CKEditor&CKFinder結(jié)合實(shí)現(xiàn)在線HTML編輯器
青島ssl適用于網(wǎng)站、小程序/APP、API接口等需要進(jìn)行數(shù)據(jù)傳輸應(yīng)用場(chǎng)景,ssl證書未來市場(chǎng)廣闊!成為創(chuàng)新互聯(lián)的ssl證書銷售渠道,可以享受市場(chǎng)價(jià)格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:18980820575(備注:SSL證書合作)期待與您的合作!
到官方下載相關(guān)文件(注意選擇asp.net版本):http://ckeditor.com/download ckeditor_3.6.2.zip ,ckeditor_aspnet_3.6.2.ziphttp://ckfinder.com/download ckfinder_aspnet_2.1.zip


CKEDITOR.editorConfig = function (config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.skin = 'v2';
config.language = 'zh-cn';
config.toolbar = 'Full';
config.toolbar_Full =
[
{ name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] },
{ name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] },
{ name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] },
{ name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] },
'/',
{ name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] },
{ name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv','-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] },
{ name: 'links', items : [ 'Link','Unlink','Anchor' ] },
{ name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] },
'/',
{ name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] },
{ name: 'colors', items : [ 'TextColor','BGColor' ] },
{ name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] }
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
};

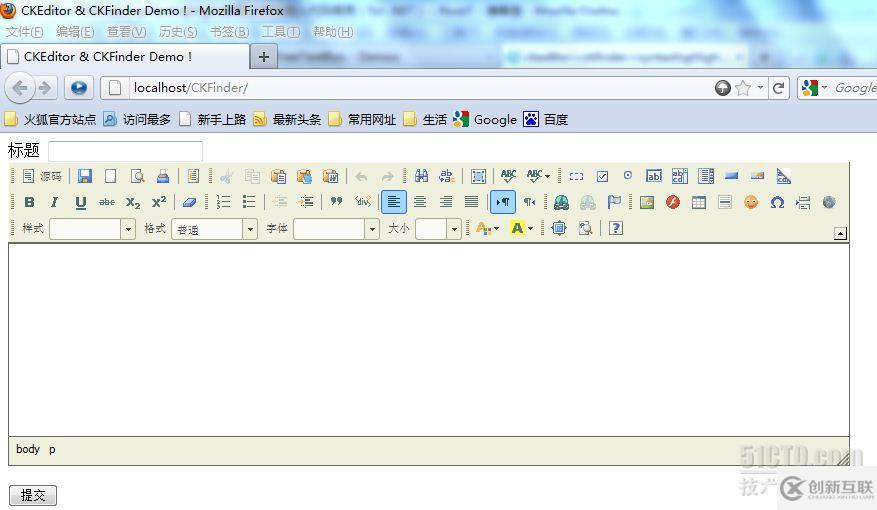
獲取編輯器的值插入數(shù)據(jù)庫(kù) 則TextBox.Text即可,綁定的話直就從數(shù)據(jù)庫(kù)讀取<asp:TextBox ID="txtContent" class="ckeditor" TextMode="MultiLine" Text='<%# Bind("info") %>' runat="server"></asp:TextBox> ,提示:在插入類似'時(shí)候ASPX頁(yè)面提示客戶端(*)中檢測(cè)到有潛在危險(xiǎn)的 Request.Form 值。在頁(yè)面HTML代碼第一行加入validateRequest="false"或者修改web.config文件即可,但這不是最安全的做法,可能存在提交非法數(shù)據(jù)和跨站的危險(xiǎn)。關(guān)鍵是這時(shí)點(diǎn)擊插入圖片時(shí),出現(xiàn)的是

config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
config.filebrowser* 為上傳文件時(shí)調(diào)用的ckfinder connector.aspx文件相應(yīng)路徑,根據(jù)您的網(wǎng)站文件結(jié)構(gòu)修改,僅為測(cè)試我沒有修改文件夾名稱。添加代碼后在運(yùn)行一下看看這個(gè)時(shí)候你發(fā)現(xiàn)有了上傳的按鈕