css里的padding內(nèi)邊距屬性怎么用-創(chuàng)新互聯(lián)
這篇文章主要介紹css里的padding內(nèi)邊距屬性怎么用,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!

css padding內(nèi)邊距屬性的具體使用方法,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csspadding屬性使用示例</title>
<style>
div{
width: 400px;
height: 80px;
border:2px solid red;
margin-top: 10px;
}
.p1{padding: 10px;}
.p2{padding: 20px 30px;}
.p3{padding:10px 5px 15px 20px;}
</style>
</head>
<body>
<div class="p1">
<p>css padding內(nèi)邊距屬性示例1-給此段文字添加了padding:10px;的樣式。</p>
</div>
<div class="p2">
<p>css padding內(nèi)邊距屬性示例2-給此段文字添加了padding:20px 30px;的樣式。</p>
</div>
<div class="p3">
<p>css padding內(nèi)邊距屬性示例3-給此段文字添加了padding:10px 5px 15px 20px;的樣式。</p>
</div>
</body>
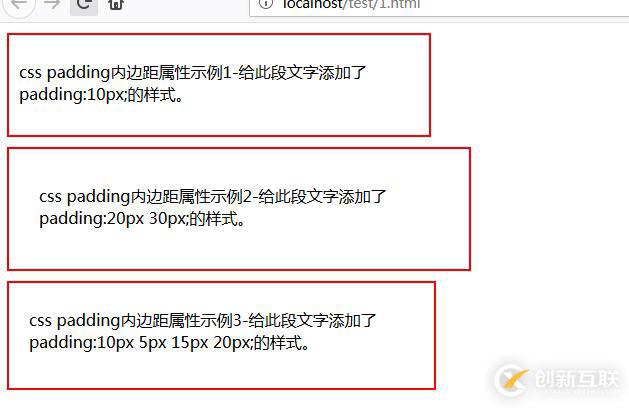
</html>上述代碼效果如下圖:

首先我們要知道padding表示的是元素與其所屬邊框之間空白的距離。然后我們?cè)倏瓷蠄D,我們?cè)赿iv塊p1中,給其中的文字設(shè)置了padding 10px的樣式屬性,也就讓這段文字與四邊紅色邊框的距離都增加10個(gè)像素。那么我們又給p2添加了padding:20 30px;樣式屬性,這里表示文字段的上下邊距是20px;左右邊距是30px.
我們繼續(xù)看p3中添加的padding:10px 5px 15px 20px;的樣式屬性,這里則分別表示了這段文字的上內(nèi)邊距是10px,右內(nèi)邊距是5px,下內(nèi)邊距是15px,左內(nèi)邊距是20px。
這里的上下左右內(nèi)邊距設(shè)置,也可以單獨(dú)拿出來(lái)寫(xiě),如padding-top、padding-left、padding-bottom、padding-right。
注:css樣式內(nèi)邊距padding不可以設(shè)置負(fù)數(shù)值!
以上是“css里的padding內(nèi)邊距屬性怎么用”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對(duì)大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線(xiàn),公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站欄目:css里的padding內(nèi)邊距屬性怎么用-創(chuàng)新互聯(lián)
標(biāo)題鏈接:http://vcdvsql.cn/article4/djhsoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信公眾號(hào)、企業(yè)建站、Google、域名注冊(cè)、網(wǎng)站改版、定制開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- c語(yǔ)言總結(jié)-創(chuàng)新互聯(lián)
- 如何查看系統(tǒng)是否有安裝apache-創(chuàng)新互聯(lián)
- Python3網(wǎng)絡(luò)爬蟲(chóng)實(shí)戰(zhàn)-26、正則表達(dá)式-創(chuàng)新互聯(lián)
- Mysql-高可用集群-介紹(一)-創(chuàng)新互聯(lián)
- 大數(shù)據(jù)中怎么將圖片轉(zhuǎn)換成視頻-創(chuàng)新互聯(lián)
- 即使站在風(fēng)口也未必能飛:SaaS公司生存指南-創(chuàng)新互聯(lián)
- 什么是隊(duì)列-創(chuàng)新互聯(lián)

- 網(wǎng)站改版注意事項(xiàng)及實(shí)際效果分析 2022-11-28
- 網(wǎng)站改版如何避免網(wǎng)站降權(quán)? 2022-06-28
- 網(wǎng)站改版與url 2021-06-05
- 企業(yè)網(wǎng)站改版有哪些比較好的方法 2021-08-26
- 局部調(diào)整還是重新設(shè)計(jì)網(wǎng)站改版升級(jí)應(yīng)因需而定 2022-05-19
- 網(wǎng)站改版哪些事情該做,哪些不該做? 2020-11-28
- 網(wǎng)站改版需要注意的一些網(wǎng)站優(yōu)化事項(xiàng) 2016-12-31
- 網(wǎng)站改版要考慮哪些問(wèn)題? 2020-12-03
- 做網(wǎng)站建設(shè)為什么要進(jìn)行網(wǎng)站改版 2021-07-01
- 網(wǎng)站改版引起網(wǎng)站降權(quán)怎么辦? 2022-03-11
- 網(wǎng)站建設(shè)之網(wǎng)站改版特別需要注意的事項(xiàng) 2016-11-16
- 網(wǎng)站改版不可隨意為之 2021-10-26