SpringBoot入門十六,添加Thymeleaf模板支持-創(chuàng)新互聯(lián)
項目基本配置參考文章SpringBoot入門一,使用myEclipse新建一個SpringBoot項目,使用myEclipse新建一個SpringBoot項目即可。現(xiàn)在來給項目添加一個log4j2支持,添加方式非常簡單,僅需兩步即可,具體內(nèi)容如下:
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來自于我們對這個行業(yè)的熱愛。我們立志把好的技術(shù)通過有效、簡單的方式提供給客戶,將通過不懈努力成為客戶在信息化領(lǐng)域值得信任、有價值的長期合作伙伴,公司提供的服務(wù)項目有:域名與空間、虛擬主機、營銷軟件、網(wǎng)站建設(shè)、丹陽網(wǎng)站維護、網(wǎng)站推廣。
1. pom.xml添加thymeleaf支持
<!-- 3.開啟thymeleaf模板引擎支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2. springboot配置文件添加thymeleaf配置信息(spring.mvc.view的視圖解析器就不用了)
#----------------視圖層thymeleaf配置---------------
## 是否開啟緩存
spring.thymeleaf.cache=false
## 設(shè)置不嚴格的html
spring.thymeleaf.mode=LEGACYHTML5
## 編碼格式
spring.thymeleaf.encoding=utf-8
## 前綴,也就是模板存放的路徑,默認是templates,可以不用配置
spring.thymeleaf.prefix=/view/
## 后綴
spring.thymeleaf.suffix=.html3.創(chuàng)建一個controller
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.qfx.common.controller.BaseController;
import com.qfx.demo.bean.User;
@Controller
@RequestMapping("thyemleaf")
public class ThymeleafController extends BaseController {
@RequestMapping("view/first")
public String firstView(){
User user = new User();
user.setUserId("001");
user.setUserName("張三");
user.setUserAge(18);
user.setUserSex(true);
User user2 = new User();
user2.setUserId("002");
user2.setUserName("李四");
user2.setUserAge(20);
user2.setUserSex(true);
User user3 = new User();
user3.setUserId("003");
user3.setUserName("柳林");
user3.setUserAge(16);
user3.setUserSex(false);
List<User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user2);
userList.add(user3);
List<String> list = new ArrayList<String>();
list.add("123");
list.add("abc");
list.add("哈哈哈");
list.add("((&($*");
request.setAttribute("msg", "歡迎來到thyemleaf的世界!");
request.setAttribute("userList", userList);
request.setAttribute("list", list);
return "firstPage";
}
}4.創(chuàng)建firstPage.html頁面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>firstPage.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>
<span th:text="${msg}"></span>
<select >
<option th:each="user:${userList}" th:value="${user.userId}" th:text="${user.userId}+'_'+${user.userName}"></option>
</select>
</caption>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>測試表格元素 </caption>
<tr>
<th>下標(biāo)</th>
<th>當(dāng)前迭代數(shù)/總數(shù)</th>
<th>是否奇數(shù)</th>
<th>是否偶數(shù)</th>
<th>是否第一個當(dāng)前迭代</th>
<th>是否最后一個當(dāng)前迭代</th>
<th>值</th>
</tr>
<tr th:each="value,state:${list}">
<td th:text="${state.index}"></td>
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${state.odd}"></td>
<td th:text="${state.even}"></td>
<td th:text="${state.first}"></td>
<td th:text="${state.last}"></td>
<td th:text="${value}"></td>
</tr>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>用戶信息</caption>
<tr>
<th>當(dāng)前編號/總數(shù)</th>
<th>ID</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr th:each="user,state:${userList}">
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${user.userId}"></td>
<td th:text="${user.userName}"></td>
<td th:text="${user.userAge}"></td>
<td th:text="${user.userSex ? '男':'女'}"></td>
</tr>
</table>
</body>
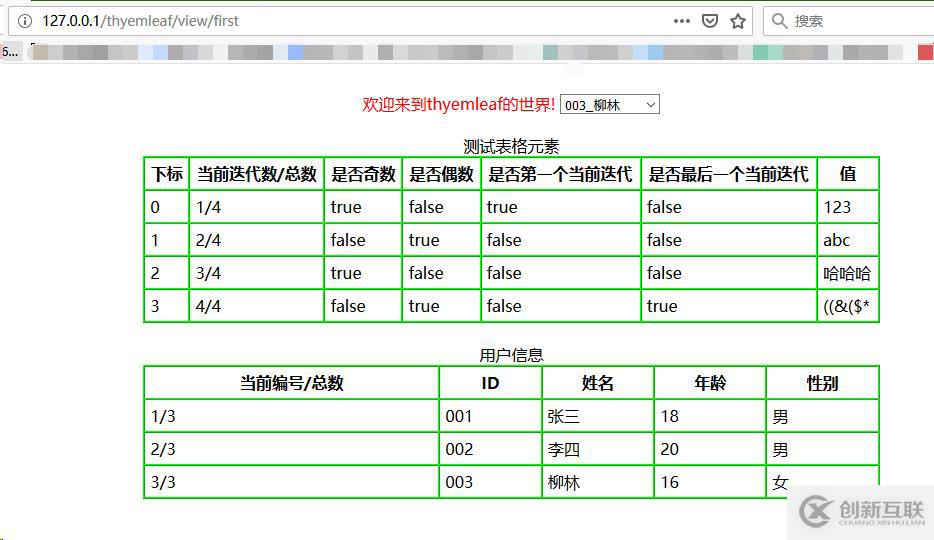
</html>5.頁面展示效果如下

6.thymeleaf參考
6.1 thymeleaf參考手冊
6.1 thymeleaf使用詳解
6.2 Thymeleaf 模板引擎中文文檔
6.3 Thymeleaf的 th:* 屬性之—— th: ->設(shè)值& 遍歷迭代& 條件判斷
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
新聞名稱:SpringBoot入門十六,添加Thymeleaf模板支持-創(chuàng)新互聯(lián)
URL網(wǎng)址:http://vcdvsql.cn/article40/csisho.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站設(shè)計、營銷型網(wǎng)站建設(shè)、品牌網(wǎng)站建設(shè)、定制網(wǎng)站、做網(wǎng)站、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站制作流程詳解一步一步輕松做網(wǎng)站 2023-02-03
- 新站做網(wǎng)站優(yōu)化應(yīng)該注意哪些問題 2022-09-19
- 給客戶量身定做網(wǎng)站須告訴客戶基本建站常識 2016-08-31
- 企業(yè)網(wǎng)站改版對企業(yè)的好處 2016-05-07
- 如何做網(wǎng)站的信息架構(gòu)? 2022-05-05
- 怎樣做網(wǎng)站推廣 這些常識要知曉 2016-11-16
- 做網(wǎng)站就要找一家可委以重任的網(wǎng)站建設(shè)公司 2020-02-21
- 自己做網(wǎng)站需要懂哪些技術(shù)? 2016-11-07
- 電子商務(wù)網(wǎng)站必須具備4個特點 2016-12-22
- 天津網(wǎng)站建設(shè)-南開區(qū)網(wǎng)站制作-做網(wǎng)站開發(fā) 2023-03-17
- 做網(wǎng)站排除這些問題才有希望獲得流量 2022-10-27
- 做網(wǎng)站注意事項 2022-05-03