如何在mpvue項目中使用第三方UI組件庫-創(chuàng)新互聯(lián)
這篇文章給大家介紹如何在mpvue項目中使用第三方UI組件庫,內(nèi)容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。

1. 將第三方組件庫從github克隆到本地;

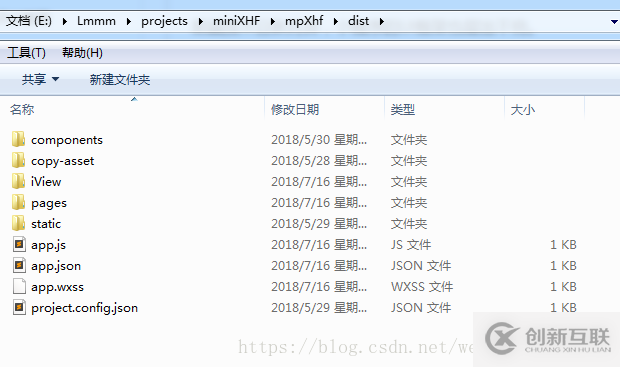
2. 將iview-weapp中的dist文件夾(此處我重命名為iView,以便區(qū)分)復制到mpvue項目的輸出目錄中(默認是dist,編譯后的vue代碼在此);

iView目錄中,全都是組件

3. 打開mpvue項目中的router/routes.js,在需要使用組件的地方,寫入相應的配置

4. 在vue頁面中使用組件

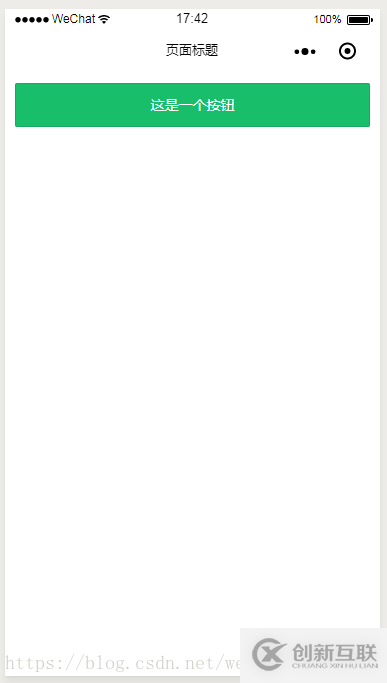
5. 效果如下

具體示例:
使用:search這部分是利用小程序input組件實現(xiàn),在下面的示例中主要使用了focus和bindinput兩個屬性,由于mpvue從底層支持 Vue.js 語法和構(gòu)建工具體系,因此可以用vue的v-model進行雙向數(shù)據(jù)綁定,示例如下:
<template>
<div class="page">
<div class="page__hd">
<div class="page__title">SearchBar</div>
<div class="page__desc">搜索欄</div>
</div>
<div class="page__bd">
<div class="weui-search-bar">
<div class="weui-search-bar__form">
<div class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" v-model="inputVal" :focus="inputShowed" @input="inputTyping" />
<div class="weui-icon-clear" v-if="inputVal.length > 0" @click="clearInput">
<icon type="clear" size="14"></icon>
</div>
</div>
<label class="weui-search-bar__label" :hidden="inputShowed" @click="showInput">
<icon class="weui-icon-search" type="search" size="14"></icon>
<div class="weui-search-bar__text">搜索</div>
</label>
</div>
<div class="weui-search-bar__cancel-btn" :hidden="!inputShowed" @click="hideInput">取消</div>
</div>
<div class="weui-cells searchbar-result" v-if="inputVal.length > 0">
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
<navigator url="" class="weui-cell" hover-class="weui-cell_active">
<div class="weui-cell__bd">
<div>實時搜索文本</div>
</div>
</navigator>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
inputShowed: false,
inputVal: ""
}
},
methods: {
showInput() {
this.inputShowed = true;
},
hideInput() {
this.inputVal = '';
this.inputShowed = false
},
clearInput() {
this.inputVal = '';
},
inputTyping(e) {
console.log(e);
this.inputVal = e.mp.detail.value
}
}
}
</script>
<style scoped>
.searchbar-result {
margin-top: 0;
font-size: 14px;
}
.searchbar-result:before {
display: none;
}
.weui-cell {
padding: 12px 15px 12px 35px;
}
</style>關于如何在mpvue項目中使用第三方UI組件庫就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網(wǎng)站標題:如何在mpvue項目中使用第三方UI組件庫-創(chuàng)新互聯(lián)
分享鏈接:http://vcdvsql.cn/article38/iigpp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設計公司、標簽優(yōu)化、商城網(wǎng)站、網(wǎng)站策劃、動態(tài)網(wǎng)站、移動網(wǎng)站建設
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 手機網(wǎng)站建設的技巧有哪些以下幾點值得注意 2022-11-27
- 怎么制作手機網(wǎng)站要注重哪些核心? 2016-11-08
- 外包手機網(wǎng)站建設需要注意哪些事項 2016-09-06
- 企業(yè)為什么要做手機網(wǎng)站?手機網(wǎng)站建設的必要性 2022-11-19
- 手機網(wǎng)站建設需要注意哪些要點? 2023-04-03
- PC端網(wǎng)站設計與手機端網(wǎng)站建設 網(wǎng)站設計有哪些不同? 2016-09-21
- 成都網(wǎng)站建設:手機網(wǎng)站做的好,個人計算機網(wǎng)站也不能落下! 2013-08-07
- 關于企業(yè)手機網(wǎng)站建設的幾點建議 2014-12-04
- 手機網(wǎng)站假如做好了會占有哪些優(yōu)點 2016-11-14
- 手機網(wǎng)站建設方案,手機網(wǎng)站方案設計 2014-04-21
- 華為開發(fā)自有系統(tǒng)是怎么回事? 華為自有手機系統(tǒng)有什么特點? 2016-08-19
- 手機網(wǎng)站存在哪些優(yōu)勢?企業(yè)有必要建設手機網(wǎng)站嗎? 2014-04-01