jQuery實現優雅的彈窗效果(6)-創新互聯
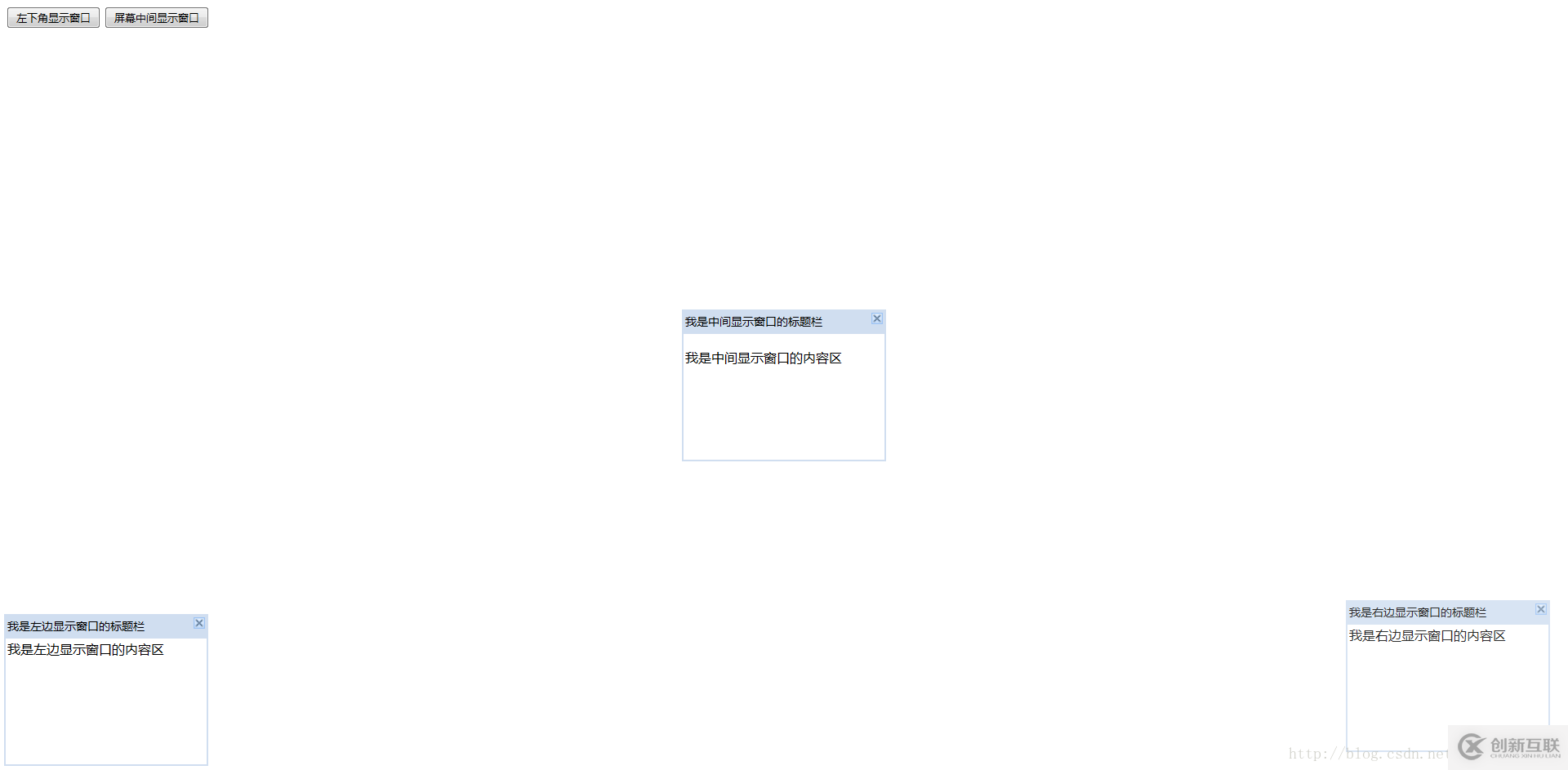
彈窗是網頁中經常看到的效果,以前的彈窗是用window.open()等方式在瀏覽器窗口新建另一個新窗口來完成的,這種彈窗方式現在已經被很多瀏覽器所攔截。今天我們來用更加友好的方式來實現彈窗效果。完成的功能效果如圖:
成都創新互聯公司長期為1000+客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為安新企業提供專業的成都做網站、網站設計,安新網站改版等技術服務。擁有十多年豐富建站經驗和眾多成功案例,為您定制開發。
如圖,在瀏覽器的左上方是兩個button按鈕,按下之后分別彈出左下角的窗口和中間的窗口,右下角的窗口當頁面加載完成之后自動慢慢顯示,之后又徐徐的淡出。基于div+css的模式,我們的先來建立html頁面。
window.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>jQuery實戰:窗口效果</title> <link type="text/css" rel="stylesheet" href="../css/window.css" rel="external nofollow" /> <script type="text/javascript" src="../js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="../js/window.js"></script> </head> <body> <input type="button" value="左下角顯示窗口" id="leftpop" /> <input type="button" value="屏幕中間顯示窗口" id="centerpop" /> <div class="window" id="left"> <div class="title"> <img alt="關閉" src="../image/close.gif" /> 我是左邊顯示窗口的標題欄 </div> <div class="content"> 我是左邊顯示窗口的內容區 </div> </div> <div class="window" id="center"> <div class="title"> <img alt="關閉" src="../image/close.gif" /> 我是中間顯示窗口的標題欄 </div> <div class="content"> <p>我是中間顯示窗口的內容區</p> </div> </div> <div class="window" id="right"> <div class="title"> <img alt="關閉" src="../image/close.gif" /> 我是右邊顯示窗口的標題欄 </div> <div class="content"> 我是右邊顯示窗口的內容區 </div> </div> </body> </html>
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:jQuery實現優雅的彈窗效果(6)-創新互聯
瀏覽地址:http://vcdvsql.cn/article4/ceceie.html
成都網站建設公司_創新互聯,為您提供品牌網站制作、做網站、小程序開發、用戶體驗、域名注冊、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設中應該考慮的因素 2021-04-25
- 網站建設總會面臨的問題有哪些 2022-07-11
- 網站建設的利益 2016-08-03
- 網站建設怎樣做可以提高網站訪問量 2013-10-23
- 成都網站建設公司在網站建設初期應該注意如何策劃 2022-10-31
- 在網站建設中網站運營應該注意哪些事項? 2022-04-29
- 福田網站建設_福田企業開發商城網站需要注意哪些問題? 2021-12-19
- 企業網站建設5點心得 2022-06-07
- 優秀網站建設如何增加回訪量 2017-06-29
- 成都網站建設公司告訴你什么是網頁設計的主觀認知偏差! 2022-12-08
- 網站建設完成上線前后你都需要做什么? 2022-01-05
- 四川營銷型網站建設公司哪家好 2022-08-14