vscode中tab鍵生成不了html的解決方法-創新互聯
這篇文章主要介紹vscode中tab鍵生成不了html的解決方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

任務欄的tab選項卡,文件--->選項--->設置
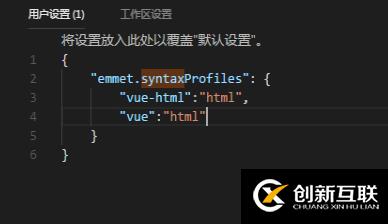
設置如下圖:
注意不要寫錯了,全半角的問題。可以直接拷貝下面內容:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}
注意:v1.15.1以后要按如下寫法:
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}配置完之后重啟vscode即可。
以上是“vscode中tab鍵生成不了html的解決方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
新聞標題:vscode中tab鍵生成不了html的解決方法-創新互聯
本文來源:http://vcdvsql.cn/article40/iejeo.html
成都網站建設公司_創新互聯,為您提供網站建設、動態網站、定制網站、ChatGPT、云服務器、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 吳江高端網站建設制作品牌網站設計如何布局 2020-11-23
- 深圳福田網站設計與制作,品牌網站設計制作的步驟是什么? 2021-11-20
- 品牌網站設計制作的簡單步驟 2022-12-03
- 品牌網站設計四大核心制作要素 2022-08-15
- 如何做好品牌網站設計,成都網站建設公司來幫您。 2022-08-20
- 品牌網站設計如何在同行業中脫穎而出? 2016-01-18
- 常見的營銷網站類型你了解嗎 企業品牌網站設計思路 2021-05-11
- 怎樣做成都品牌網站設計才有效果? 2016-12-27
- 品牌網站設計中運用到的首頁色彩和框架 2023-02-16
- 品牌網站設計要遵守哪些原則 2023-03-11
- 如何才能做好品牌網站設計與建設 2023-03-19
- 【網站設計】品牌網站設計的一般布局 2016-11-21