Cocos2dx學習筆記7:精靈(Sprite)-創新互聯
Cocos2dx的Sprite由Texure,frame和animation組成,由openes負責渲染。在游戲里,精靈是一個重要的概念,游戲背景、NPC、人物、道具等。在cocos2d-x引擎中,只要是用圖片展示的,基本上需要使用精靈類。

一、創建精靈常見的三種方法:
1、直接使用Sprite的create方法創建
auto sprite = Sprite::create("HelloWorld.png");//創建一個精靈
this->addChild(sprite, 0);//把精靈加到層里
2、使用紋理來創建精靈
auto sprite1 =Sprite::createWithTexture(TextureCache::getInstance()->addImage("HelloWorld.png"));
this->addChild(sprite1, 0);//把精靈加到層里
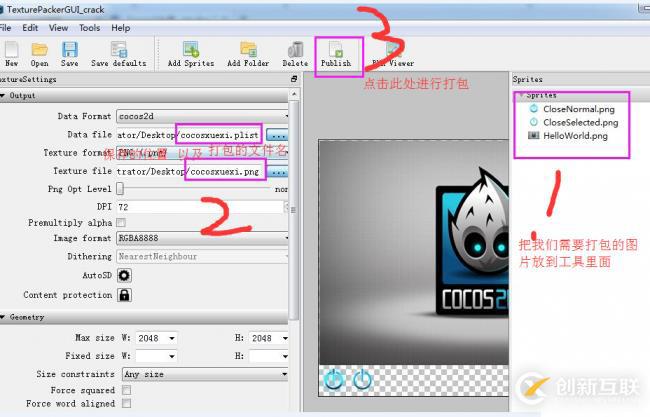
還有一種是使用精靈幀創建精靈,精力幀動畫主要用來做動畫效果用,也可以用來創建精靈。首先我們使用TexturePacker工具將我們用的素材就行打包,這里我們對Resources資源圖片進行打包。
首先將需要打包的圖片拖進軟件里,然后在texture file位置選擇需要輸出的位置并填寫輸出的文件名,點擊Publis按鈕即可進行打包。打包完成后,會輸出同名的plist文件png圖片。

這里我們取名為cocosxuexi,輸出目錄為桌面,點擊打包后,會在桌面生成文件。

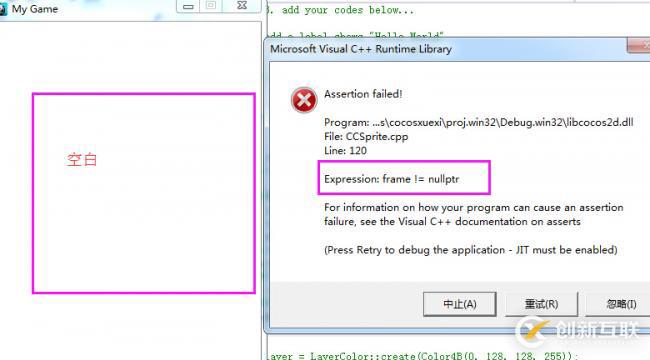
把這2個文件放進我們的資源目錄里面即可。這調用時候,我們首先要先加載pliste文件,然后才可以調用里面的HelloWorld.png文件,否則會出現找不到資源的錯誤。

3、使用精靈幀來創建精靈
auto pCache = SpriteFrameCache::sharedSpriteFrameCache(); //獲得SpriteFrame的緩存
pCache->addSpriteFramesWithFile("cocosxuexi.plist");
auto sprite2=Sprite::createWithSpriteFrameName("HelloWorld.png");
this->addChild(sprite2, 0);//把精靈加到層里
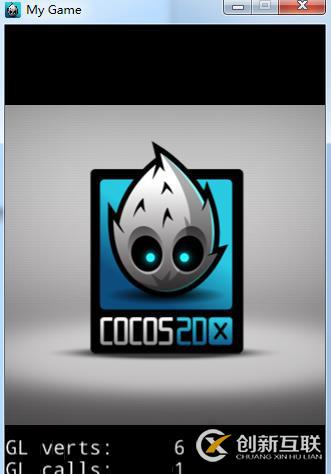
三種方法創建的精靈,均使用HelloWorld.png圖片創建。創建成功后就可以在游戲窗口顯示了。

本文由閉眼就天黑整理編輯,轉載請注明:http://www.byjth.com/biji/26.html | 閉眼就天黑專欄_原創技術博客
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
分享題目:Cocos2dx學習筆記7:精靈(Sprite)-創新互聯
URL網址:http://vcdvsql.cn/article38/icppp.html
成都網站建設公司_創新互聯,為您提供外貿建站、建站公司、云服務器、網站內鏈、移動網站建設、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站導航布局要注意哪些事項? 2015-02-25
- 網站導航的基本原則 2021-12-13
- 怎么對網站導航進行SEO優化?? 2013-05-24
- 如何劃分清晰的網站導航欄目 2016-10-31
- 河東網站制作:在設置網站導航的時候需要注意哪些問題? 2023-02-06
- 成都網站導航建設如何遵循關鍵詞優化技巧? 2023-03-27
- 如何規劃網站導航和欄目關鍵詞更合理? 2023-04-25
- 良好的網站導航 2016-11-15
- 網站建設該如何實用好網站導航 2016-11-05
- 網站建設網站導航怎么設計才好看 ? 2022-05-22
- 網站導航怎樣設計能夠 提升用戶體驗 2016-11-14
- 如何做網站導航的布局設計 2021-10-04