如何用MVC4制作網站-創新互聯
如何用MVC4制作網站,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。

聽說Win8和v2012發布,今天心血來潮重裝了系統

感覺界面還是不錯的。
安裝一下vs2012學習一下mvc4,居然沒找到Vs2012專業版破解的,干脆下載Express for Web ,算是支持正版吧!
 509M很快就下載完,然后安裝。
509M很快就下載完,然后安裝。

安裝完界面,感覺跟vs2010還是有很多不同。
一兄弟說學習好的方式就是獨立完成一個小東東,咱就準備學做個小網站吧,名字想好了大氣一點姑且叫做NineskyCMS吧,反正CMS這個名字被用爛,我也跟風一下,希望自己能把她完成。
學習正式開始:
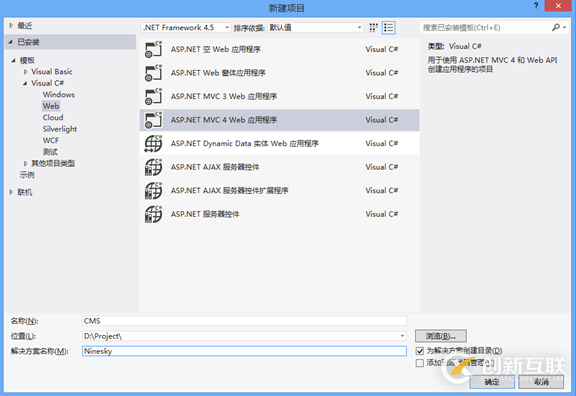
打開VS Express for Web ->新建項目

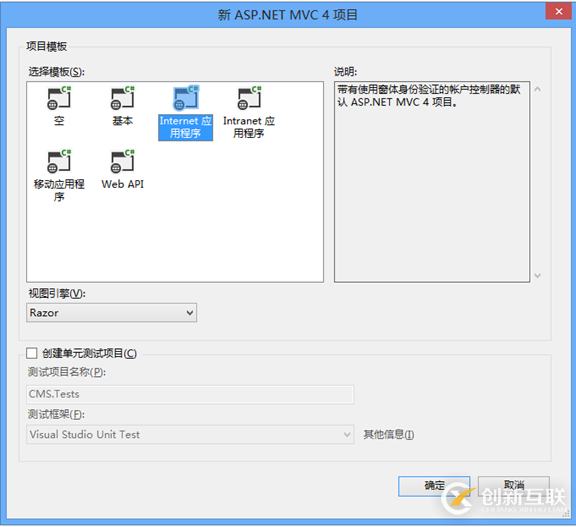
下一步

確定,稍等一下創建項目完成。

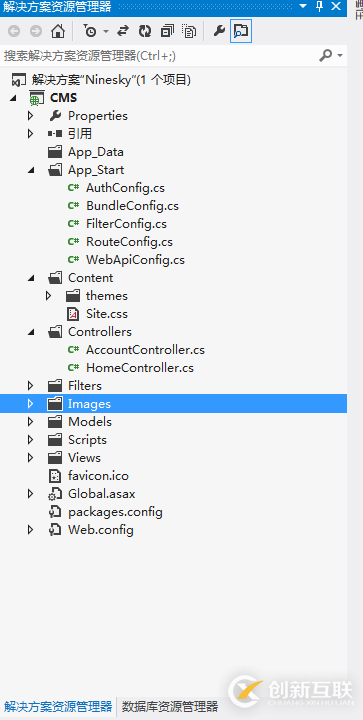
看一下解決方案資源管理器,跟mvc3生成的文件夾還是有很大的不同

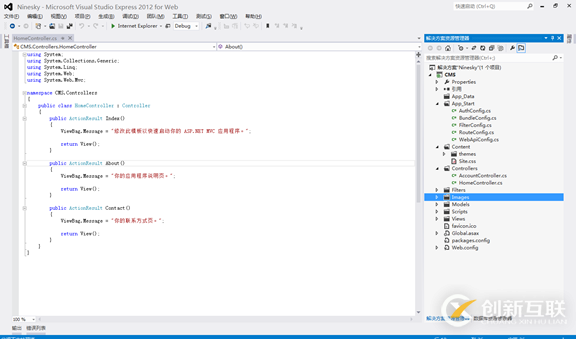
運行一下看看效果。

界面很不錯。
文件夾結構很不喜歡改造一下:
刪除Filters下的InitializeSimpleMembershipAttribute;
刪除Images文件夾
刪除Controllers下的AccountController.cs;
刪除App_Start下的WebApiConfig.cs
打開RouteConfig.cs文件
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);將action = "Index",改為 action = "Default" 。呵呵,個人習慣,我更喜歡Default;
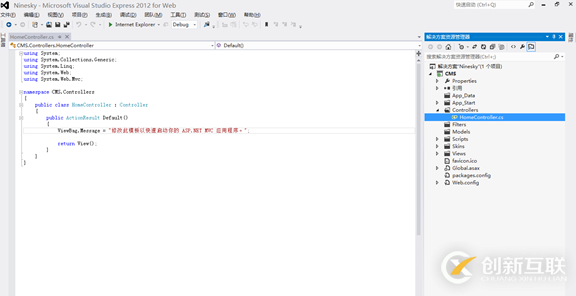
1、打開HomeController 將public ActionResult Index()改為 public ActionResult Default(),刪除public ActionResult About()、public ActionResult Contact();
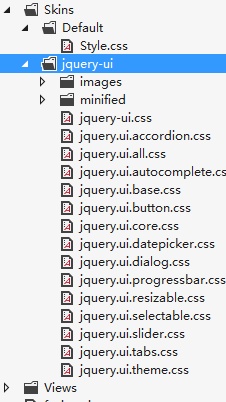
2、將Content文件夾改為Skins。修改后式樣如下:

修改BundleConfig.cs修改完如下:
namespace CMS
{
public class BundleConfig
{
// 有關 Bundling 的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的開發版本進行開發和了解信息。然后,當你做好
// 生產準備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Skins/css").Include("~/Skins/Default/Style.css"));
bundles.Add(new StyleBundle("~/Skins/jquery-ui/css").Include(
"~/Skins/jquery-ui/jquery.ui.core.css",
"~/Skins/jquery-ui/jquery.ui.resizable.css",
"~/Skins/jquery-ui/jquery.ui.selectable.css",
"~/Skins/jquery-ui/jquery.ui.accordion.css",
"~/Skins/jquery-ui/jquery.ui.autocomplete.css",
"~/Skins/jquery-ui/jquery.ui.button.css",
"~/Skins/jquery-ui/jquery.ui.dialog.css",
"~/Skins/jquery-ui/jquery.ui.slider.css",
"~/Skins/jquery-ui/jquery.ui.tabs.css",
"~/Skins/jquery-ui/jquery.ui.datepicker.css",
"~/Skins/jquery-ui/jquery.ui.progressbar.css",
"~/Skins/jquery-ui/jquery.ui.theme.css"));
}
}1、刪除Vies/Account,刪除Vies//Home/About.cshtml,重命名Index.cshtml為Default.cshtml,刪除Shared/ _LoginPartial.cshtml.cshtml,刪除Views/_ViewStart.cshtml
2、打開web.config 修改數據庫連接為<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=NineskyCMS;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\NineskyCMS.mdf" providerName="System.Data.SqlClient" />
OK!大功告成,世界終于清靜了!
最終界面如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注創新互聯行業資訊頻道,感謝您對創新互聯網站建設公司,的支持。
網站欄目:如何用MVC4制作網站-創新互聯
網站URL:http://vcdvsql.cn/article4/ieeie.html
成都網站建設公司_創新互聯,為您提供電子商務、網站導航、移動網站建設、動態網站、網站策劃、軟件開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- 怎樣利用chatGPT快速賺錢? 2023-05-05
- ChatGPT是什么 2023-02-20
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- ChatGPT的發展歷程 2023-02-20
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05