數據綁定——觀察者模式-創新互聯
AngularJs是一款優秀的前端JS框架,它實現了將數據模型(data-model)關聯到視圖(UI)上。但個人認為正是由于它規范性的結構和體系導致使用的時候并不是很靈活。那么如何自己實現一個數據綁定視圖的功能呢。
創新互聯長期為上千客戶提供的網站建設服務,團隊從業經驗10年,關注不同地域、不同群體,并針對不同對象提供差異化的產品和服務;打造開放共贏平臺,與合作伙伴共同營造健康的互聯網生態環境。為中牟企業提供專業的成都做網站、網站制作,中牟網站改版等技術服務。擁有10年豐富建站經驗和眾多成功案例,為您定制開發。 設想一下這樣的應用場景,當我們修改數據或從服務器接收數據更新現有數據時,如何自動通知所有與數據關聯的視圖更新顯示呢?觀察者模式為這種場景提供了很好的解決方案。
觀察者模式定義對象間的一種一對多的依賴關系,當一個對象的狀態發生改變時,所有依賴于它的對象都得到通知并被自動更新。
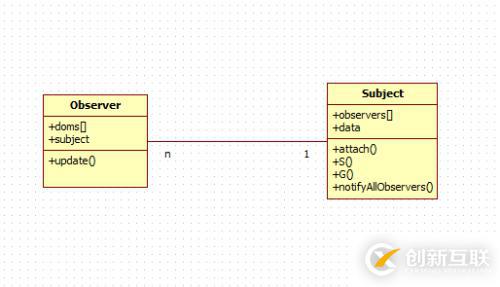
每個HTML Dom都可以看成一個觀察者,他們依賴數據對象,類圖如圖:

其中Observer類中doms為觀察者的標簽們,這里一個觀察者包含多個標簽,避免創建過多的觀察者。Subject類作為數據對象的封裝,由于javascript沒有符號重載的功能,我們設計Setter和Getter的兩個方法S()和G()。具體代碼如下:
var Observer = Class.extend({
doms:[],
subject:null,
ctor:function(_tag,_subject){
this.doms = document.querySelectorAll(_tag);
this.subject = _subject;
this.subject.attach(this);
},
update:function(){
for(var i = 0;i < this.doms.length;i++){
var tagName = this.doms[i].nodeName.toLowerCase();
if(this.doms[i].getAttribute('bind-data') != undefined){
var bind = this.doms[i].getAttribute('bind-data');
if(tagName == 'input'||tagName == 'select'){
if(typeof(this.subject.G()) == "object" && Object.prototype.toString.call(this.subject.G()).toLowerCase() == "[object object]" && !this.subject.G().length){
this.doms[i].value = eval("this.subject.G()." + bind);
}else{
this.doms[i].value = this.subject.G();
}
}else{
if(typeof(this.subject.G()) == "object" && Object.prototype.toString.call(this.subject.G()).toLowerCase() == "[object object]" && !this.subject.G().length){
this.doms[i].innerText = eval("this.subject.G()." + bind);
}else{
this.doms[i].innerText = this.subject.G();
}
}
}
}
}
});
var Subject = Class.extend({
observers:[],
data:null,
ctor:function(_data){
this.data = _data;
},
attach:function(_observer){
this.observers.push(_observer);
_observer.update();
},
S:function(expre){
if(typeof(expre) == 'string'){
if(expre.indexOf('=') == -1){
this.data = expre;
}else{
if(typeof(this.data) == "object" && Object.prototype.toString.call(this.data).toLowerCase() == "[object object]" && !this.data.length){
eval('this.data.' + expre);
}else{
this.data = {};
eval('this.data.' + expre);
}
}
}else{
this.data = expre;
}
this.notifyAllObservers();
},
G:function(){
return this.data;
},
notifyAllObservers(){
for(var i = 0;i < this.observers.length;i++){
this.observers[i].update();
}
}
});前端使用的代碼如下:
<body>
用戶名:<input var = 'user' bind-data = 'username' id = "username"/>
密碼:<input var = "user" bind-data = 'password' id = "username"/>
<p>用戶名:<span id = "username" bind-data="username"></span></p>
<button onclick = "changeUserName()">修改用戶名為jack</button>
<p>{username:'hello',password:'world'}</p>
<button onclick = "changeAll()">修改數據為上述值</button>
<p>將數據賦值為非JSON對象值</p>
<button onclick = "changeSingleV()">修改為非對象值</button>
</body>
<script>
var user = new Subject({username:'janwool',password:123456});
var observer_input = new Observer("[var='user']",user);
var observer_span = new Observer("#username",user);
function changeUserName(){
user.S("username='jack'");
}
function changeAll(){
user.S({username:'hello',password:'world'});
}
function changeSingleV(){
user.S('janwool');
}
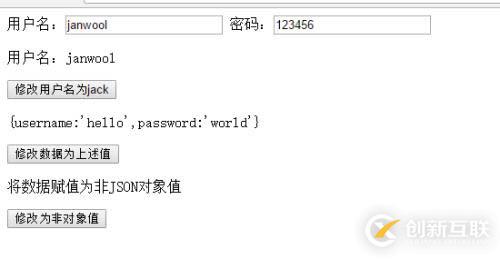
</script>效果如圖:

根據結果,我們可以清楚的發現觀察者的優勢,數據的更新前端開發人員無需再操作Dom就可以更新視圖,實現了數據實時更新。當然缺點也顯而易見,那就是觀察者過多時會數據的更新會過慢。
附件:http://down.51cto.com/data/2368542另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站名稱:數據綁定——觀察者模式-創新互聯
網頁網址:http://vcdvsql.cn/article4/cedcie.html
成都網站建設公司_創新互聯,為您提供軟件開發、動態網站、網站內鏈、網站改版、小程序開發、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站提高關鍵詞優化排名效果(技巧大全) 2020-11-22
- SEO優化公司:分享文章關鍵詞優化的方法 2020-11-15
- phpcms搭建全站長尾關鍵詞優化方法 2022-11-27
- 百度關鍵詞優化多久見到效果? 2022-12-25
- 網站關鍵詞優化人員應該具備哪些能力和素質呢 2016-10-30
- 成都SEO優化-網頁長尾關鍵詞優化常用方法 2023-03-31
- 如何去衡量關鍵詞優化難易程度 2023-04-08
- 網站長尾關鍵詞優化的六大法寶 2016-11-17
- 網站關鍵詞優化,企業網站在設計過程中有怎樣的優化技巧 2023-04-14
- 淺談七個關鍵詞優化工具 2023-04-10
- 網站優化公司根據企業的需要做指定關鍵詞優化 2022-06-21
- 為什么網站關鍵詞優化價格這么高呢? 2016-10-30