download屬性如何在HTML5中使用-創新互聯
這篇文章將為大家詳細講解有關download屬性如何在HTML5中使用,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

download 屬性介紹
常規的<a> 標簽通過 href 實現鏈接跳轉,如果只想下載文件而不是跳轉預覽,好的方式是在<a> 標簽中添加download 屬性,就能很簡單地實現下載操作。
download 是 HTML5 中<a> 標簽新增的一個屬性,此屬性會強制觸發下載操作,指示瀏覽器下載 URL 而不是導航到它,并提示用戶將其保存為本地文件,例如:
<a href="result.png" download>download</a>
如果缺少download 屬性,點擊 "download" 會直接變成預覽圖片,當添加download 屬性后則會觸發圖片的下載。
目前download 屬性的兼容性如caniuse 中所展示的:

可以以看到,大部分主流的瀏覽器基本都已經支持download 屬性,而 IE 的表現一如既往的感人,目前許多 Window 系統仍然在使用 IE ,這也是許多業務需求需要考慮的。這種兼容性問題限制了download 的更廣泛應用。
動態資源下載
面對一些動態內容下載的業務場景,即圖片等資源的地址并不是固定的(例如一些在線繪圖工具所生成的圖片),只使用 HTML 無法滿足需求。為了能夠滿足不同的 URL 下載,可以通過JS 實現一個動態觸發 URL 下載的方法。
function download(href, filename='') {
const a = document.createElement('a')
a.download = filename
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
}需要注意的是,代碼中對創建的<a> 進行的appendChild 和remove 操作主要是為了兼容 FireFox 瀏覽器,在 FireFox 瀏覽器下調用該方法如果不將創建的<a> 標簽添加到 body 里,點擊鏈接不會有任何反應,無法觸發下載,而在 Chrome 瀏覽器中則不受此影響。
上述的方法可以實現同源資源的下載。但在很多場景中,還需要處理跨域資源。遺憾的是,download 屬性目前僅適用于同源 URL ,即如果需要下載的資源地址是跨域的,download 屬性就會失效,點擊鏈接會變成導航預覽。
測試:點擊下載,結果只是預覽而無法下載圖片。
注: Chrome65 之前是支持download 屬性觸發文件跨域下載的,之后則嚴格遵循同源策略,無法再通過download 屬性觸發跨域資源的下載。而 FireFox 一直不支持跨域資源的download 屬性下載。
文件命名問題
download 屬性不僅可以觸發下載,也能指定下載文件名:
<a href="test.png" download="joker.png">下載</a>
如果下載文件的后綴與源文件保持一致,可以設置缺省文件名:
<a href="test.png" download="joker">下載</a>
筆者曾遇到過一個問題,通過<a> 標簽觸發跨域資源下載,代碼與上述的download 方法基本相同,只是在設置download 屬性的地方有點不同:
a.setAttribute(download, true)
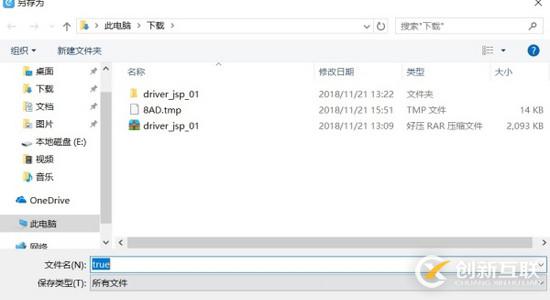
結果在老版本的 Chrome 瀏覽器中出現了如下情況。

下載文件名成了true 。很明顯,瀏覽器將download 屬性值讀成了文件名。
經過分析,出現上述問題主要是因為:
1. 首先本不該將download 設為true ,download 與disabled 這種類型的屬性值不同,它與文件名直接相關聯。而且對于這種前后端響應式下載的方式,download 屬性并不是必要的。
2. 在 Chrome 的早期版本不僅支持跨域資源的download 屬性下載,而且還可以通過download 重置跨域資源的文件名,因此才會出現上述這種情況。
前后端配合完成文件下載的業務場景,一般是由后端設置響應頭中的Content-Disposition 信息來實現。
在 HTTP 場景中,Content-Disposition 第一個參數或者是 inline(默認值,表示回復中的消息體會以頁面的一部分或者整個頁面的形式展示),或者是 attachment(意味著消息體應該被下載到本地;大多數瀏覽器會呈現一個“保存為”的對話框,將 filename 的值預填為下載后的文件名)。
如果在響應頭中設置了Content-Disposition ,前端也在對應鏈接的<a> 標簽中添加了download 屬性,那么此時命名規則:
如果 HTTP 頭中的 Content-Disposition 屬性賦予了一個不同于此屬性的文件名,HTTP 頭屬性優先于此屬性。
經過測試發現,當 HTTP 頭中Content-Disposition 不為空時:
在 Chrome 瀏覽器中,不管 HTTP 頭中Content-Disposition 的第一個參數被設為attachment 還是inline ,只要設置了 filename,download 就無法重置文件名。相反,當 filename 為空時,download 屬性值會被設為文件名。 在 FireFox 瀏覽器中,瀏覽器只會讀取Content-Disposition 的 filename 值,若是filename 為空,則取源文件名。此時download 無論如何都無法重置文件名。
總結一下: 未在響應頭設置Content-Disposition 信息(例如一般直接定位資源的同源URL),download 屬性可以重置文件名。若后端在Content-Disposition 字段中已經設置了 filename,以 filename 值為準。
對于后端已經設定了文件名的情況下,如果仍然想要對文件名進行重置,該如何處理呢?
Blob: URL
關于download 屬性還有介紹:
盡管 HTTP URL 需要位于同一源中,但是可以使用 blob: URL 和 data: URL ,以方便用戶下載使用 JavaScript 生成的內容(例如使用在線繪圖 Web 應用程序創建的照片)。
Blob (Binary Large Object)即二進制大對象,這個我們并不陌生,一些數據庫將Blob用來表示存儲二進制文件的字段類型。File 接口也是基于 Blob,繼承了 Blob 的功能并將其擴展使其支持用戶系統上的文件。Blob 對象通過 Blob 構造函數來創建:
Blob(blobParts[, options])
var debug = {hello: "world"};
var blob = new Blob([JSON.stringify(debug, null, 2)],
{type : 'application/json'});如果需要實現一些簡單的文本或 JS 字符串之類的文件下載,可以通過將文本信息轉成 blob 二進制流,生成一個 Blob URL,配合download 屬性完成下載,代碼如下。
const downloadText = (text, filename = '') {
const a = document.createElement('a')
a.download = filename
const blob = new Blob([text], {type: 'text/plain'})
// text指需要下載的文本或字符串內容
a.href = window.URL.createObjectURL(blob)
// 會生成一個類似blob:http://localhost:8080/d3958f5c-0777-0845-9dcf-2cb28783acaf 這樣的URL字符串
document.body.appendChild(a)
a.click()
a.remove()
}這種 Blob URL 與常見的 HTTP URL 有什么區別呢?
Blob URL / Object URL是一種偽協議,可以讓Blob和File對象用作圖像和二進制數據下載鏈接等URL源。
瀏覽器在內部通過URL.createObjectURL() 創建一個對 Blob 或 File 對象的特殊引用,生成的 Blob URL 只能在瀏覽器本地的單個實例和同一會話中使用,并且這個 URL 對象會在頁面退出的時候被瀏覽器釋放。
因此 Blob URL并不能指向一個服務器資源 ,你無法在其它頁面中打開它。同時由于編碼格式有所差別,Blob URL 比起 Data URLs 所占的空間資源更少,性能也更好。
Blob 為 Web 開發提供了一個非常有用的功能:創建 Blob URL。將二進制數據封裝為 Blob 對象,然后使用URL.createObjectURL() 生成 Blob URL,由于Blob URL本身就是一個同源URL,可以使用該 URL 配合download 解決跨域資源的下載以及命名問題。
解決方案
通過 Blob 和 Fetch 可以解決跨域和文件命名的問題:使用fetch 獲取跨域資源返回一個blob 對象并生成一個 Blob URL,配合<a> 標簽的download 屬性觸發下載,代碼如下:
function download(href, filename = '') {
const a = document.createElement('a')
a.download = filename
a.href = href
document.body.appendChild(a)
a.click()
a.remove()
}
function downloadFile(url, filename='') {
fetch(url, {
headers: new Headers({
Origin: location.origin,
}),
mode: 'cors',
})
.then(res => res.blob())
.then(blob => {
const blobUrl = window.URL.createObjectURL(blob)
download(blobUrl, filename)
window.URL.revokeObjectURL(blobUrl)
})
}此時再點擊下載,可以正常的將跨域圖片下載到本地了。
需注意的是跨域資源所在的服務器需要配置Access-Control-Allow-Origin 信息,否則會得到一個大寫的跨域報錯。header 配置例如:
// 允許任何域名訪問
header('Access-Control-Allow-Origin: *');
//指定域名訪問
header('Access-Control-Allow-Origin: https://h6.ele.me');目前這種方法還存在一些不足,例如瀏覽器會限制 Blob 數據大小不超過500M,在性能方面也會有所不足。
關于download屬性如何在HTML5中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網站標題:download屬性如何在HTML5中使用-創新互聯
當前URL:http://vcdvsql.cn/article4/dsddoe.html
成都網站建設公司_創新互聯,為您提供服務器托管、企業建站、品牌網站建設、App開發、定制開發、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 選擇一家好的網頁設計公司幾點建議 2022-03-27
- 上海網頁設計公司如何把企業網站打造成品牌 2020-11-17
- 網頁設計公司:如何才能設計出更好的網站呢? 2020-11-15
- 成都網站網頁設計公司:如何選擇網站建設公司 2022-12-05
- 網頁設計公司需要哪些必要的軟件來設計網頁 2016-11-15
- 網頁設計公司的前期工作需要做哪些 2021-11-17
- 大興網站建設公司,舊宮網頁設計公司,西紅門網站制作公司 2021-02-04
- 網頁設計公司如何選擇,設計流程有哪些? 2016-11-09
- 網站制作、網頁設計公司建站報價之間為何差距這么大 2021-11-03
- 網頁設計公司:營銷型網站一般要具有哪些特性? 2016-10-08
- 網頁設計公司:增加網站流量的辦法 2021-08-17
- 楊浦網頁設計公司:網站優化_網站建設_關鍵詞排名 2020-11-16