Angular2中使用ngx-translate進行國際化的示例-創新互聯
這篇文章將為大家詳細講解有關Angular2中使用ngx-translate進行國際化的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

相較于AngularJS中的ng-translate, angular2也有適合自己的國際化模塊,就是ngx-translate。
使用angular-cli初始化項目:
ng new my-project
使用npm安裝ngx-translate模塊
npm install --save @ngx-translate/core npm install --save @ngx-translate/http-loader
在項目的根模塊app.module.ts中引入該模塊
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export function HttpLoaderFactory(http:Http){
return new TranslateHttpLoader(http, './assets/i18n/', '.json');
}
@NgModule({
declarations: [
AppComponent
],
imports: [
...
TranslateModule.forRoot({
loader:{
provide:TranslateLoader,
useFactory:HttpLoaderFactory,
deps:[Http]
}
}
)
],
providers: [],
bootstrap: [AppComponent]
})在assets文件夾下新建i18n文件夾,并且新建兩個語言的json文件。(比如zh-CN.json和en.json)
json文件是key-value形式的,key值代表要翻譯的字符串,value值為特定語言的翻譯結果,不用語言的文件一般key值是相同的,只是value值不同。
//zh-CN.json
{
"welcome":"歡迎使用本應用",
"hello":"你好",
"get-lang":"獲取語言類型"
}
//en.json
{
"welcome":"welcome to this app",
"hello":"Hola"
}然后在相應的組件中使用Translate服務
import { TranslateService } from '@ngx-translate/core'
@Component({
...
})
export class AppComponent {
constructor(private translate: TranslateService) {
//添加語言支持
translate.addLangs(['zh-CN', 'en']);
//設置默認語言,一般在無法匹配的時候使用
translate.setDefaultLang('zh-CN');
//獲取當前瀏覽器環境的語言比如en、 zh
let broswerLang = translate.getBrowserLang();
translate.use(broswerLang.match(/en|zh-CN/) ? broswerLang : 'zh-CN');
}
changeLang(lang) {
console.log(lang);
this.translate.use(lang);
}
toggleLang() {
console.log(this.translate.getBrowserLang());
//獲取語言風格,相當于更詳細的語言類型,比如zh-CN、zh-TW、en-US
console.log(this.translate.getBrowserCultureLang());
}
}示例模板:
<div>
<h3>{{ title | translate }}</h3>
<label>
{{ 'hello' | translate }}
<select #langSelect (change)="changeLang(langSelect.value)">
<option *ngFor="let lang of translate.getLangs()" [value]="lang" [selected]="lang === translate.currentLang">{{ lang }}</option>
</select>
</label>
</div>
<button (click)="toggleLang()">{{'get-lang' | translate}}</button>使用方式和angularjs中的ng-translate類似,使用translate管道。
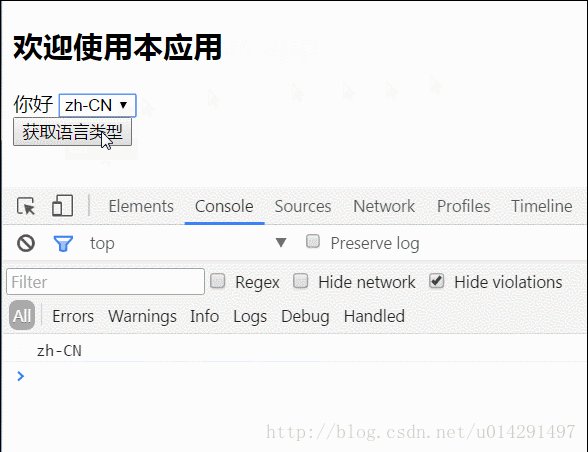
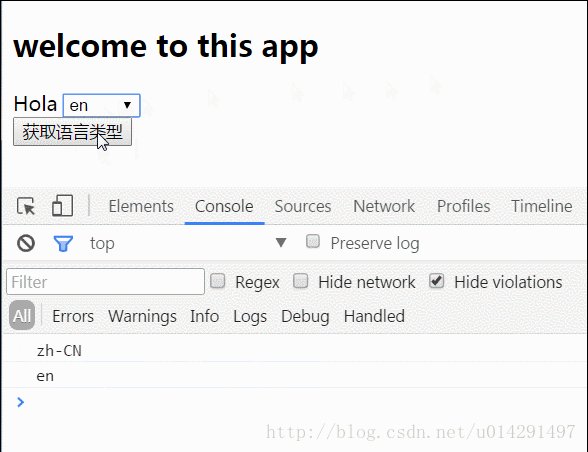
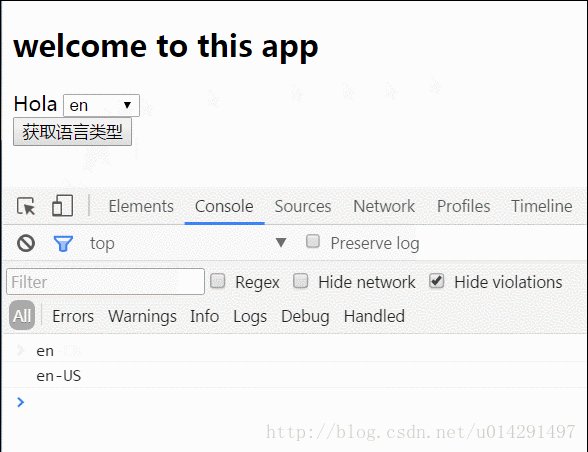
效果:

關于“Angular2中使用ngx-translate進行國際化的示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
標題名稱:Angular2中使用ngx-translate進行國際化的示例-創新互聯
分享路徑:http://vcdvsql.cn/article4/iicie.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、微信公眾號、網站導航、網站設計、網站制作、企業建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 行之有效的網站改版才能體現網站改版的價值和意義 2022-08-06
- 網站建設公司談網站改版的必要性-網站建設創新互聯科技 2021-11-18
- 網站改版后不要忘記網站維護! 2019-08-01
- 營銷型網站改版哪家建站公司做的比較好 2016-09-17
- 網站改版,網站設計創新改版的思路 2022-04-25
- 營銷型網站改版注意的三個要素 2016-10-26
- 網站改版降權以后的總結 2021-08-06
- 【網站改版】換網站要多少錢? 2016-11-20
- SEO網站改版如何減少影響? 2013-07-17
- 網站改版VS網站重做?兩者有何不同? 2022-07-25
- 網站改版為什么比建新站花更花時間? 2020-12-20
- 企業網站建設規劃及網站改版需要注意那些問題? 2022-10-16