微信如何實現通過H5頁面直接打開本地app-創新互聯
微信如何實現通過H5頁面直接打開本地app?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
創新互聯專注于企業網絡營銷推廣、網站重做改版、金寨網站定制設計、自適應品牌網站建設、HTML5、成都做商城網站、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為金寨等各大城市提供網站開發制作服務。簡述
微信中通過頁面直接打開app分為安卓版和IOS版,兩個的實現方式是完全不同的。
安卓版實現:使用騰訊的應用寶,只要配置了“微下載”之后,打開鏈接騰訊會幫你判斷本地是否已經安裝了app,如果本地安裝就直接打開,沒有安裝的話就是騰訊微下載的頁面進行app下載,當然微下載的頁面騰訊提供了幾個模板,可以自己選擇和修改。
IOS實現:ios像直接點擊鏈接打開本地app就難了,有兩種方式可供我們選擇:
1.騰訊深度合作的公司,微信可以幫你打開app;
2.使用IOS9+的新功能“Universal Links”(通用鏈接);
很顯然,第二種方式更適合我們普通的公司。
效果展示

實現步驟
1.配置https(必須是https)網站支持;
創建“apple-app-site-association”文件,注意不帶后綴,放到網站根目錄,確保可以使用:https://xxx.xxx.xxx/apple-app-site-association直接可以訪問,apple-app-site-association文件內容如下:
{
"applinks": {
"apps": [],
"details": [
{
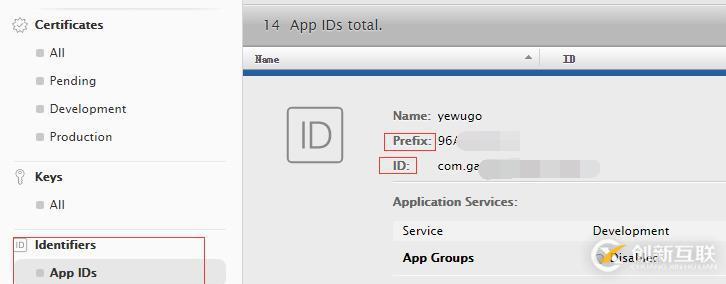
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
}其中appId是你的Prefix + ID,如圖:

paths為你鏈接攔截的地址,比如我上面填寫的是“/app/*”,就是當我訪問https://xxx.xxxx.xxx/app/x的時候,會打開本地app,其他連接時候則為正常顯示,這個地址可以配置成多個,也可以直接寫*;
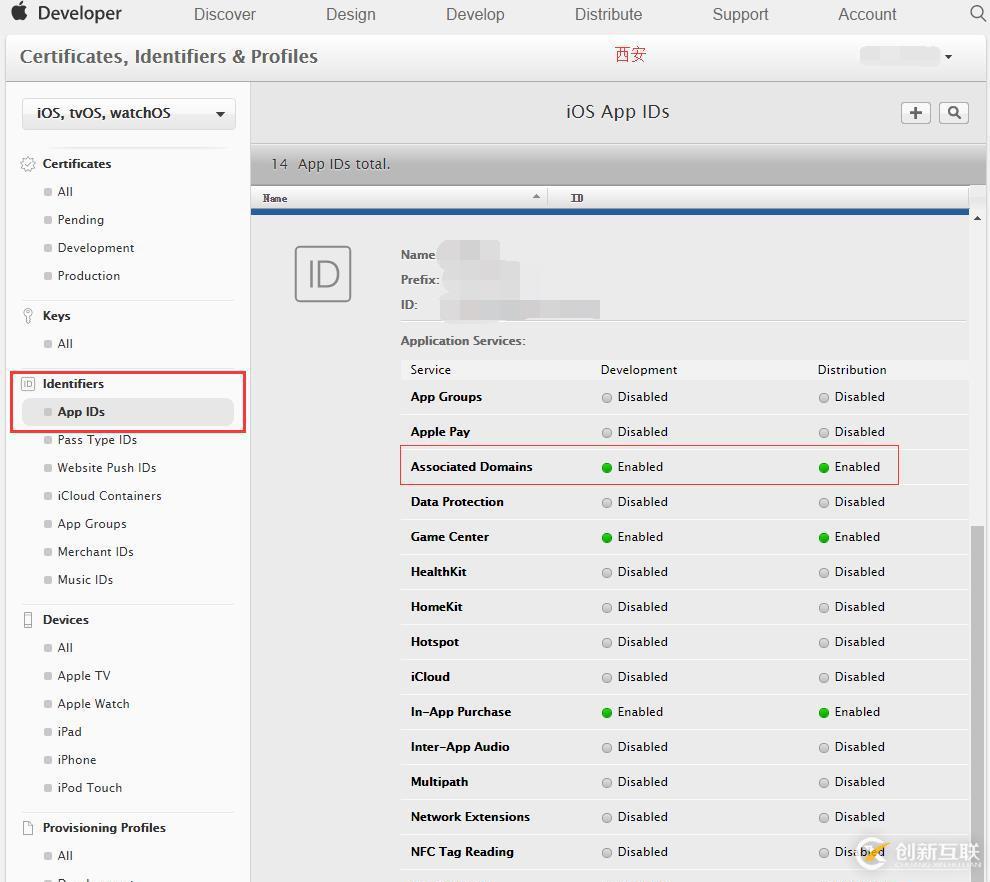
2.配置蘋果證書,開啟“Associated Domains”,如下圖:
Identifiers - App IDs –Edit 然后開啟打鉤 Associated Domains 后保存,配置地址:https://developer.apple.com/account/ios/identifier/bundle

3.配置你的App的Universal Links(通用鏈接)
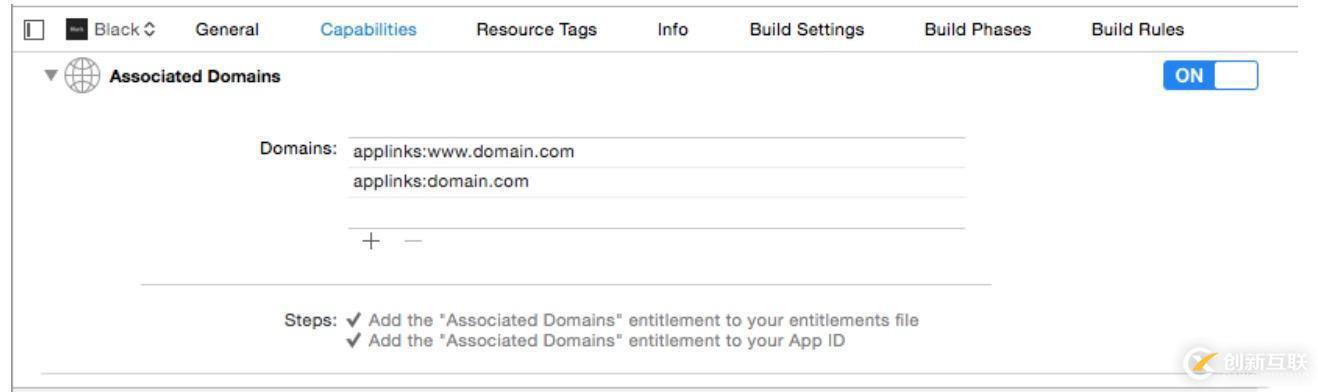
如果你是普通的ios項目的的話,配置如下:項目 targets->Capabilities->Associated Domains,如圖填寫你的鏈接域名

域名的格式必須為:applinks:你的域名(ex:applinks:www.domain.com),可以配置多個;
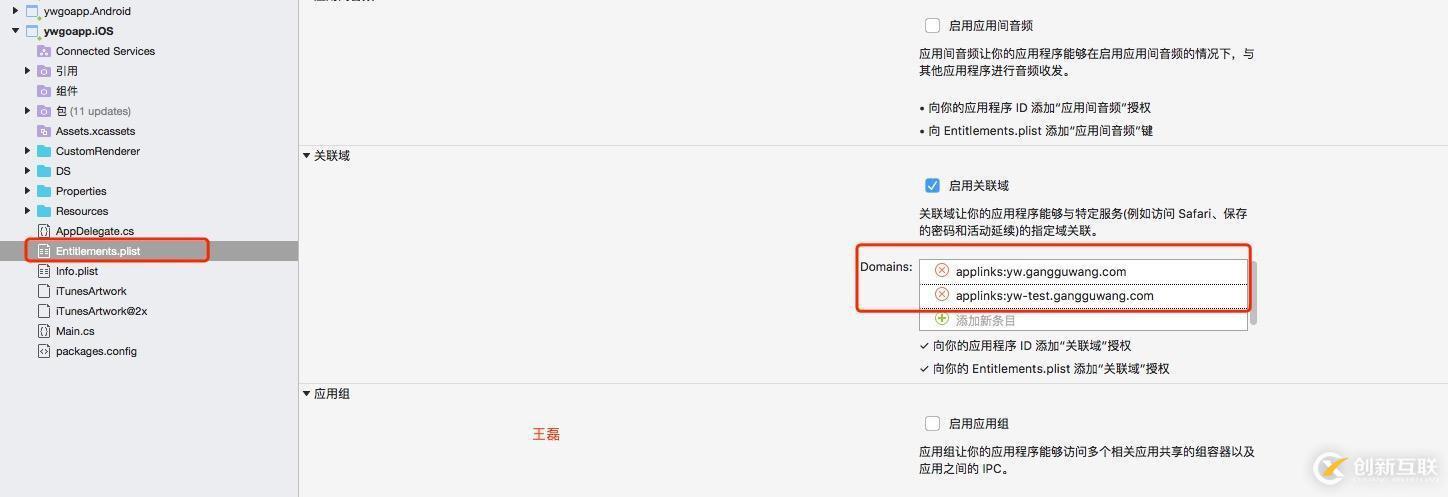
如果你是Xamarin項目的話,需要選擇Entitlements.plist配置關聯域,如圖:

這樣配置完之后,打包即可測試你的應用咯。
官方配置文件:https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
注意事項
1.配置的網站必須是https,不能為http;
2.[重要]展示地址和打開的地址不能在一個域名下(作者測試發現放在同一服務器下都不行),比如展示頁的地址是https://a.domain.com/?id=10,打開的如果是https://a.domain.com/app/?id=10,系統默認是打開頁面,而不是觸發通用鏈接打開app;
3.[重要]配置玩證書之后需要更新證書,才能內部打包和提測上傳成功;
4.通用鏈接可被屏蔽,點擊右上角配置的鏈接之后,通用鏈接就失效了,解決方案下次討論。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯網站制作公司行業資訊頻道,感謝您對創新互聯建站的支持。
分享題目:微信如何實現通過H5頁面直接打開本地app-創新互聯
文章路徑:http://vcdvsql.cn/article4/cccjie.html
成都網站建設公司_創新互聯,為您提供電子商務、定制開發、Google、網站設計、小程序開發、品牌網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 三種方法讓你網站內鏈迅速增長 2015-05-05
- 網站內鏈建設分析 2023-01-14
- 網站內鏈要如何優化才能提升網站排名 2023-04-11
- 營銷類網站內鏈怎么做優化 2022-11-14
- 企業網站內鏈優化有哪些技巧? 2023-04-16
- SEO優化如何合理設置網站內鏈結構? 2013-06-25
- 網站內鏈的重要意義 2022-11-01
- 網站內鏈5個思路 讓排名飆升 2016-11-02
- 網站內鏈優化的細節問題 2022-05-27
- 網站內鏈seo優化的幾個小竅門 2021-08-15
- 談網站內鏈建設要注意的一些些項目 2016-10-31
- 淺析網站內鏈錨文本的建設 2016-10-31