈深度可以通報權重值,你知道嗎? 2023-01-29
- 營銷類網站內鏈如何做提升 2016-11-15
- 優質的網站內鏈建設怎么做? 2014-02-02
- 如何進行網站內鏈優化?內部鏈接優化方法是什么? 2022-08-15
- 網站內鏈要怎么優化 2022-06-29