vue打包之后靜態(tài)資源圖片失效怎么辦-創(chuàng)新互聯(lián)
這篇文章主要為大家展示了“vue打包之后靜態(tài)資源圖片失效怎么辦”,內(nèi)容簡(jiǎn)而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領(lǐng)大家一起研究并學(xué)習(xí)一下“vue打包之后靜態(tài)資源圖片失效怎么辦”這篇文章吧。

1、問(wèn)題描述
在項(xiàng)目開(kāi)發(fā)中,當(dāng)我們通過(guò)npm run build打包之后將文件放在服務(wù)器上時(shí)通常會(huì)出現(xiàn)圖片失效問(wèn)題,控制臺(tái)中提示某個(gè)圖片沒(méi)有找到(404錯(cuò)誤),這些圖片可以是以src引入的圖片, 也可以是css中定義的背景圖片。圖片能否顯示與你的靜態(tài)資源文件存在位置和引入的路徑直接相關(guān),下面是我的其中一個(gè)項(xiàng)目的文件存放以及路徑書(shū)寫(xiě)方式!
2、解決方法之一
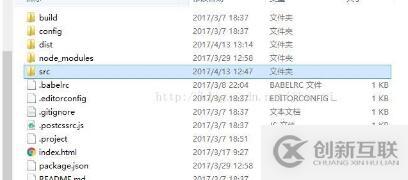
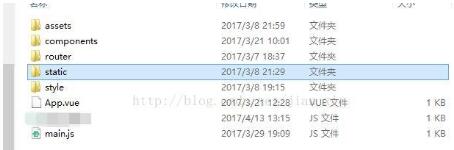
靜態(tài)資源static存放位置放在src目錄下


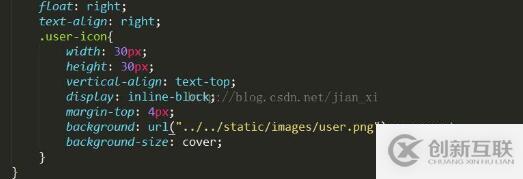
你可能會(huì)問(wèn)為什么放在src目錄下?放在跟src同級(jí)目錄下不可以嗎?好吧,一開(kāi)始我也是放在src同級(jí)目錄下,但是在某個(gè)css文件中引入背景圖片的時(shí)候打包之后圖片失效,我是這樣引入的

實(shí)踐證明這個(gè)寫(xiě)法是錯(cuò)誤的,這個(gè)會(huì)在你打包的時(shí)候直接抱一大堆錯(cuò)(如css-loader錯(cuò)誤),連項(xiàng)目都跑不起來(lái)。
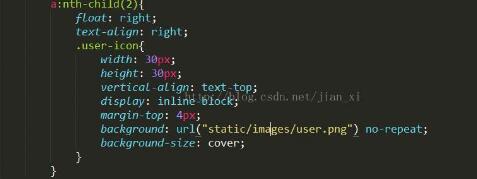
于是我用下面的寫(xiě)法:

這種寫(xiě)法也是不可以的,原因是你的靜態(tài)資源文件static不在src目錄,而在vue中src目錄是相對(duì)根目錄是src目錄,所以如果你想用上面的寫(xiě)法,必須要把static放在src目錄下。如上面圖一圖二
注意:不能把static/images/user.png寫(xiě)成 /static/images/user.png,否則圖片還是失效。
以上是關(guān)于文件存放位置以及css中引入圖片問(wèn)題,如果是通過(guò)img標(biāo)簽引入圖片的話(huà),相對(duì)簡(jiǎn)單,直接寫(xiě)絕對(duì)地址就行了,并且靜態(tài)資源static文件夾的位置可以在src里面,也可以放在與src同級(jí)下,但是為了不出現(xiàn)上面情況,放在src里面即可!
img引入圖片:

以上是“vue打包之后靜態(tài)資源圖片失效怎么辦”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對(duì)大家有所幫助,如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線(xiàn),公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性?xún)r(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專(zhuān)為企業(yè)上云打造定制,能夠滿(mǎn)足用戶(hù)豐富、多元化的應(yīng)用場(chǎng)景需求。
本文題目:vue打包之后靜態(tài)資源圖片失效怎么辦-創(chuàng)新互聯(lián)
URL網(wǎng)址:http://vcdvsql.cn/article4/jjcoe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供響應(yīng)式網(wǎng)站、搜索引擎優(yōu)化、手機(jī)網(wǎng)站建設(shè)、網(wǎng)站收錄、面包屑導(dǎo)航、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)站制作淺談網(wǎng)站策劃及意義 2021-11-16
- 淺談網(wǎng)站策劃的意義 2016-11-02
- 網(wǎng)站策劃之如何對(duì)網(wǎng)站的內(nèi)容進(jìn)行管理 2016-11-05
- 合肥網(wǎng)站建設(shè)公司簡(jiǎn)述:網(wǎng)站策劃決定網(wǎng)站的成敗 2022-05-19
- 網(wǎng)站策劃是網(wǎng)上線(xiàn)前必須做好的一件事 2021-10-12
- 成都網(wǎng)站營(yíng)銷(xiāo)推廣之營(yíng)銷(xiāo)型網(wǎng)站策劃方案 2022-07-18
- 網(wǎng)站策劃基本內(nèi)容有哪些? 2016-11-03
- 公司網(wǎng)站策劃的步驟 2022-05-09
- 學(xué)校網(wǎng)站建設(shè)-大學(xué)網(wǎng)站策劃-職業(yè)教育網(wǎng)站定制設(shè)計(jì) 2020-11-23
- 一個(gè)好的網(wǎng)站建設(shè)需要好的網(wǎng)站策劃設(shè)計(jì) 2014-02-28
- 網(wǎng)站策劃師應(yīng)具備的素質(zhì) 2022-01-14
- 新網(wǎng)站策劃市場(chǎng)研究網(wǎng)站用戶(hù)體驗(yàn)設(shè)計(jì) 2014-05-20