Javascript中上下文和作用域的區別是什么-創新互聯
今天就跟大家聊聊有關Javascript中上下文和作用域的區別是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。

執行上下文(Execution context)
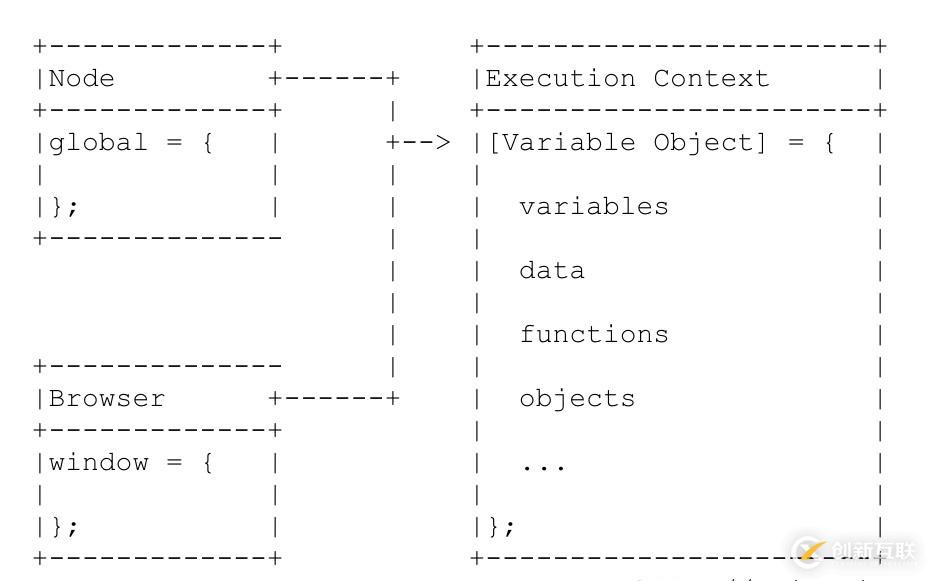
執行上下文(簡稱上下文)決定了Js執行過程中可以獲取哪些變量、函數、數據,一段程序可能被分割成許多不同的上下文,每一個上下文都會綁定一個變量對象(variable object),它就像一個容器,用來存儲當前上下文中所有已定義或可獲取的變量、函數等。位于最頂端或最外層的上下文稱為全局上下文(global context),全局上下文取決于執行環境,如Node中的global和Browser中的window:

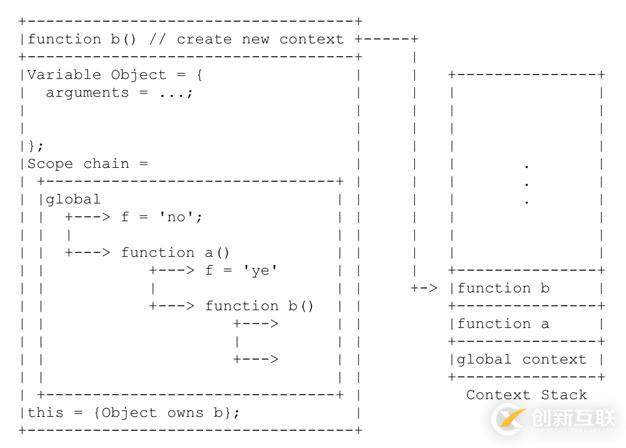
需要注意的是,上下文與作用域(scope)是不同的概念。Js本身是單線程的,每當有function被執行時,就會產生一個新的上下文,這一上下文會被壓入Js的上下文堆棧(context stack)中,function執行結束后則被彈出,因此Js解釋器總是在棧頂上下文中執行。在生成新的上下文時,首先會綁定該上下文的變量對象,其中包括arguments和該函數中定義的變量;之后會創建屬于該上下文的作用域鏈(scope chain),最后將this賦予這一function所屬的Object,這一過程可以通過下圖表示:

this
上文提到this被賦予function所屬的Object,具體來說,當function是定義在global對中時,this指向global;當function作為Object的方法時,this指向該Object:
var x = 1;
var f = function(){
console.log(this.x);
}
f(); // -> 1
var ff = function(){
this.x = 2;
console.log(this.x);
}
ff(); // -> 2
x // -> 2
var o = {x: "o's x", f: f};
o.f(); // "o's x"Scope chain
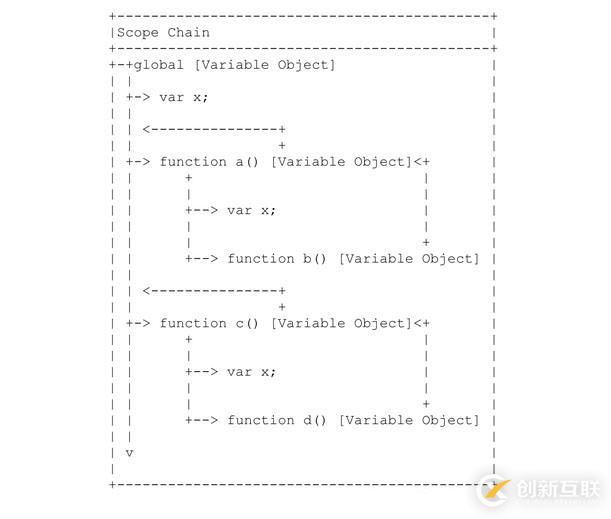
上文提到,在function被執行時生成新的上下文時會先綁定當前上下文的變量對象,再創建作用域鏈。我們知道function的定義是可以嵌套在其他function所創建的上下文中,也可以并列地定義在同一個上下文中(如global)。作用域鏈實際上就是自下而上地將所有嵌套定義的上下文所綁定的變量對象串接到一起,使嵌套的function可以“繼承”上層上下文的變量,而并列的function之間互不干擾:

var x = 'global';
function a(){
var x = "a's x";
function b(){
var y = "b's y";
console.log(x);
};
b();
}
function c(){
var x = "c's x";
function d(){
console.log(y);
};
d();
}
a(); // -> "a's x"
c(); // -> ReferenceError: y is not defined
x // -> "global"
y // -> ReferenceError: y is not definedClosure
如果理解了上文中提到的上下文與作用域鏈的機制,再來看閉包的概念就很清楚了。每個function在調用時會創建新的上下文及作用域鏈,而作用域鏈就是將外層(上層)上下文所綁定的變量對象逐一串連起來,使當前function可以獲取外層上下文的變量、數據等。如果我們在function中定義新的function,同時將內層function作為值返回,那么內層function所包含的作用域鏈將會一起返回,即使內層function在其他上下文中執行,其內部的作用域鏈仍然保持著原有的數據,而當前的上下文可能無法獲取原先外層function中的數據,使得function內部的作用域鏈被保護起來,從而形成“閉包”。
看下面的例子:
var x = 100;
var inc = function(){
var x = 0;
return function(){
console.log(x++);
};
};
var inc1 = inc();
var inc2 = inc();
inc1(); // -> 0
inc1(); // -> 1
inc2(); // -> 0
inc1(); // -> 2
inc2(); // -> 1
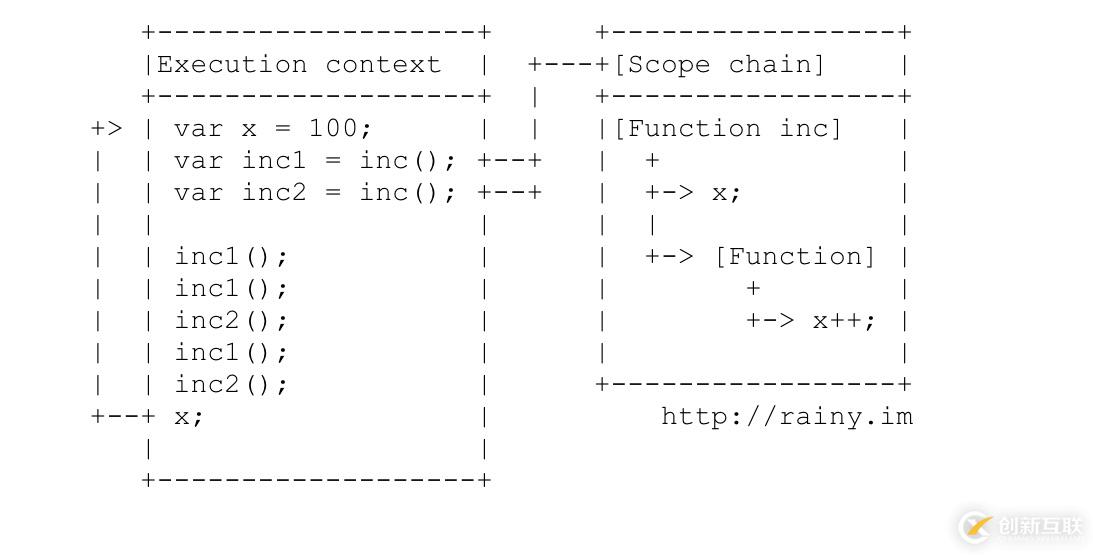
x; // -> 100執行過程如下圖所示,inc內部返回的匿名function在創建時生成的作用域鏈包括了inc中的x,即使后來賦值給inc1和inc2之后,直接在global context下調用,它們的作用域鏈仍然是由定義中所處的上下文環境決定,而且由于x是在function inc中定義的,無法被外層的global context所改變,從而實現了閉包的效果:

this in closure
我們已經反復提到執行上下文和作用域實際上是通過function創建、分割的,而function中的this與作用域鏈不同,它是由執行該function時當前所處的Object環境所決定的,這也是this最容易被混淆用錯的一點。一般情況下的例子如下:
var name = "global";
var o = {
name: "o",
getName: function(){
return this.name
}
};
o.getName(); // -> "o"由于執行o.getName()時getName所綁定的this是調用它的o,所以此時this == o;更容易搞混的是在closure條件下:
var name = "global";
var oo = {
name: "oo",
getNameFunc: function(){
return function(){
return this.name;
};
}
}
oo.getNameFunc()(); // -> "global"此時閉包函數被return后調用相當于:
getName = oo.getNameFunc(); getName(); // -> "global"
換一個更明顯的例子:
var ooo = {
name: "ooo",
getName: oo.getNameFunc() // 此時閉包函數的this被綁定到新的Object
};
ooo.getName(); // -> "ooo"當然,有時候為了避免閉包中的this在執行時被替換,可以采取下面的方法:
var name = "global";
var oooo = {
name: "ox4",
getNameFunc: function(){
var self = this;
return function(){
return self.name;
};
}
};
oooo.getNameFunc()(); // -> "ox4"或者是在調用時強行定義執行的Object:
var name = "global";
var oo = {
name: "oo",
getNameFunc: function(){
return function(){
return this.name;
};
}
}
oo.getNameFunc()(); // -> "global"
oo.getNameFunc().bind(oo)(); // -> "oo"看完上述內容,你們對Javascript中上下文和作用域的區別是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注創新互聯網站建設公司行業資訊頻道,感謝大家的支持。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前題目:Javascript中上下文和作用域的區別是什么-創新互聯
當前網址:http://vcdvsql.cn/article42/dsdpec.html
成都網站建設公司_創新互聯,為您提供Google、自適應網站、網站改版、商城網站、定制開發、網站排名
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿網站建設的價值有哪些? 2022-12-20
- 外貿網站建設的網址策略 2016-11-02
- 什么樣的外貿網站建設更有利于谷歌搜索引擎的優化? 2016-11-30
- 外貿網站建設需要注意的方面 2015-10-08
- 外貿網站建設如何做才能帶來價值 2021-04-11
- 外貿網站建設的一些經驗總結 2016-03-08
- 外貿網站建設公司一般有哪些業務 2021-05-01
- 外貿網站建設應該需要哪些方面? 2016-11-12
- 如何判斷外貿網站建設做的好與壞 2022-06-14
- 外貿網站建設如何提高網站轉化 2023-03-22
- 外貿網站建設前的規劃工作如何進行? 2022-06-02
- 外貿網站建設設計怎么判斷需不需改版 2022-07-26