boostrap中模態窗口的學習與總結-創新互聯
一.模態窗口是什么?

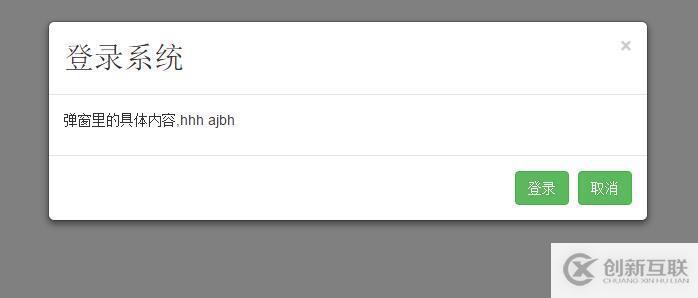
是這樣一種效果喲:
 二。
二。
一. 組成
頭部(包括標題和關閉按鈕)
中間(主要內容)
底部(主要是放置操作按鈕)
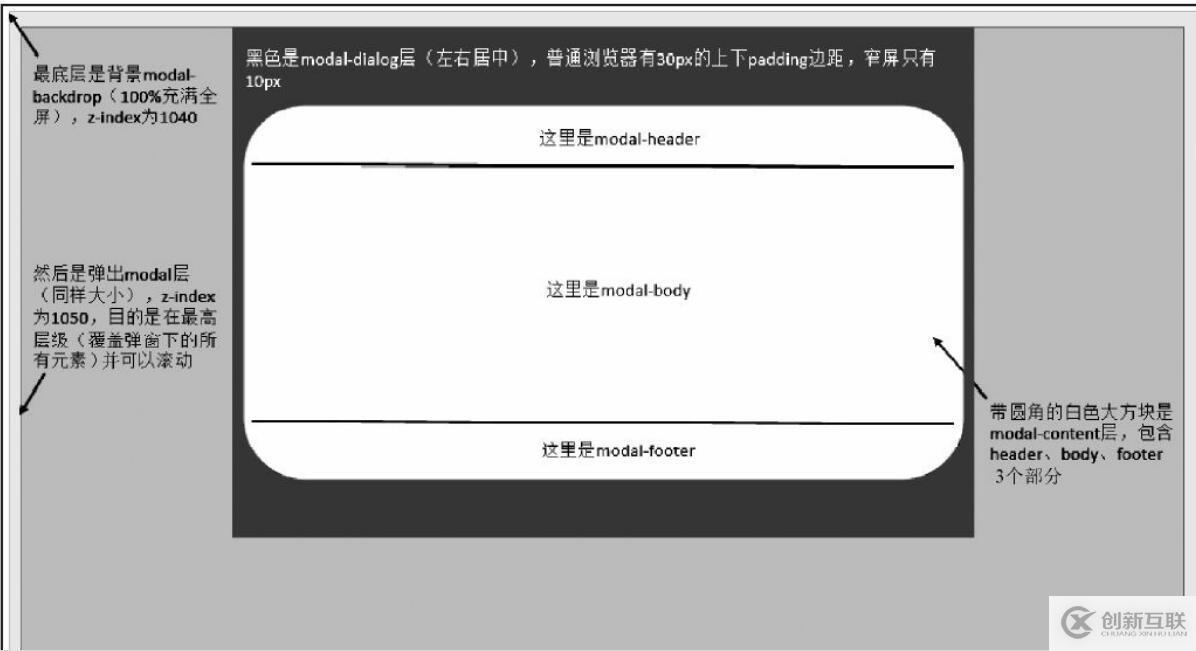
對應在html代碼中的布局是:使用div容器元素,分別使用modal,modal-dialog,modal-cotent樣式,而在modal-content內包含彈窗的header,body,footer,分別使用三個樣式:modal-header,modal-body,modal-footer,如下圖:
 三,實現代碼
三,實現代碼
<style>
.modal {//該樣式是做背景容器的,100%充滿全屏,還有當內容很多時,k可以在modal里進行滾動操作
position: fixed;//固定布局的
top: 0;
right: 0; //設置上下左右都為0,表示充滿全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默認不顯示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移動設備上,觸摸進行移動
outline: 0;//消除虛邊框
}
.modal-dialog {
position: relative;//相對與Modal元素,進行相對定位
width: auto;//寬度自適應
margin: 10px;//外邊距10像素
}
.modal-content {主要對彈窗進行邊框,邊距,背景色,陰影的處理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪區域設置從padding區域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度設置
border-radius: 6px;
outline: 0;//取消輪廓顯示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//彈窗的頭部設置
min-height: 16.42857143px;//最小高度設置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部設細線,與modal-body區分
}
.modal-header .close {//關閉按鈕
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//頭部內部的標題樣式
}
.modal-body {//中間內容區域
position: relative;
padding: 15px;
}
.modal-footer {//底部設置
padding: 15px;
text-align: right;//居右對齊,一般都是按鈕
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >單擊彈出模態窗口</button> --><!-- //觸發元素(使用聲明式語法)
//彈窗主要內容 --><!-- //下面寫id的是js使用方法(使用聲明式語法)
//彈窗主要內容 -->
<button id="dianji" class="btn btn-success">單擊彈出模態窗口</button>
<!-- 彈窗主要內容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h3 class="modal-title">登錄系統 </h3>
</div>
<div class="modal-body">
<p>彈窗里的具體內容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登錄</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
四。Js 中的使用:
(1)聲明式語法
data-toggle,data-target,給觸發元素上設置,data-toggle的值必須為modal ,dat-target的值是:css選擇符
(2)javascript用法:
1)使用屬性控制:backdrop 布爾值 值為true,則單擊背景(不包括彈窗本身)時,關閉彈窗,否則,反之。
keyboard 布爾值 值為true,則按esc時,關閉彈窗,否則反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})
2)使用參數控制:toggle $(“#mymodal”).modal(“toggle”),觸發時,反彈窗口的狀態,
Show $(“#mymodal”).modal(“show”),觸發時,顯示彈窗
Hide $(“#mymodal”).modal(“hide”),觸發時,關閉
3)使用方法控制:
Show.bs.modal 在show方法調用時立即觸發
Shown.bs.modal 該事件在模態彈窗完全顯示給用戶之后,觸發
Hide.bs.modal 在hide方法調用時,立即觸發
Hiden.bs.modal 該事件在模態彈窗隱藏之后觸發
使用方法
$(“#mymodal”).on(‘方法名’,function(e){
//處理代碼。。。
})
創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
當前文章:boostrap中模態窗口的學習與總結-創新互聯
網址分享:http://vcdvsql.cn/article38/hscsp.html
成都網站建設公司_創新互聯,為您提供網站維護、商城網站、定制網站、搜索引擎優化、網站排名、云服務器
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設需要了解哪些方面 2022-07-04
- 外貿網站建設制作設計方案與價格 2022-08-08
- 成都外貿網站建設:符合谷歌SEO的網站結構選擇 2016-02-29
- 外貿網站建設的網址策略 2016-11-02
- 外貿網站建設,價值才是制勝法寶 2016-11-14
- 外貿網站建設 成都公司 2016-10-19
- 外貿網站建設需要注意什么問題 2023-03-25
- 對外貿網站建設來說,最重要的是什么 2021-10-01
- 成都外貿網站建設應該具備的功能有哪些? 2018-02-25
- 外貿網站建設為什么推薦使用美國主機 2016-04-30
- 成都外貿網站建設服務優勢總結 2016-09-19
- 外貿網站建設過程中的六大注意事項 2016-09-14