jqGrid表格底部匯總、合計行footerrow處理-創新互聯
jqGrid提供了表格底部匯總、合計行功能,我們先看下user-guide關于jqGrid合計行都有哪些說明?然后再看個DEMO,看看jqGrid表格底部匯總、合計行到底如何實現。

1、user-guide關于jqGrid合計行的說明
1)表格配置:footerrow, boolean, 默認false
If set to true this will place a footer table with one row below the gird records and above the pager. The number of columns equal those specified in colModel
表格是否顯示底部合計行。
2)表格配置:userDataOnFooter,boolean,默認false
When set to true we directly place the user data array userData in the footer if the footerrow parameter is set to true. The rules are as follows: If the userData array contains a name which matches any name defined in colModel, then the value is placed in that column. If there are no such values nothing is placed. Note that if this option is used we use the current formatter options (if available) for that column. See footerData method.
如果設為true,則userData可以用來填充匯總行。
3)匯總行賦值:footerData([string action], [object data], [boolean format])
This method gets or sets data on the grid footer row. When set data in the footer row, the data is formatted according to the formatter (if defined) in coModel. The method can be used if footerrow option is set to true.
parameters
string action - can be ‘get’ or ‘set’. The default is get. ‘get’ returns an object of type name:value, where the name is a name from colModel. This will return data from the footer. The other two options have no effect in this case. ‘set’ takes a data object and places the values in the footer The value is formatted according to the definition of the formatter in colModel - see next parameter. The object should be in name:value pair, where the name is the name from colModel
object data - data to be set in the footer in name:value pair, where the name should correspond to the name of colModel in order to be set in the appropriate cell.
boolean format - default is true. This instruct the method to use the formatter (if set in colModel) when new values are set. A value of false will disable the using of formatter
2、一個DEMO,如何利用gridComplete事件進行表格數據匯總并賦值給合計行
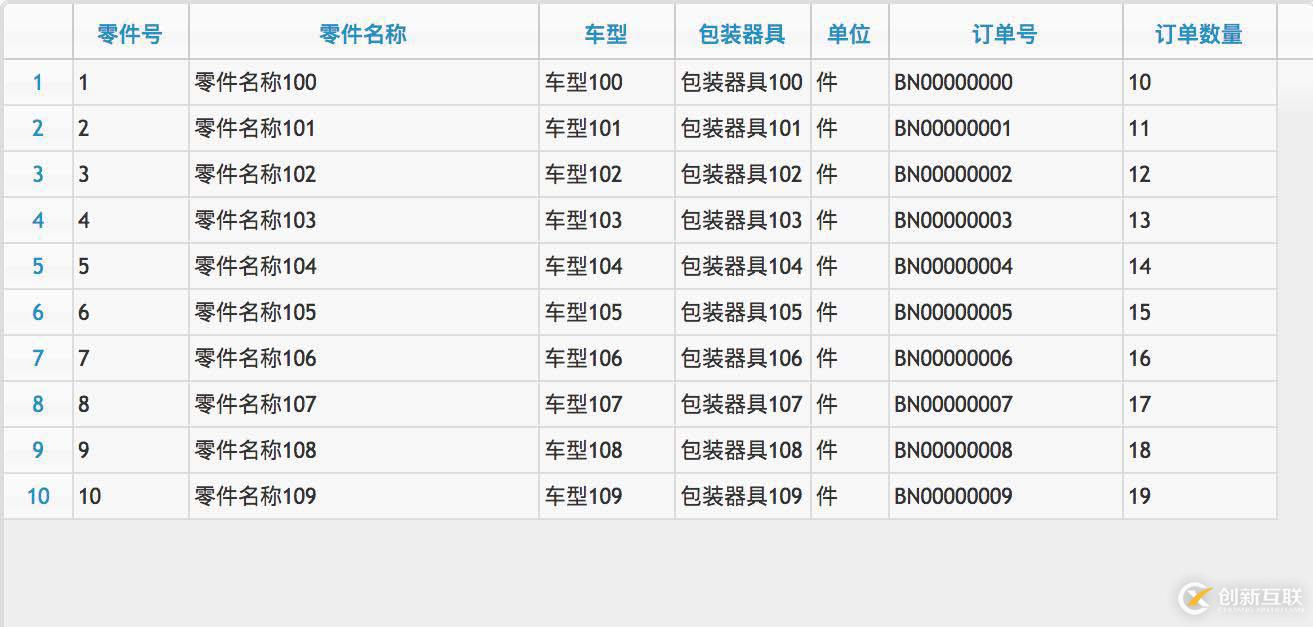
1)案例截圖

2)html代碼無錫好的×××醫院 http://www.zzch220.com/
3)代碼說明:
表格構建時,設置:footerrow: true
gridComplete(jqGridGridComplete)事件處理,進行數據匯總并賦值給合計行
gridComplete fires after all the data is loaded into the grid and all other processes are complete. Also the event fires independent from the datatype parameter and after sorting paging and etc. Does not fire if datatype is a defined as function.
4)獲取匯總行數據
var row = $("#orders").jqGrid(“footerData”, “get”);
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網頁標題:jqGrid表格底部匯總、合計行footerrow處理-創新互聯
文章網址:http://vcdvsql.cn/article42/ddjjhc.html
成都網站建設公司_創新互聯,為您提供建站公司、小程序開發、品牌網站設計、網站維護、外貿建站、品牌網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 企業網站設計是怎樣考慮用戶體驗呢? 2021-11-26
- 網站建設考慮的是用戶體驗 2022-12-29
- 網站建設之如何提高人性化的用戶體驗 2017-02-01
- 如何才能做出用戶體驗度比較好的網站 2023-03-27
- 做公司網站怎樣提高用戶體驗度 2020-12-17
- 用戶體驗:表單驗證正確的方法設計 2014-05-31
- 字體字號對網站建設中用戶體驗的影響 2016-02-01
- 網站想要提高用戶體驗有哪些方面需要注意 2021-11-08
- 網站建設的七十六個用戶體驗點 2016-10-17
- 如何提升網站用戶體驗? 2020-10-31
- 如何改善成都網站SEO優化用戶體驗 2016-12-22
- 成都網站優化時用戶體驗很重要 2020-08-07