Vue計算屬性computed如何使用
本篇內容主要講解“Vue計算屬性computed如何使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue計算屬性computed如何使用”吧!
為企業提供成都做網站、網站設計、網站優化、營銷型網站、競價托管、品牌運營等營銷獲客服務。創新互聯擁有網絡營銷運營團隊,以豐富的互聯網營銷經驗助力企業精準獲客,真正落地解決中小企業營銷獲客難題,做到“讓獲客更簡單”。自創立至今,成功用技術實力解決了企業“網站建設、網絡品牌塑造、網絡營銷”三大難題,同時降低了營銷成本,提高了有效客戶轉化率,獲得了眾多企業客戶的高度認可!

示例:
<div id="app">
<h2>{{ message.split('').reverse().join('') }}</h2>
</div>在這個示例中,模板不再簡單和清晰。你必須看一段時間才能意識到,這里是想要顯示變量message的翻轉字符串。當你想要在模板中多次引用此處的翻轉字符串時,就會更加難以處理。
這就是對于任何復雜邏輯,你都應當使用計算屬性的原因。接下來咱們一起來學習Vue中的計算屬性。
計算屬性可用于快速計算視圖(View)中顯示的屬性。這些計算將被緩存,并且只在需要時更新。
在Vue中有多種方法為視圖設置值:
使用指令直接將數據值綁定到視圖
使用簡單的表達式對內容進行簡單的轉換
使用過濾器對內容進行簡單的轉換
除此之外,我們還可以使用計算屬性根據數據模型中的值或一組值來計算顯示值。
計算屬性
計算屬性允許我們對指定的視圖,復雜的值計算。這些值將綁定到依賴項值,只在需要時更新。
例如,我們可以在數據模型中有一個results數組:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}假設我們想要查看所有主題的總數。我們不能使用filters或expressions來完成這個任務。
filters:用于簡單的數據格式,在應用程序的多個位置都需要它
expressions:不允許使用流操作或其他復雜的邏輯。他們應該保持簡單
這個時候,計算屬性就可以派上用場。我們可以向模型中添加一個計算值,如下:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarks計算屬性使用數組resultes的marks計算出總值。它只是循環遍歷值并返回子總數。
然后,我們可以在視圖中顯示計算值:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>效果如下:
計算屬性 vs 方法
我們可以使用Vue中的method計算出學科的總分,最終得到的總數結果是相同的。
在上例的基礎上,我們把computed區塊中的totalMarks函數整體移到methods中。同時在模板中將{{ totalMarks }} 替換成 {{ totalMarks() }}。 你最終看到的結果是一樣的,如下所示:
雖然這兩種方式輸出的結果是相同的,但是性能將遭受毀滅性的打擊。使用這種方法,totalMarks()方法在每次頁面渲染時都被執行一次(例如,使用每一個change)。
如果我們有一個計算屬性,那么Vue會記住計算的屬性所依賴的值(在我們這個示例中,那就是results)。通過這樣做,Vue只有在依賴變化時才可以計算值。否則,將返回以前緩存的值。這也意味著只要results還沒有發生改變,多次訪問totalMarks計算屬性會立即返回之前的計算結果,而不必再次執行函數。
上面兩個示例也說明,在Vue中計算屬性是基于它們的依賴進行緩存的,而方法是不會基于它們的依賴進行緩存的。從而使用計算屬性要比方法性能更好。
這也同樣意味著下面的計算屬性將不再更新,因為 Date.now() 不是響應式依賴:
computed: {
now: function () {
return Date.now()
}
}相比之下,每當觸發重新渲染時,方法的調用方式將總是再次執行函數。因此,函數必須是一個純函數。它不能有副作用。輸出只能依賴于傳遞給函數的值。
那么我們為什么需要緩存?假設我們有一個性能開銷比較大的的計算屬性 A,它需要遍歷一個極大的數組和做大量的計算。然后我們可能有其他的計算屬性依賴于 A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter!如果你不希望有緩存,請用方法來替代。
計算屬性的 setter
計算屬性默認只有getter,不過在需要時你也可以提供一個setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
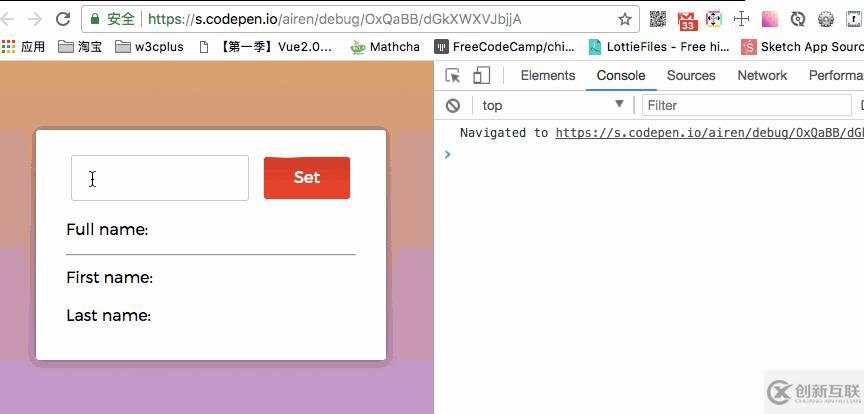
}效果如下:
你在輸入框中輸入一個fullName,然后點擊set按鈕,可以看到對應的效果。你現在再運行app.fullName="Airen liao"時,計算屬性的setter會被調用,app.firstName和app.lastName也相應地會被更新。如下圖所示:

觀察者
雖然計算屬性在大多數情況下更合適,但有時候也需要一個自定義的watcher。這是為什么Vue通過watch選項提供一個更通用的方法,來響應數據的變化。當你想要在數據變化響應時,執行異步操作或開銷較大的操作,這是很有用的。
Vue確實提供了一種更通用的方式來觀察和響應Vue實例上的數據變動:watch屬性。當你有一些數據需要隨著其它數據變動而變動時,你很容易濫用watch。然而,通常更好的想法是使用計算屬性而不是命令式的watch回調。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代碼是命令式的和重復的。將它與計算屬性的版本進行比較:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用異步計算屬性
Vue中的計算屬性非常好。它們允許你執行復雜的操作或數據格式,同時最大限度地執行依賴項計算的性能,只在依賴更改時更新視圖。但遺憾的是,它們完全是同步的。
值得慶幸的是,有一個插件。使用vue-async-computed包可以通地將一個promise的值綁定到組件屬性來創建和使用組件中的異步計算屬性。
我們可以在項目的根目錄下通過yarn或npm來安裝vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下來在你的項目中開啟這個插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一樣,對Vue的構建工具不是很熟悉的話,我建議你使用Vue官方提供的構建工具 Vue CLI。默認情況,它提供了五種模板,你可以根據自己喜歡的方式選擇自己需要的模板即可。
確認在項目中引用vue-async-computed之后,咱們就可以開始使用這個插件了。使用如何使用這個插件之前,先來簡單的了解一些概念。
在Vue中標準計算屬性和異步屬性之間有一些區別:
異步屬性不能有
setter直到
promise的resolve為止,除非default被設置,否則該值為null
在大多數情況下,你可以將它們視為返回promise的計算屬性。
<!-- MyComponent.vue -->
<template>
<!-- 在一兩秒后 myResolvedValue將變成"*Fancy* Resolved Value" -->
<h3>Asynchronous Property {{ myResolvedValue }}</h3>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,這將變得更簡單:
<!-- MyComponent.vue -->
<template>
<!-- 在一兩秒后 myResolvedValue將變成"*Fancy* Resolved Value" -->
<h3>Asynchronous Property {{ myResolvedValue }}</h3>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>到此,相信大家對“Vue計算屬性computed如何使用”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
當前名稱:Vue計算屬性computed如何使用
轉載注明:http://vcdvsql.cn/article4/gjisoe.html
成都網站建設公司_創新互聯,為您提供建站公司、標簽優化、靜態網站、關鍵詞優化、網站制作、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 什么是SSL安全證書?企業做網站建設為什么要安裝SSL安全證書? 2016-09-19
- 做網站引流轉化,利用seo博客站點一樣可以實現 2021-09-21
- 做網站建設前期企業需要做寫什么,準備哪些資料? 2023-03-09
- 做網站SEO優化為什么需要一定時間 2021-09-16
- h5網站建設 做網站更加簡單化 2016-07-16
- 做網站SEO優化最基本的四步! 2013-08-14
- 找合適的成都網站建設公司做網站需要注意點什么? 2016-10-28
- 影響網站收錄的主要因素 2017-02-27
- 商務網站開發_如何做網站建設的相關內容? 2021-08-23
- 成都做網站如何打造讓用戶尖叫的產品 2013-04-29
- 嘉定做網站如何進行seo優化? 2020-11-29
- 做網站需要注意哪些問題? 2020-11-15