vscode如何預(yù)覽網(wǎng)頁-創(chuàng)新互聯(lián)
這篇文章主要介紹vscode如何預(yù)覽網(wǎng)頁,文中介紹的非常詳細(xì),具有一定的參考價(jià)值,感興趣的小伙伴們一定要看完!

vscode怎么預(yù)覽網(wǎng)頁?
VSCode設(shè)置網(wǎng)頁代碼實(shí)時(shí)預(yù)覽
推薦教程:vscode教程
一、設(shè)置描述
1.VSCode作為一款很不錯(cuò)的開發(fā)軟件,相比DW更小巧,用來測(cè)試前端特別不錯(cuò),那么我們平時(shí)開發(fā)網(wǎng)頁發(fā)現(xiàn)只有寫完代碼,然后保存,接下來到瀏覽器中刷新查看效果,然后不停重復(fù),我們發(fā)現(xiàn)很多時(shí)間就這樣浪費(fèi)到了這三個(gè)步驟上。
2.其實(shí)我們可以在VSCode中配置一個(gè)網(wǎng)頁服務(wù)器,修改完代碼之后只需要保存代碼瀏覽器就可以實(shí)時(shí)預(yù)覽
二、操作步驟
1.打開VScode,點(diǎn)擊坐標(biāo)工具欄的最后一個(gè)進(jìn)入插件安裝

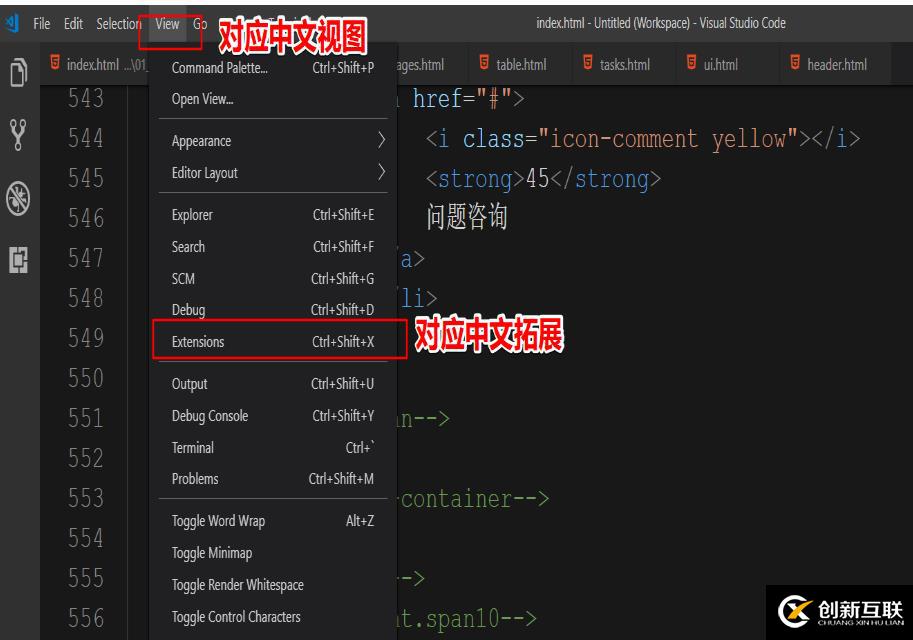
2.如果沒有顯示左邊的工具欄,也可以在View中找到Extensions進(jìn)入插件安裝

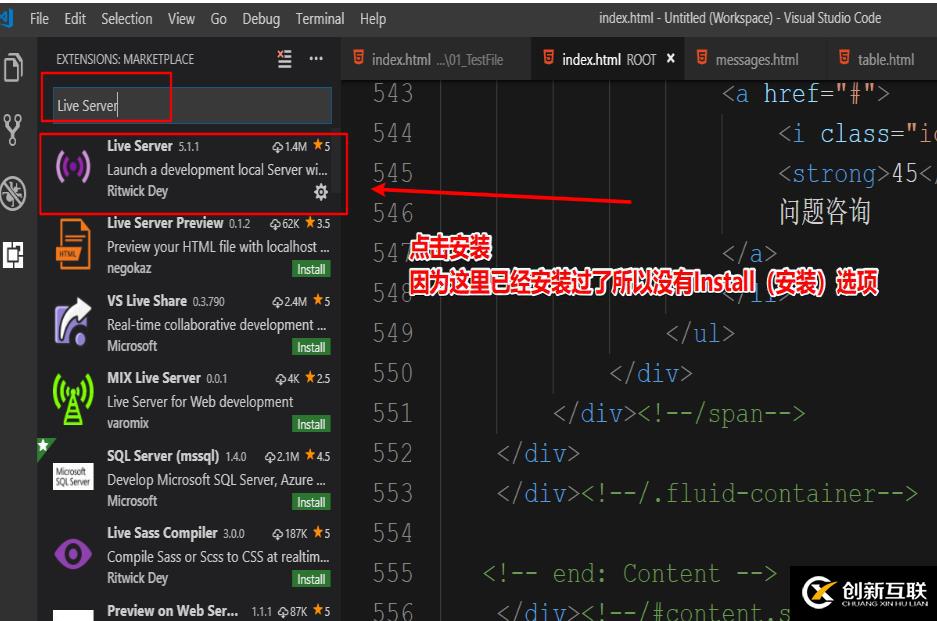
3.在搜索框中輸入Live Server,在搜索結(jié)果中找到如下,選擇安裝

4.安裝完成需要重啟軟件插件才能生效
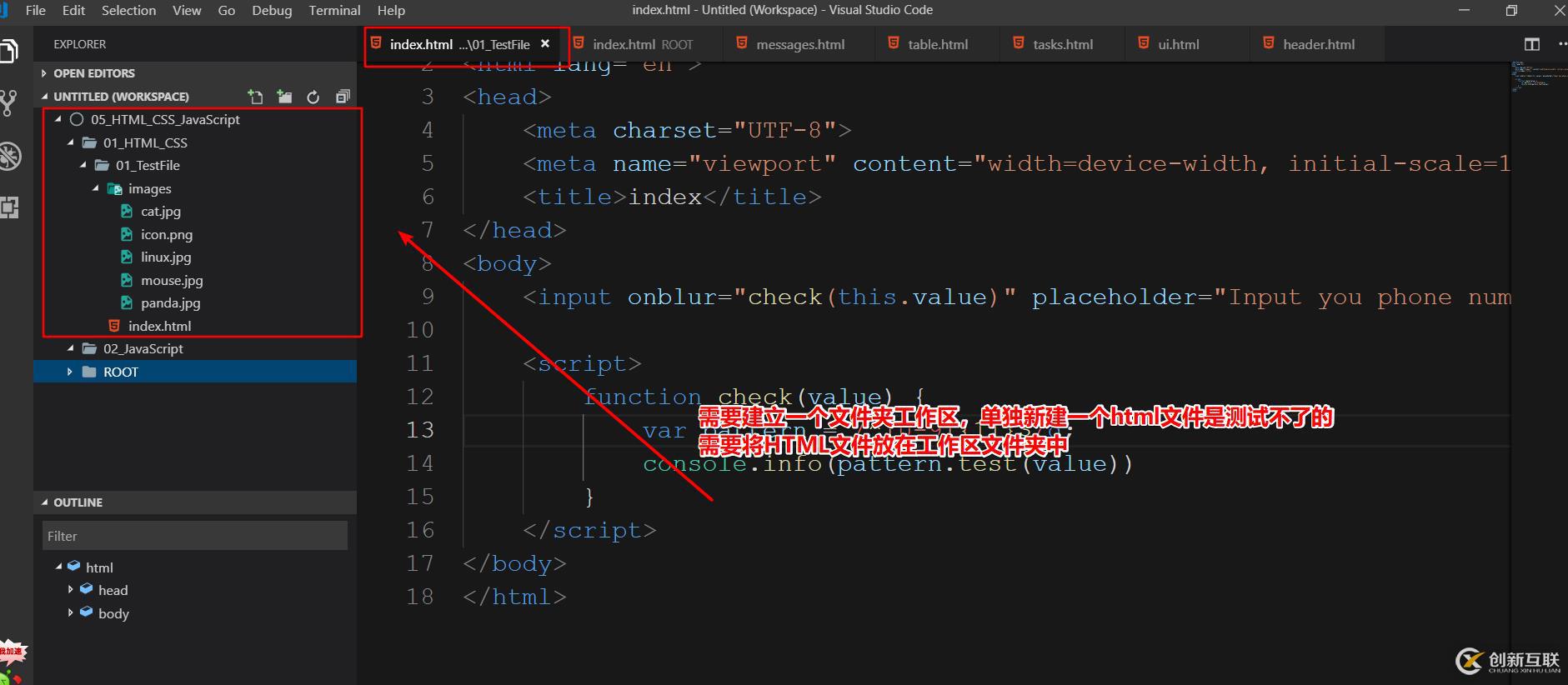
5.重啟過之后,新建一個(gè)工作區(qū)(也可以直接拖一個(gè)文件夾到vscode中),在這里創(chuàng)建一個(gè)HTML文件做測(cè)試,注意單獨(dú)新建一個(gè)HTML文件拖動(dòng)到IDE中是使用不了Live Server的,需要把這個(gè)HTML文件放到創(chuàng)建的工作區(qū)(文件夾)中,新建完成后我們可以在狀態(tài)欄上看到一個(gè)Go Live,單擊會(huì)自動(dòng)打開瀏覽器并顯示
提示:如果之前也有HTML項(xiàng)目,直接把項(xiàng)目根文件夾拖動(dòng)到VScode中就會(huì)自動(dòng)添加到工作區(qū)

6.如果沒有狀態(tài)欄上,也可以在文件上單擊右鍵,選擇Open With Live Server這一項(xiàng)

7.接下來修改代碼我們只需要ctrl+S保存修改后的代碼,瀏覽器自動(dòng)刷新...
以上是“vscode如何預(yù)覽網(wǎng)頁”這篇文章的所有內(nèi)容,感謝各位的閱讀!希望分享的內(nèi)容對(duì)大家有幫助,更多相關(guān)知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
名稱欄目:vscode如何預(yù)覽網(wǎng)頁-創(chuàng)新互聯(lián)
本文地址:http://vcdvsql.cn/article40/hoseo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、搜索引擎優(yōu)化、定制開發(fā)、微信公眾號(hào)、網(wǎng)站制作、網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站空間是不是虛擬主機(jī)-創(chuàng)新互聯(lián)
- Socket與TCP/IP的關(guān)系-創(chuàng)新互聯(lián)
- 你一直使用注解,但是你知道它的實(shí)現(xiàn)原理嗎?-創(chuàng)新互聯(lián)
- 基于XML桌面應(yīng)用的示例分析-創(chuàng)新互聯(lián)
- 負(fù)margin怎么用-創(chuàng)新互聯(lián)
- iOS11實(shí)現(xiàn)App內(nèi)自動(dòng)連接Wi-Fi的方法-創(chuàng)新互聯(lián)
- .NET反編譯的九大金剛-創(chuàng)新互聯(lián)

- 外貿(mào)建站不得不說的秘密 2015-05-07
- 外貿(mào)建站零基礎(chǔ)——搭建網(wǎng)站 2022-12-22
- 看看這些谷歌SEO和外貿(mào)建站常見的錯(cuò)誤你有沒有 2016-03-09
- 外貿(mào)建站系統(tǒng)如何選,要從不同角度去分析 2022-05-27
- 外貿(mào)建站前必看的四大技巧及優(yōu)化系統(tǒng) 2022-05-27
- 成都網(wǎng)站建設(shè)過程中關(guān)于外貿(mào)建站 2018-06-13
- 深圳網(wǎng)站建設(shè)之外貿(mào)建站原則 2015-10-26
- 外貿(mào)建站選擇香港主機(jī)都有哪些優(yōu)勢(shì)? 2022-10-10
- 開發(fā)好的APP如何獲取用戶,告訴你了你也不一定領(lǐng)悟明白! 2022-06-02
- 外貿(mào)建站和推廣如何做 2021-01-28
- 外貿(mào)建站中的那些細(xì)節(jié)影響著網(wǎng)站流量? 2015-04-24
- 外貿(mào)建站需要哪些東西??? 2014-07-23