css3的transform造成z-index無效如何解決-創新互聯
本篇內容主要講解“css3的transform造成z-index無效如何解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3的transform造成z-index無效如何解決”吧!
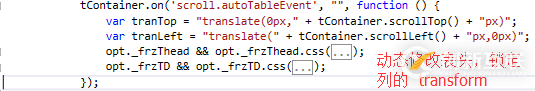
成都創新互聯是一家專業提供鶴山企業網站建設,專注與網站設計制作、成都網站制作、H5開發、小程序制作等業務。10年已為鶴山眾多企業、政府機構等服務。創新互聯專業網站建設公司優惠進行中。我想鎖表頭及鎖定列。昨天新找的方法是用css3的transform,這個應該在IE9以上都可以的。

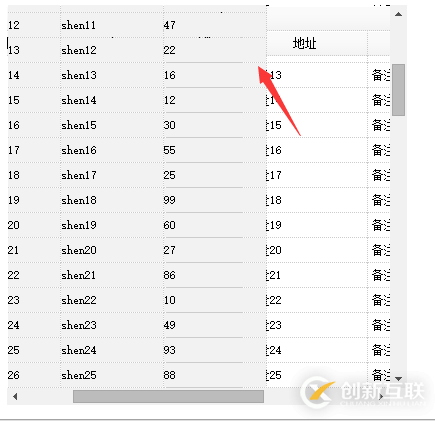
只鎖頭效果很好,IE11下會小抖,但chrome下很穩定停在那里。后來又加上鎖定列,發現列會蓋住表頭。

百度到這里《小心 CSS3 Transform 引起的 z-index "失效"》
“CSS3 Transform create new stacking context”
這個道理想想也明白,Transform 就是一個影子,假像,所以它不考慮z-index.那怎么解決呢?
再百度,以及去stackoverflow看文章,也沒辦法。既然不能控制“new stacking context"想想為什么列會蓋住表頭吧??
"不就是因為列元素在表頭的底下嘛”
想到這里,很激動。
于是生成表時,這樣寫:
tbody = $('<tbody>'); me.prepend(tbody);原來寫的是append,現在改為prepend,這樣保證table內的順序是tbody,thead,tfoot.
測試各各瀏覽器,正常了!
到此,相信大家對“css3的transform造成z-index無效如何解決”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯建站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
分享標題:css3的transform造成z-index無效如何解決-創新互聯
URL鏈接:http://vcdvsql.cn/article40/cciieo.html
成都網站建設公司_創新互聯,為您提供靜態網站、企業建站、網頁設計公司、ChatGPT、搜索引擎優化、移動網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 微信小程序開發 2021-02-23
- 你做微信小程序這么久,為什么沒能留住用戶? 2021-02-13
- 微信小程序開發:企業開發小程序的必要性 2022-11-20
- 微信小程序開發多少錢 影響因素有哪些 2016-11-15
- 微信小程序如何制作?開發流程是怎樣的? 2022-05-25
- 微信小程序濫用分享行為的后果很嚴重,可能被封禁 2021-09-12
- 成都微信小程序開發公司哪家好?_成都創新互聯 2021-12-26
- 微信小程序是用什么語言開發的呢? 2022-05-05
- 還在拼步數?微信小程序也能和好友互拼飛行里程啦! 2022-05-21
- 企業微信小程序定制開發詳解 2021-04-12
- 微信小程序改變“店家等客”到“客戶找店”實現最大盈利 2014-06-05
- 微信小程序的火爆,對百度競價會有影響嗎? 2014-06-06