ASP.NET網站的創建與發布過程-創新互聯
這篇文章主要介紹“ASP.NET網站的創建與發布過程”,在日常操作中,相信很多人在ASP.NET網站的創建與發布過程問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ASP.NET網站的創建與發布過程”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

一、簡單網站創建:
1.首先打開VS,
2.文件--》新建--》網站--》ASP.NET(注意語言選擇c#)--》對項目進行命名,這里命名為hopeTest;
3.系統會默認生成一個Default.aspx文件,文件內容如下:
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>無標題頁</title> </head> <body> <form id="form1" runat="server"> </form> </body> </html>
4.我們可以通過“設計”模式,通過拖拽完成頁面設計,代碼會自動生成。
5.這里,我們拖拽一個 Lable控件,在頁面加載的時候,顯示“hello”.
6.拖拽上控件后,我們找到“Default.aspx.cs”即代碼文件,完成事件的編寫。【這里體現出來,代碼與頁面分開的理念】
代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "hello";
}
}此時,代碼編寫已經完成。
二、部署。
部署主要分為兩種方式,一種為調試用的隨機調試;一種為正式部署。
本機部署方式:
“調試”--》“啟動調試”--》“添加新的啟用了調試的Web.config文件”--》確定;
此時已經完成了部署。該方式在本機沒有IIS的情況下也可以運行。
正式部署方式:
“生成”--》“生成網站”:此時會生成一個dll文件和頁面文件。
“生成”--》“發布網站”:選擇要發布的路徑--》確定;
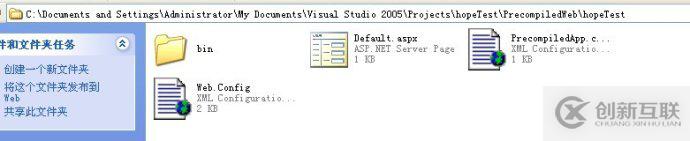
這是我們轉移到該路徑下,可以看到如下圖所示:

我們可以將這些生成的文件拷貝出來,放到要發布的服務器的某個目錄下。
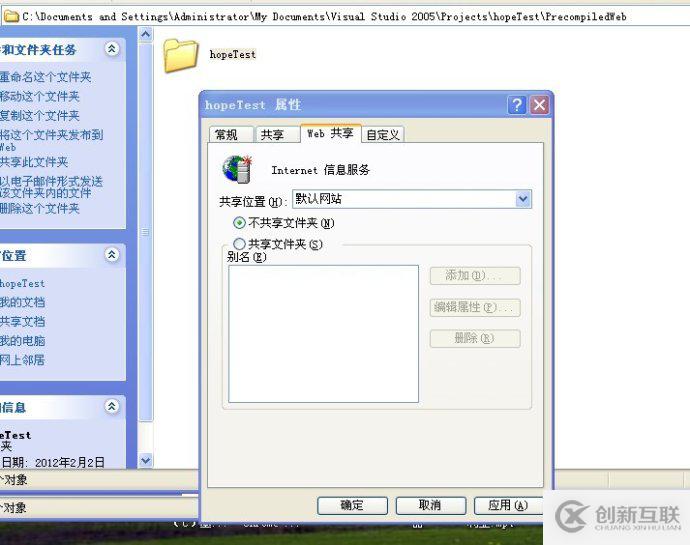
點擊該目錄,右擊選擇“屬性”--》Web共享選項卡

共享位置“默認網站”,點擊“共享文件夾”,此時會彈出

別名可以任意起,點擊“確定”,在IIS運行即可。
到此,關于“ASP.NET網站的創建與發布過程”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注創新互聯網站,小編會繼續努力為大家帶來更多實用的文章!
網頁標題:ASP.NET網站的創建與發布過程-創新互聯
分享網址:http://vcdvsql.cn/article38/icpsp.html
成都網站建設公司_創新互聯,為您提供電子商務、商城網站、手機網站建設、網站制作、搜索引擎優化、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網頁設計公司需從哪些方面開展工作? 2016-10-14
- 成都網頁設計公司如何選擇? 2022-05-28
- 如何選擇成都網頁設計公司 2016-09-25
- 沈陽網頁設計公司強烈推薦的13條黃金法則 2021-09-04
- 如何尋找專業網頁設計公司 2014-01-09
- 網頁設計公司怎樣制作網頁 2022-11-29
- 旅游網站建設設計的小技巧-成都網頁設計公司 2023-03-17
- 企業網站建設:如何選擇合適的網頁設計公司 2020-12-25
- 佛山網頁設計公司:設計網頁這些問題你都注意了嗎? 2021-08-23
- 石景山專業網站建設網頁設計網頁設計公司 2015-11-22
- 靠譜的網頁設計公司應該如何進行選擇? 2016-10-07
- 網頁設計公司哪家好? 2022-09-02