h5中canvas如何實現黑客帝國矩形陣效果
這篇文章將為大家詳細講解有關h5中canvas如何實現黑客帝國矩形陣效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
成都一家集口碑和實力的網站建設服務商,擁有專業的企業建站團隊和靠譜的建站技術,10年企業及個人網站建設經驗 ,為成都近1000家客戶提供網頁設計制作,網站開發,企業網站制作建設等服務,包括成都營銷型網站建設,品牌網站建設,同時也為不同行業的客戶提供網站設計制作、成都網站設計的服務,包括成都電商型網站制作建設,裝修行業網站制作建設,傳統機械行業網站建設,傳統農業行業網站制作建設。在成都做網站,選網站制作建設服務商就選創新互聯公司。
在博客園看到了車大棒的寫了一篇關于實現黑客帝國矩形陣,覺得canvas還是有一些奇妙的地方所在,故做個筆記記錄一下。
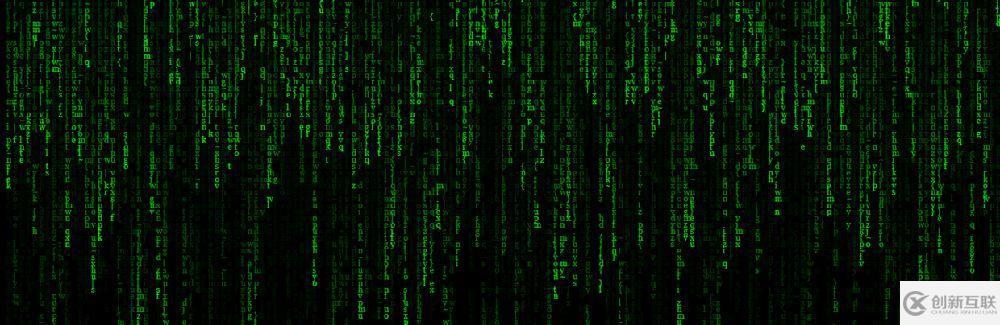
實現的效果如下:

真的是一兩行關鍵的代碼添加就能實現意想不到的效果。
由于是canvas實現的,所有首先第一步就是在頁面添加canvas標簽,如下:
<canvas id="canvas">請使用高版本瀏覽器,IE8以及一下不支持canvas</canvas>
css代碼:
html,body{height:100%;overflow:hidden}由于實現的效果是canvas全屏顯示在瀏覽器中,所有下一步就是把屏幕的寬高賦值給canvas,如下:
var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;創建canvas的2D繪圖環境,如下:
var ctx = canvas.getContext('2d');下面創建一個數組,用一個數組來干嘛呢,主要是用數組來存放canvas中文字的Y值。不懂的話看完就全明白了。
var num = Math.ceil(width / 10);
var y = Array(num).join(0).split('');num的值就是把屏幕的寬度分割成num份,也即是num列,每列的寬度是10px。
canvas的繪圖代碼:
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代碼,創建黑色背景,透明度為0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //設置了字體顏色為綠色
ctx.font = '10px Microsoft YaHei';//設置字體大小與family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
}代碼中的ctx.fillStyle = 'rgba(0,0,0,.05)',由于頁面在反復調用這個draw方法,透明度也在疊加,使里面的文字顏色也有變化,所有看起來感覺有3D的感覺,有層次感。
代碼中的for循環的主要作用是設置文本,用到了String.fromCharCode()方法,傳遞的是Unicode值,返回的是字符串,詳細了解可以查看JavaScript系列方法與實例總結(一)
然后就是設置字體的位置,如,第一行的字體位置[10,10],[20,10],[30,10].....;第二行的字體位置[20,20],[30,20],[40,20]....依次推導。
所以代碼中var y = Array(num).join(0).split('');就是保存字體位置的y值,然后通過for循環依次+10,現在估計知道了該數組的作用了 就是更新位置。
最后就是反復調用該方法:
;(function(){
setInterval(draw, 100);
})();網上實現draw方法使用的map方法,其實一樣,貼代碼:
$(document).ready(function() {
var s = window.screen;
var width = q.width = s.width;
var height = q.height;
var yPositions = Array(300).join(0).split('');
var ctx = q.getContext('2d');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)';
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = 'red';
ctx.font = '10pt Georgia';
yPositions.map(function(y, index) {
text = String.fromCharCode(1e2 + Math.random() * 33);
x = (index * 10) + 10;
q.getContext('2d').fillText(text, x, y);
if(y > Math.random() * 1e4) {
yPositions[index] = 0;
} else {
yPositions[index] = y + 10;
}
});
};
RunMatrix();
function RunMatrix() {
Game_Interval = setInterval(draw, 1000);
}
});最后,整體代碼:
<canvas id="canvas">請使用高版本瀏覽器,IE8以及一下不支持canvas</canvas>
<script type="text/javascript">
window.onload = function() {
var width,height,
canvas = document.getElementById("canvas");
canvas.width = width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
canvas.height = height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
var ctx = canvas.getContext('2d');
var num = Math.ceil(width / 10);
var y = Array(num).join(0).split('');
var draw = function() {
ctx.fillStyle = 'rgba(0,0,0,.05)'; //核心代碼,創建黑色背景,透明度為0.05的填充色。
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#0f0'; //設置了字體顏色為綠色
ctx.font = '10px Microsoft YaHei';//設置字體大小與family
for(i = 0; i < num; i++) {
var x = (i * 10) + 10;
text = String.fromCharCode(65 + Math.random() * 62);
var y1 = y[i];
ctx.fillText(text, x, y1);
if(y1 > Math.random() * 10 * height) {
y[i] = 0;
} else {
y[i] = parseInt(y[i]) + 10;
}
}
}
;(function(){
setInterval(draw, 100);
})();
}
</script>關于h5中canvas如何實現黑客帝國矩形陣效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
當前標題:h5中canvas如何實現黑客帝國矩形陣效果
文章出自:http://vcdvsql.cn/article38/gjgisp.html
成都網站建設公司_創新互聯,為您提供網站設計、關鍵詞優化、微信公眾號、網站建設、軟件開發、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 自適應網站的優缺點是什么? 2014-10-19
- 自適應網站和響應式網站有哪些區別以及優劣勢分析 2022-04-16
- 自適應網站建設有什么優勢 2021-08-16
- 自適應網站與普通網站有哪些優勢? 2023-04-23
- 自適應網站和響應式網站的區別和缺點 2015-03-17
- 自適應網站建設注意要點有哪些 2020-12-04
- 自適應網站建設-自適應的網站頁面設計 2016-11-11
- 自適應網站有和特點和優勢呢? 2016-11-12
- 成都自適應網站開發:如何策劃營銷網站 2022-12-26
- 自適應網站建設的三個規范要求 2022-10-22
- 精準施策,嚴把網站稿件質量關與自適應網站制作 2023-03-13
- 自適應網站基本建設的常見問題有哪些? 2022-11-11