AndroidStudio畫筆功能繪制簡單圖形-創(chuàng)新互聯(lián)
設(shè)置activity_main.xml為幀布局便于畫圖時(shí)直接使用位置進(jìn)行繪制

在mainactivity目錄下新建myview類
三 繼承原有view方法 并設(shè)定畫布public class MyView extends View {public MyView(Context context) {super(context);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onDraw(Canvas canvas) {//編輯畫布類
super.onDraw(canvas);
}
}Paint paint2 = new Paint();//定義畫筆
paint2.setStyle(Paint.Style.FILL);//設(shè)定畫筆類型 fill為填充
paint2.setColor(0xff99ffff);//定義畫筆顏色 34位為透明度 默認(rèn)空為100%透明 ff為完全不透明 最后6位為顏色
Paint paint1 = new Paint();//定義畫筆
paint1.setStyle(Paint.Style.STROKE);//設(shè)定畫筆類型 stroke為描邊
paint1.setColor(0xff663399);//定義畫筆顏色 34位為透明度 默認(rèn)空為100%透明 ff為完全不透明 最后6位為顏色
paint1.setStrokeWidth(20);//定義邊框?qū)挾?/code> canvas.drawRect(100,100,400,300,paint1);
//繪制矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆輸出圖形
canvas.drawCircle(250, 600, 150, paint1);
//繪制空心圓 前兩為圓心位置 后一個(gè)半徑 最后為使用的畫筆輸出圖形
canvas.drawOval(100,900,400,1100, paint1);
//繪制空心橢圓 設(shè)定外邊框矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆輸出圖形
//使用路徑法繪制自定義圖形
Path path1 = new Path();
path1.moveTo(250, 1250);//設(shè)定起始點(diǎn)
path1.lineTo(100,1500);//頂點(diǎn)1
path1.lineTo(400,1500);//頂點(diǎn)2
path1.close();//最后一個(gè)點(diǎn)與頂點(diǎn)相連
canvas.drawPath(path1, paint1);//繪制空心三角形輸出圖形
//繪制弧形或者扇形
RectF rectF2 = new RectF(600, 1700, 900, 2000);//定義弧形的外邊框矩形
canvas.drawArc(rectF2,0,225,true, paint1);
RectF rectF3 = new RectF(600, 1200, 900, 1500);//定義弧形的外邊框矩形
canvas.drawArc(rectF3,0,225,false, paint2);
//第一個(gè)為外邊框矩形
//第二個(gè)為初始方向 0為3點(diǎn)鐘方向 順時(shí)針增加 逆時(shí)針減少
//第三個(gè)為劃過角度 順時(shí)針增加 逆時(shí)針減少
//第四個(gè)為是否連接中心點(diǎn)
//第五個(gè)為使用的畫筆類型輸出圖形
package com.example.paint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.os.Build;
import android.view.View;
import androidx.annotation.RequiresApi;
public class MyView extends View {public MyView(Context context) {super(context);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
@Override
protected void onDraw(Canvas canvas) {//編輯畫布類
super.onDraw(canvas);
Paint paint2 = new Paint();//定義畫筆
paint2.setStyle(Paint.Style.FILL);//設(shè)定畫筆類型 fill為填充
paint2.setColor(0xff99ffff);//定義畫筆顏色
Paint paint1 = new Paint();//定義畫筆
paint1.setStyle(Paint.Style.STROKE);//設(shè)定畫筆類型 stroke為描邊
paint1.setColor(0xff663399);//定義畫筆顏色
paint1.setStrokeWidth(20);//定義邊框?qū)挾?
canvas.drawRect(100,100,400,300,paint1);//繪制空心矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆
canvas.drawCircle(250, 600, 150, paint1);//繪制空心圓 前兩為圓心位置 后一個(gè)半徑 最后為使用的畫筆
canvas.drawOval(100,900,400,1100, paint1);//繪制空心橢圓 設(shè)定外邊框矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆
canvas.drawRect(600,100,900,300,paint2);//繪制實(shí)心矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆
canvas.drawCircle(750, 600, 150, paint2);//繪制實(shí)心圓 前兩為圓心位置 后一個(gè)半徑 最后為使用的畫筆
canvas.drawOval(600,900,900,1100, paint2);//繪制實(shí)心橢圓 設(shè)定外邊框矩形 前倆為左上角 后倆為右下角 最后為使用的畫筆
//使用路徑法繪制自定義圖形
Path path1 = new Path();
path1.moveTo(250, 1250);//設(shè)定起始點(diǎn)
path1.lineTo(100,1500);//頂點(diǎn)1
path1.lineTo(400,1500);//頂點(diǎn)2
path1.close();//最后一個(gè)點(diǎn)與頂點(diǎn)相連
canvas.drawPath(path1, paint1);//繪制空心三角形
//繪制弧形或者扇
RectF rectF1 = new RectF(100, 1700, 400, 2000);//定義弧形的外邊框矩形
canvas.drawArc(rectF1,0,225,false, paint1);
RectF rectF2 = new RectF(600, 1700, 900, 2000);//定義弧形的外邊框矩形
canvas.drawArc(rectF2,0,225,true, paint1);
RectF rectF3 = new RectF(600, 1200, 900, 1500);//定義弧形的外邊框矩形
canvas.drawArc(rectF3,0,225,false, paint2);
//第一個(gè)為外邊框矩形
//第二個(gè)為初始方向 0為3點(diǎn)鐘方向 順時(shí)針增加 逆時(shí)針減少
//第三個(gè)為劃過角度 順時(shí)針增加 逆時(shí)針減少
//第四個(gè)為是否連接中心點(diǎn)
//第五個(gè)為使用的畫筆類型
}
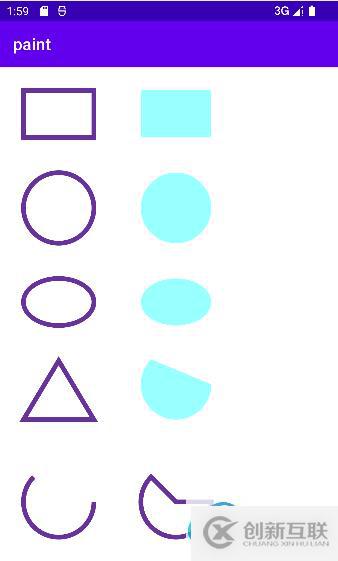
}運(yùn)行結(jié)果圖
?
作者:張峰騰
學(xué)號(hào):116052020132
原文地址:https://blog.csdn.net/m0_56687634/article/details/128178373?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22128178373%22%2C%22source%22%3A%22m0_56687634%22%7D
你是否還在尋找穩(wěn)定的海外服務(wù)器提供商?創(chuàng)新互聯(lián)www.cdcxhl.cn海外機(jī)房具備T級(jí)流量清洗系統(tǒng)配攻擊溯源,準(zhǔn)確流量調(diào)度確保服務(wù)器高可用性,企業(yè)級(jí)服務(wù)器適合批量采購,新人活動(dòng)首月15元起,快前往官網(wǎng)查看詳情吧
文章名稱:AndroidStudio畫筆功能繪制簡單圖形-創(chuàng)新互聯(lián)
轉(zhuǎn)載注明:http://vcdvsql.cn/article4/djjsoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供定制開發(fā)、標(biāo)簽優(yōu)化、服務(wù)器托管、外貿(mào)網(wǎng)站建設(shè)、App開發(fā)、用戶體驗(yàn)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- google海外推廣:精準(zhǔn)關(guān)鍵詞如何選擇 2016-03-10
- 網(wǎng)站設(shè)計(jì)中如何優(yōu)化應(yīng)對(duì)Bing與google的規(guī)則 2016-11-06
- 5個(gè)google搜索引擎優(yōu)化重點(diǎn) 2020-07-25
- Google回歸中國對(duì)SEO們意味著什么? 2016-08-28
- 百度與Google做SEO的方式不同,主要有兩大因素:算法和搜索結(jié)果頁。 2016-02-27
- 做Google seo優(yōu)化,內(nèi)容質(zhì)量和平臺(tái)規(guī)則孰輕孰重? 2020-09-15
- 創(chuàng)新互聯(lián)外貿(mào)網(wǎng)站建設(shè)Google SEO推廣服務(wù)項(xiàng)目? 2023-05-05
- 蘇州網(wǎng)站建設(shè)Google代理商告訴你通過Google Pay啟用簡易而又安全的結(jié)算流程 2016-04-04
- Google成功之謎 2016-05-18
- 創(chuàng)新SEO:谷歌google搜索引擎優(yōu)化用戶模式 2016-05-24
- 如何做Google Shopping海外推廣廣告?收費(fèi)費(fèi)用是多少? 2016-03-10
- Google優(yōu)化算法的學(xué)習(xí) 2014-04-01