Dreamweaver網(wǎng)頁制作如何使用css樣式嵌套-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)Dreamweaver網(wǎng)頁制作如何使用css樣式嵌套的內(nèi)容。小編覺得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過來看看吧。
創(chuàng)新互聯(lián)是一家專業(yè)提供安仁企業(yè)網(wǎng)站建設(shè),專注與網(wǎng)站設(shè)計(jì)制作、網(wǎng)站建設(shè)、H5開發(fā)、小程序制作等業(yè)務(wù)。10年已為安仁眾多企業(yè)、政府機(jī)構(gòu)等服務(wù)。創(chuàng)新互聯(lián)專業(yè)網(wǎng)站制作公司優(yōu)惠進(jìn)行中。Dreamweaver設(shè)計(jì)網(wǎng)頁的時(shí)候,想要使用css樣式,該怎么制作css樣式嵌套呢?下面我們就來看看詳細(xì)的教程。
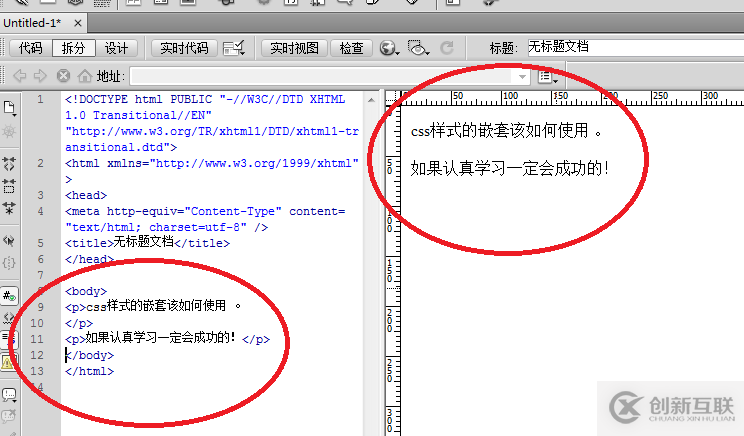
1、打開軟件,輸入兩個(gè)段落的文本。

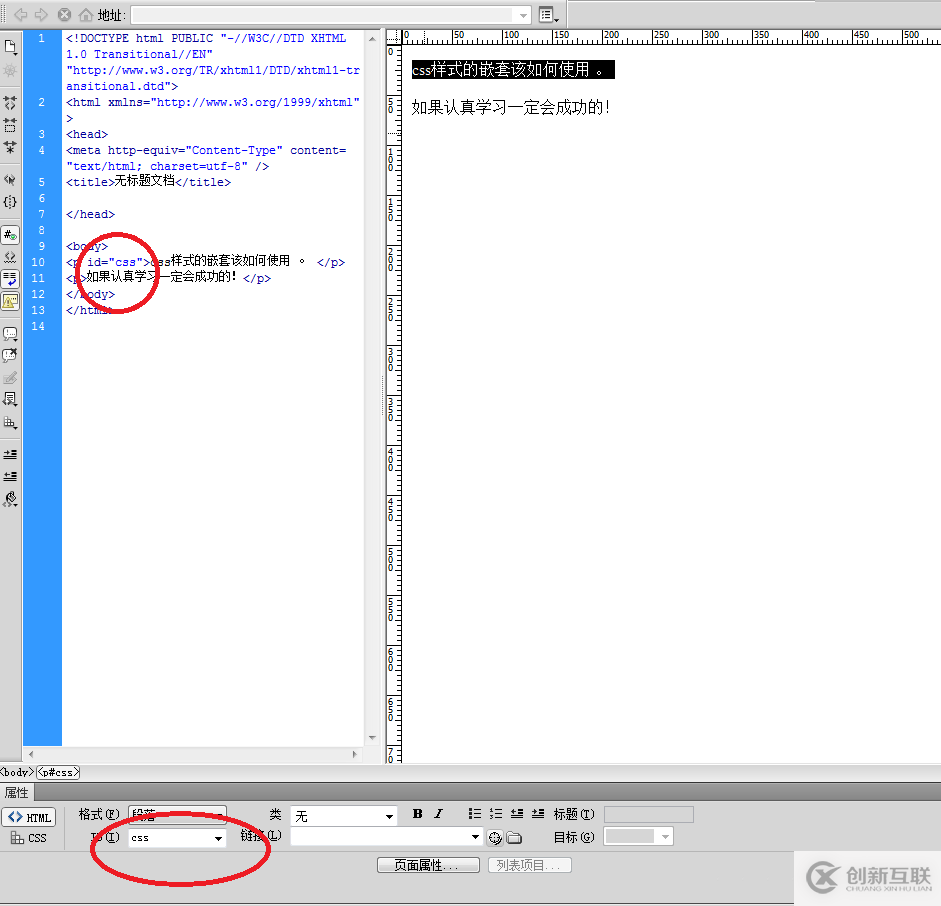
2、為第一個(gè)文本設(shè)置一個(gè)id,比如id是css。

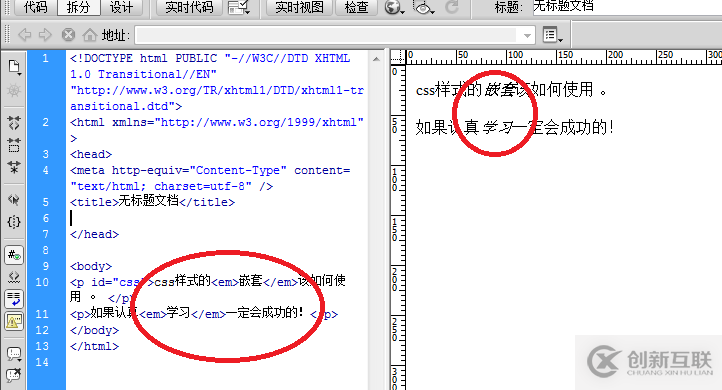
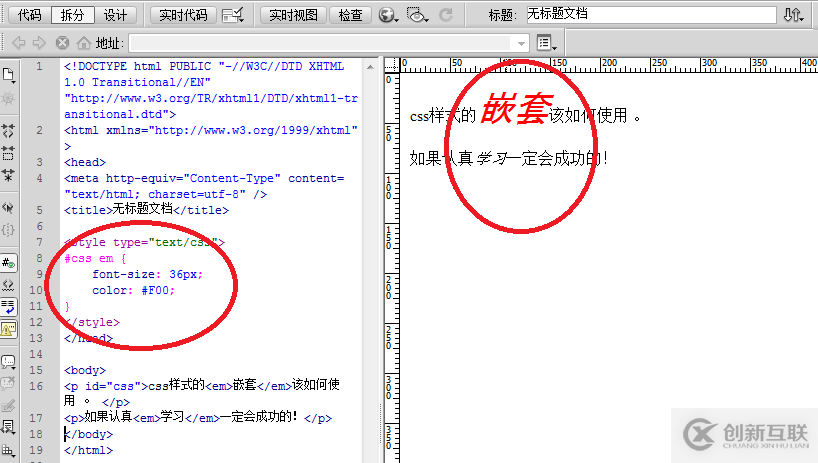
3、在兩個(gè)段落的文本隨便在中間取兩個(gè)字加上下劃線。這樣就形成了一個(gè)嵌套,就是在段落元素下有了一個(gè)下劃線的元素。

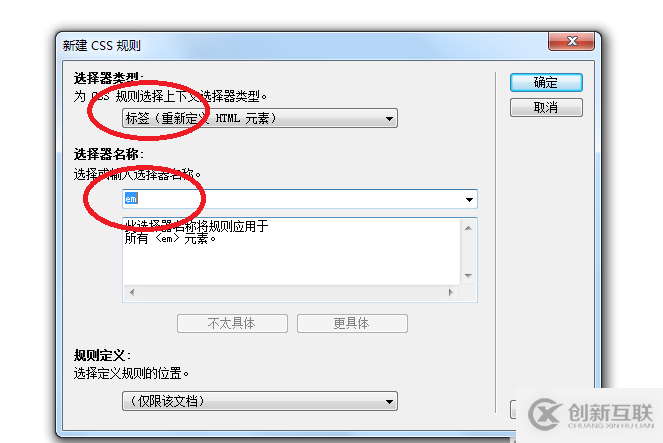
4、給下劃線元素加個(gè)css樣式,打開css樣式窗口,點(diǎn)擊新建css規(guī)則。

5、在彈出的對(duì)話框中,選擇器類型為元素,選擇器元素為em。

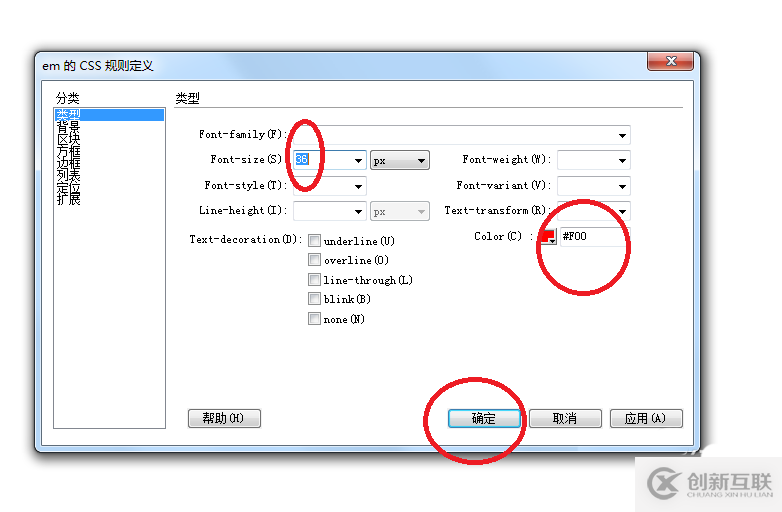
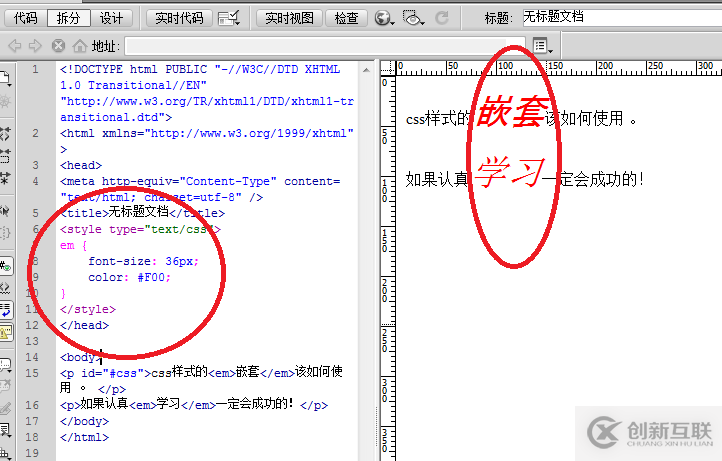
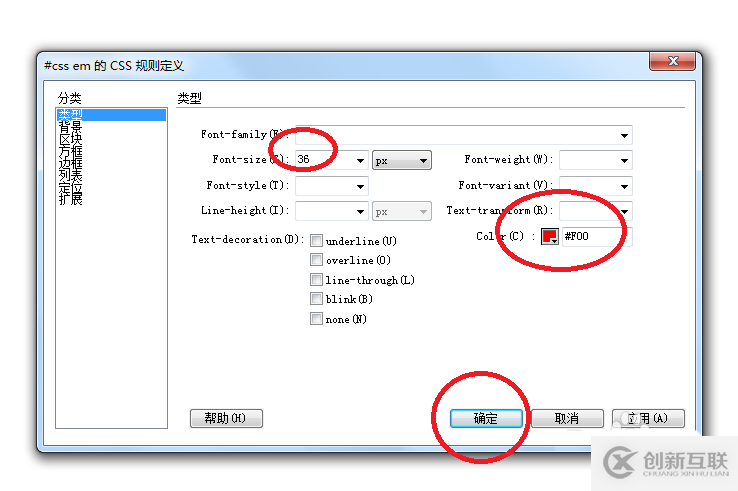
6、在彈出的css規(guī)則定義窗口,選擇屬性,比如文本顏色為紅色。文本大小為36px。點(diǎn)擊確定,發(fā)現(xiàn)有下劃線元素的字體就改變了。


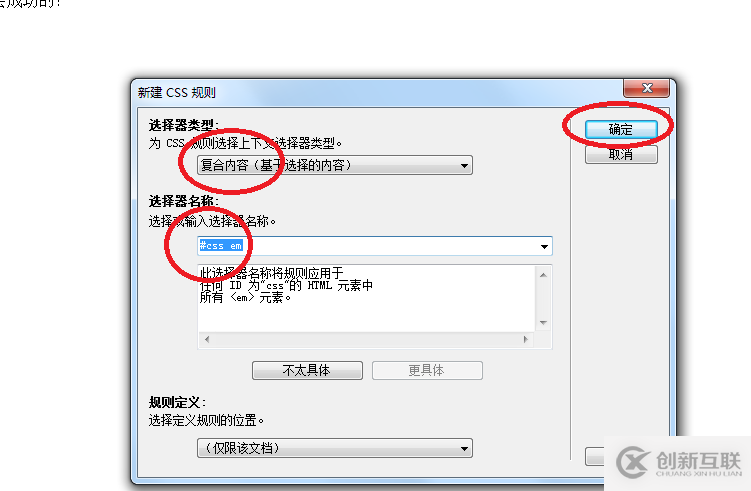
7、但是,如果在新建css樣式的時(shí)候,選擇器類型選為復(fù)合,選擇器名稱為#css em,注意中間空一格。css規(guī)則定義的文本大小為36px,文本顏色為紅色。結(jié)果是只有上面文本的下劃線的內(nèi)容發(fā)生了變化。



感謝各位的閱讀!關(guān)于“Dreamweaver網(wǎng)頁制作如何使用css樣式嵌套”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
新聞名稱:Dreamweaver網(wǎng)頁制作如何使用css樣式嵌套-創(chuàng)新互聯(lián)
網(wǎng)站路徑:http://vcdvsql.cn/article40/cciceo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、動(dòng)態(tài)網(wǎng)站、網(wǎng)站內(nèi)鏈、定制開發(fā)、網(wǎng)站導(dǎo)航、企業(yè)建站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Java中方法next()和nextLine()的區(qū)別有什么-創(chuàng)新互聯(lián)
- Python-xml模塊-創(chuàng)新互聯(lián)
- PHP如何實(shí)現(xiàn)正則匹配省市區(qū)-創(chuàng)新互聯(lián)
- python判斷元素是否在list中的方法-創(chuàng)新互聯(lián)
- 如何實(shí)現(xiàn)PHP基于phpqrcode類生成二維碼-創(chuàng)新互聯(lián)
- SQL固定數(shù)據(jù)庫角色是什么意思-創(chuàng)新互聯(lián)
- 如何使用navicat導(dǎo)入sql文件-創(chuàng)新互聯(lián)

- 虛擬主機(jī)空間怎么選擇? 2022-10-09
- 企業(yè)網(wǎng)站建設(shè)為什么要選擇虛擬主機(jī)? 2022-06-06
- 新加坡虛擬主機(jī)有什么優(yōu)勢(shì)?虛擬主機(jī)有什么用? 2022-10-04
- 虛擬主機(jī)流量會(huì)受到什么限制? 2022-10-06
- 企業(yè)建網(wǎng)站選購服務(wù)器及虛擬主機(jī)的五個(gè)關(guān)鍵點(diǎn) 2020-11-17
- 網(wǎng)站空間就是虛擬主機(jī)嗎? 2022-10-02
- BCH云虛擬主機(jī)模板預(yù)裝功能上線,使網(wǎng)站上云更輕松 2016-02-18
- 影響網(wǎng)站建設(shè)的虛擬主機(jī)因素有哪些 2023-03-28
- 虛擬主機(jī)和云主機(jī)相比有什么優(yōu)勢(shì)? 2016-04-11
- 阿里云虛擬主機(jī)PHP session不可用,網(wǎng)站后臺(tái)無法登錄 2023-06-25
- 虛擬主機(jī)被惡意攻擊怎么辦 2016-09-19
- Vestacp整合WHMCS實(shí)現(xiàn)自動(dòng)銷售開通虛擬主機(jī)服務(wù)教程 2022-10-07