android中如何使用ConstraintLayout布局-創新互聯
這篇“android中如何使用ConstraintLayout布局”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“android中如何使用ConstraintLayout布局”文章吧。

1,要想使用ConstraintLayout需要在app的build.gradle里面引入:
compile 'com.android.support.constraint:constraint-layout:1.0.2'
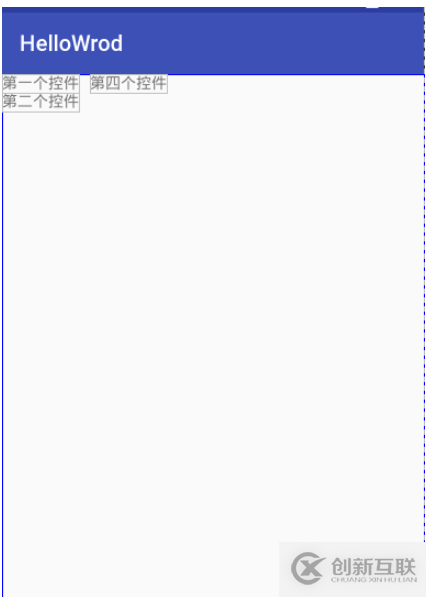
2,首先看一個簡單的xml和圖片效果:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.app.qichun.hellowrod.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintTop_toTopOf="parent" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第二個控件" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintTop_toBottomOf="@+id/tv1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第三個控件" app:layout_constraintBottom_toBottomOf="parent" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="第四個控件" app:layout_constraintLeft_toRightOf="@+id/tv1" android:layout_marginLeft="10dp" /> </android.support.constraint.ConstraintLayout>

各位看客官不難看出,xml中四個簡單的Textview分布位置,以id為tv的第一個控件為基準,第二個控件在第一個控件的下方,且都在整個布局的左邊;第三個控件在整個父布局的左下方;第四個控件在第一個控件的右邊。
仔細觀察,每個Textview都有類似的屬性:
比如第一個控件的:
app:layout_constraintTop_toTopOf="parent"
第二個控件的
app:layout_constraintTop_toBottomOf="@+id/tv1"
字面意思就是:
該控件的某個邊和某個控件的某個邊對齊。
比如,第一個控件是該控件的上部和父布局的上部對齊,自然就使得第一個控件處于左上方;第二個控件的頂部和第一個控件即id=tv1的控件的底部對齊,自然第二個 控件就會位于第一個控件的正下方。其他舉一反三即可。
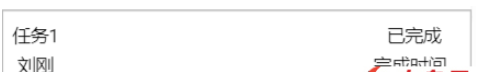
現在我們規定一個布局再次試驗一下,搞個最常見的布局。

代碼如下:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.app.qichun.hellowrod.MainActivity"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="任務" <!-- 該控件的頂部和父布局的頂部對齊 !--> app:layout_constraintTop_toTopOf="parent" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已完成" <!-- 該控件的右邊和父布局的左邊對齊 !--> app:layout_constraintRight_toLeftOf="parent" android:layout_marginRight="10dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="劉剛" <!-- 該控件的頂部和tv1的底部對其齊!--> app:layout_constraintTop_toBottomOf="@+id/tv1" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="完成時間" <!-- 該控件的右邊和父布局的左邊對齊 !--> app:layout_constraintRight_toLeftOf="parent" <!-- 該控件的頂部和tv1的底部對齊 !--> app:layout_constraintTop_toBottomOf="@+id/tv1" android:layout_marginRight="10dp" /> </android.support.constraint.ConstraintLayout>
以上就是關于“android中如何使用ConstraintLayout布局”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注創新互聯行業資訊頻道。
網站欄目:android中如何使用ConstraintLayout布局-創新互聯
文章地址:http://vcdvsql.cn/article40/ddpgho.html
成都網站建設公司_創新互聯,為您提供面包屑導航、電子商務、品牌網站設計、微信小程序、云服務器、建站公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 怎樣才能讓網站內容更容易被收錄 2013-10-15
- 互聯網關鍵詞優化合理布局怎么做? 2014-06-15
- 模板網站和定制網站有什么區別 2014-12-01
- 深圳網站營銷 微博營銷 新型的網絡推廣工具 2021-05-02
- 影響網站排名的因素 2016-10-13
- 網站關鍵詞優化的一些技巧 2013-12-14
- 朝陽SEO優化:關鍵詞優化的18大要素 2015-10-25
- 搜索引擎優化之外鏈2016發展碑程 2016-06-12
- 如何加快網站被收錄 2013-09-08
- 網站排名優化的四個周期是什么? 2013-12-26
- 成都網站營銷推廣的工作開展 2022-07-07
- 什么是長尾關鍵詞優化有什么作用 2014-10-16