Vue3項目中如何引入SVG圖標
這篇文章主要講解了“Vue3項目中如何引入SVG圖標”,文中的講解內(nèi)容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue3項目中如何引入SVG圖標”吧!
成都創(chuàng)新互聯(lián)2013年至今,是專業(yè)互聯(lián)網(wǎng)技術服務公司,擁有項目成都網(wǎng)站制作、成都網(wǎng)站設計網(wǎng)站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元佛坪做網(wǎng)站,已為上家服務,為佛坪各地企業(yè)和個人服務,聯(lián)系電話:18980820575
SVG 圖標
既然是頁面,肯定離不開一些圖標 icon ,所以肯定要去最全的 阿里圖標庫 來尋找
這里講解下如何將 阿里圖標庫 里面的東西,放到我們的頁面上
阿里圖標庫

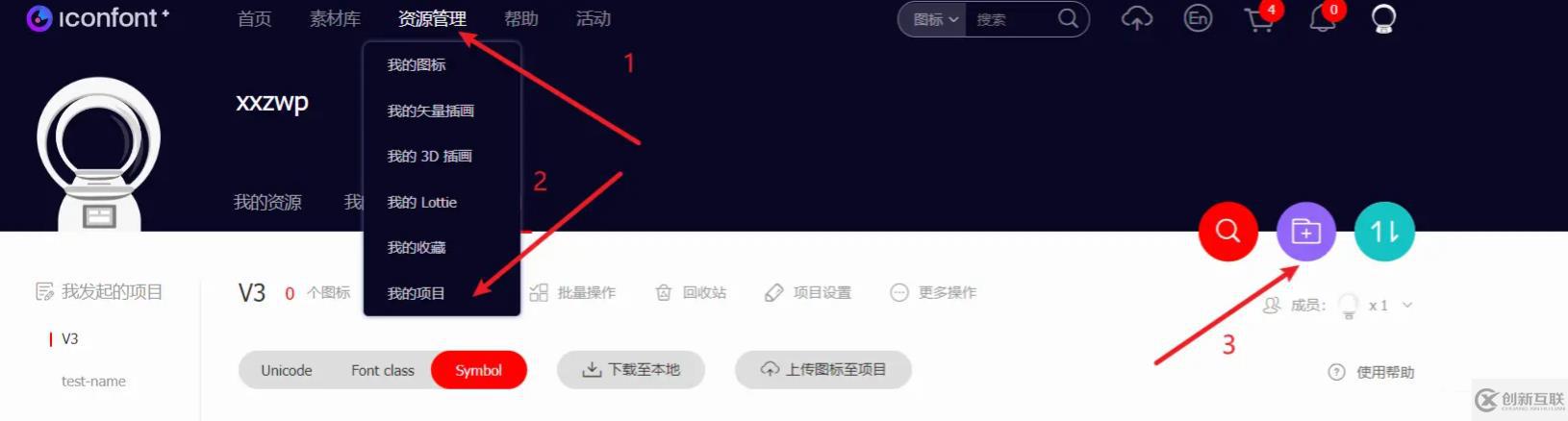
進入頁面,找到 資源管理 下面的 我的項目,并創(chuàng)建項目
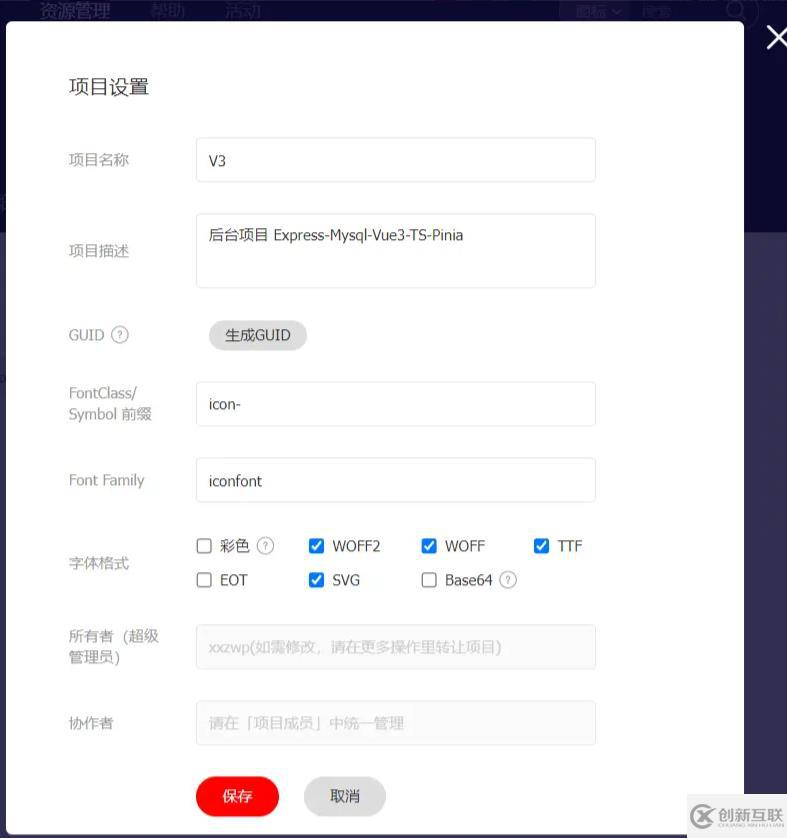
設置如下

創(chuàng)建好項目后,我們進入到 阿里的 素材庫 里面找一些后續(xù)需要的圖標,
并添加到 購物車 中,
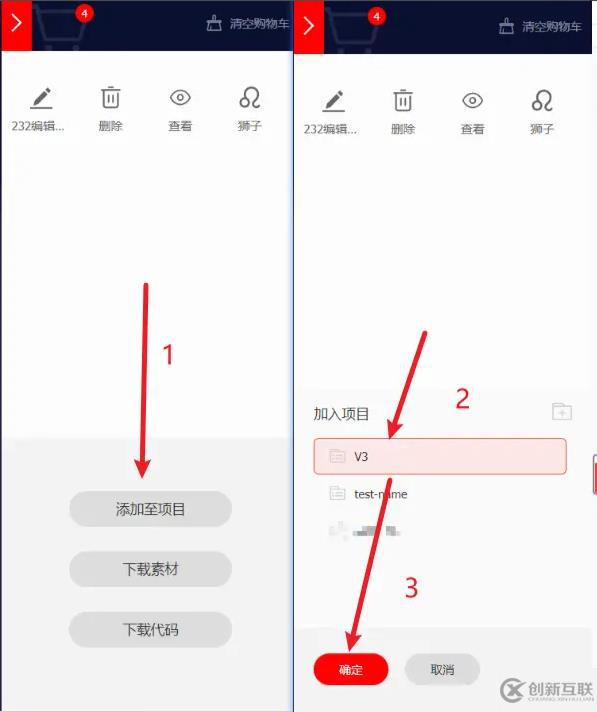
將 購物車 里面的圖標添加到項目中


之前會有在線的圖標鏈接地址,讓我們進行引入即可。
但是現(xiàn)在沒找到,應該是得下載到本地 然后進行使用= =
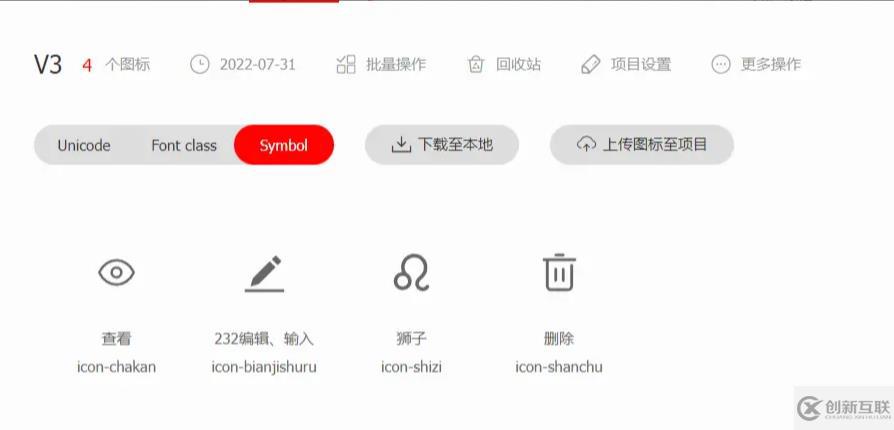
那我們只能將項目里的圖標,選擇 Symbol 并 下載至本地

將其放到 src\assets\svg 目錄下
進行解壓,刪除不必要的東西,只留下 iconfont.js 文件即可

之后在 main.ts 中進行全局導入
import './assets/svg/iconfont.js'
項目中引入 svg-icon
在 src 目錄下,創(chuàng)建一個用于存放插件的目錄 plugin

// index.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconClassName" :fill="color" />
</svg>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
iconName: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
color: {
type: String,
default: '#409eff'
}
})
// 圖標在 iconfont 中的名字
const iconClassName = computed(() => {
return `#${props.iconName}`
})
// 給圖標添加上類名
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`
}
return 'svg-icon'
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
position: relative;
fill: currentColor;
vertical-align: -2px;
}
</style>// index.ts
import { App } from 'vue'
import SvgIcon from './index.vue'
export function setupSvgIcon(app: App) {
app.component('SvgIcon', SvgIcon)
}之后在 main.ts 中進行注冊組件
import { setupSvgIcon } from './plugin/SvgIcon/index'
setupSvgIcon(app)在 頁面中進行使用
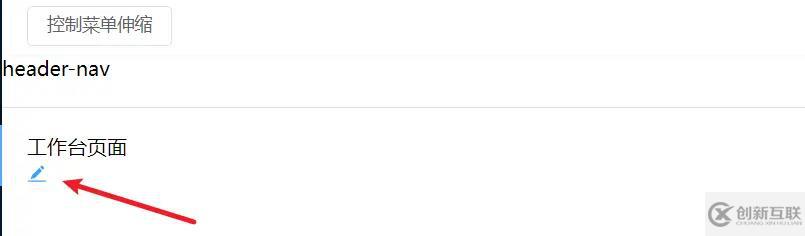
<template> <div> 工作臺頁面 </div> <svg-icon iconName="icon-bianjishuru" /> </template>

可以看到 SVG 圖標成功展示
感謝各位的閱讀,以上就是“Vue3項目中如何引入SVG圖標”的內(nèi)容了,經(jīng)過本文的學習后,相信大家對Vue3項目中如何引入SVG圖標這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創(chuàng)新互聯(lián),小編將為大家推送更多相關知識點的文章,歡迎關注!
網(wǎng)站名稱:Vue3項目中如何引入SVG圖標
路徑分享:http://vcdvsql.cn/article40/gjiieo.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供商城網(wǎng)站、外貿(mào)建站、App開發(fā)、用戶體驗、企業(yè)網(wǎng)站制作、域名注冊
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 快速了解云服務器,云服務器的10個知識點 2022-05-29
- 多角度對比分析免費云服務器 2021-02-08
- 云服務器托管需要注意哪些問題? 2022-10-09
- 使用香港云服務器建站有什么優(yōu)勢? 2021-02-01
- 購買云服務器前你需要了解的幾個問題 2022-10-02
- 靠譜的云服務器提供商怎么判斷? 2022-10-11
- 云服務是什么?云服務器的優(yōu)勢 2021-02-12
- 租用云服務器的安全問題應該怎么解決? 2022-10-07
- 鄭州網(wǎng)站建設公司云服務器有哪些好處 2023-02-15
- 香港物理服務器和香港云服務器怎么選? 2022-10-03
- 云服務器租用具備哪些優(yōu)勢 2021-02-21
- 到底 什么是云服務器? 2021-01-30