Flutter如何實(shí)現(xiàn)菜單彈出框PopupMenuButton功能-創(chuàng)新互聯(lián)
這篇文章將為大家詳細(xì)講解有關(guān)Flutter如何實(shí)現(xiàn)菜單彈出框PopupMenuButton功能,小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,希望大家閱讀完這篇文章后可以有所收獲。
成都創(chuàng)新互聯(lián)公司長(zhǎng)期為上千余家客戶提供的網(wǎng)站建設(shè)服務(wù),團(tuán)隊(duì)從業(yè)經(jīng)驗(yàn)10年,關(guān)注不同地域、不同群體,并針對(duì)不同對(duì)象提供差異化的產(chǎn)品和服務(wù);打造開(kāi)放共贏平臺(tái),與合作伙伴共同營(yíng)造健康的互聯(lián)網(wǎng)生態(tài)環(huán)境。為陜西企業(yè)提供專業(yè)的成都做網(wǎng)站、網(wǎng)站設(shè)計(jì),陜西網(wǎng)站改版等技術(shù)服務(wù)。擁有十余年豐富建站經(jīng)驗(yàn)和眾多成功案例,為您定制開(kāi)發(fā)。相信在實(shí)際開(kāi)發(fā)過(guò)程當(dāng)中,肯定少不了這樣的功能:

點(diǎn)擊 AppBar 右上角的按鈕,彈出一個(gè)菜單供用戶選擇。
幸運(yùn)的是,F(xiàn)lutter 提供給我們了一個(gè) Widget,直接就能實(shí)現(xiàn)如上的效果。
PopupMenuButton
還是老規(guī)矩,先看官方的說(shuō)明:
Displays a menu when pressed and calls onSelected [1] when the menu is dismissed because an item was selected. The value passed to onSelected [2] is the value of the selected menu item.
One of child [3] or icon [4] may be provided, but not both. If icon [5] is provided, then PopupMenuButton [6] behaves like an IconButton [7] .
If both are null, then a standard overflow icon is created (depending on the platform).
大致意思為:
當(dāng)按下的時(shí)候顯示一個(gè)菜單,選擇了一個(gè)項(xiàng)目的時(shí)候會(huì)回調(diào) onSelected ,傳遞的值是所選菜單的值。
可以提供 child or icon ,但是不能同時(shí)提供。
如果為空,則提供一個(gè)默認(rèn)的圖標(biāo),取決于平臺(tái)。
構(gòu)造函數(shù)
看完了官方說(shuō)明,再來(lái)看構(gòu)造函數(shù):
const PopupMenuButton({
Key key,
@required this.itemBuilder,
this.initialValue,
this.onSelected,
this.onCanceled,
this.tooltip,
this.elevation = 8.0,
this.padding = const EdgeInsets.all(8.0),
this.child,
this.icon,
this.offset = Offset.zero,
this.enabled = true,
}) : assert(itemBuilder != null),
assert(offset != null),
assert(enabled != null),
assert(!(child != null && icon != null)), // fails if passed both parameters
super(key: key);這里面每一個(gè)參數(shù)應(yīng)該都很好理解,就不做過(guò)多的解釋了,
唯一必傳的參數(shù)就是 itemBuilder ,也可以看到后面的斷言:
assert(!(child != null && icon != null)) 判斷了 child 、icon 是否同時(shí)不為空,如果是的話就報(bào)錯(cuò)了。
簡(jiǎn)單 Demo
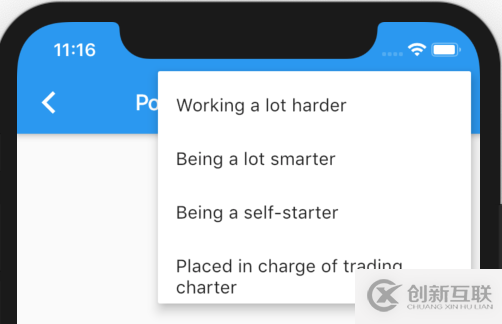
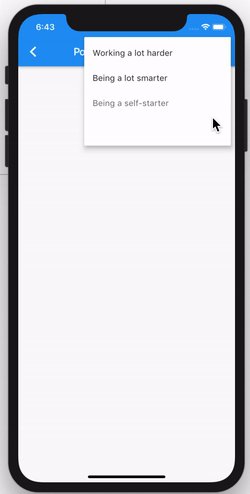
構(gòu)造函數(shù)理解了,官方也提供了一個(gè) Demo,我們來(lái)看一下運(yùn)行效果:

再來(lái)看一下代碼:
/// 首先定義了一個(gè)枚舉
enum WhyFarther {
harder,
smarter,
selfStarter,
tradingCharter,
}
/// ------------------------------------
/// build 方法
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('PopupMenuButtonPage'),
actions: <Widget>[
PopupMenuButton<WhyFarther>(
onSelected: (WhyFarther result) {
setState(() {
_selection = result;
});
},
icon: Icon(Icons.more_vert),
itemBuilder: (BuildContext context) => <PopupMenuEntry<WhyFarther>>[
const PopupMenuItem<WhyFarther>(
value: WhyFarther.harder,
child: Text('Working a lot harder'),
),
const PopupMenuItem<WhyFarther>(
value: WhyFarther.smarter,
child: Text('Being a lot smarter'),
),
const PopupMenuItem<WhyFarther>(
value: WhyFarther.selfStarter,
child: Text('Being a self-starter'),
),
const PopupMenuItem<WhyFarther>(
value: WhyFarther.tradingCharter,
child: Text('Placed in charge of trading charter'),
),
],
),
],
),
body: Container(),
);
}解釋一下邏輯:
1. 首先定義了一個(gè)枚舉
2. 然后在 AppBar 的「actions」里定義了 PopupMenuButton
3. 設(shè)置 icon 為 Icon(Icons.more_vert)
4. itemBuilder 需返回一個(gè) List<PopupMenuEntry<T>>
5. 這里傳入的值就是 PopupMenuItem<WhyFarther>
6. 然后定義 onSelected 參數(shù)接收點(diǎn)擊回調(diào)
這樣整體的邏輯就是定義好了,運(yùn)行一下:

關(guān)于“Flutter如何實(shí)現(xiàn)菜單彈出框PopupMenuButton功能”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,使各位可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),請(qǐng)把它分享出去讓更多的人看到。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
名稱欄目:Flutter如何實(shí)現(xiàn)菜單彈出框PopupMenuButton功能-創(chuàng)新互聯(lián)
分享地址:http://vcdvsql.cn/article4/cesooe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開(kāi)發(fā)、網(wǎng)站建設(shè)、營(yíng)銷型網(wǎng)站建設(shè)、網(wǎng)站維護(hù)、面包屑導(dǎo)航、小程序開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 寧德時(shí)代的痛-創(chuàng)新互聯(lián)
- css創(chuàng)建3D立體條形圖的方法-創(chuàng)新互聯(lián)
- 在vue中如何使用v-html按分號(hào)將文本換行-創(chuàng)新互聯(lián)
- 常用SQL語(yǔ)句優(yōu)化技巧有哪些-創(chuàng)新互聯(lián)
- jquery如何優(yōu)化分頁(yè)操作-創(chuàng)新互聯(lián)
- nginx和swoole混合使用的方法-創(chuàng)新互聯(lián)
- oracle給表字段加上默認(rèn)值oracle建表時(shí)怎么設(shè)置默認(rèn)值?-創(chuàng)新互聯(lián)

- 外貿(mào)網(wǎng)站建設(shè)價(jià)格差別那么大 花錢多吃虧了嗎 2018-05-01
- 外貿(mào)網(wǎng)站建設(shè)七大問(wèn)題及十大解決方法 2016-12-18
- 外貿(mào)網(wǎng)站建設(shè)特點(diǎn)有哪些? 2022-11-20
- 外貿(mào)網(wǎng)站建設(shè)的優(yōu)化方法 2016-04-15
- 網(wǎng)站制作公司分析外貿(mào)網(wǎng)站建設(shè)字體使用準(zhǔn)則 2022-09-16
- 外貿(mào)網(wǎng)站建設(shè)一般需要多少錢 2022-05-02
- 實(shí)驗(yàn)分析儀器-外貿(mào)網(wǎng)站建設(shè)-產(chǎn)品描述作用重大! 2016-03-17
- 外貿(mào)網(wǎng)站建設(shè)中最常見(jiàn)的三個(gè)問(wèn)題 2016-09-07
- 學(xué)校網(wǎng)站跟企業(yè)網(wǎng)站建設(shè)有什么不同 2022-05-21
- 成都外貿(mào)網(wǎng)站建設(shè)的建設(shè)原則 2023-02-26
- 關(guān)于外貿(mào)網(wǎng)站建設(shè)的一些常見(jiàn)問(wèn)題和解決思路 2016-12-11
- 成都外貿(mào)網(wǎng)站建設(shè)如何做才能帶來(lái)價(jià)值 2017-01-02