小程序中生成小程序碼的方法
小編給大家分享一下小程序中生成小程序碼的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
創新互聯公司專注于坡頭企業網站建設,成都響應式網站建設,商城網站建設。坡頭網站建設公司,為坡頭等地區提供建站服務。全流程按需制作網站,專業設計,全程項目跟蹤,創新互聯公司專業和態度為您提供的服務
導語:
小程序是一種不需要下載安裝即可使用的應用,它實現了應用“觸手可及”的夢想,用戶掃一掃或者搜一下即可打開應用。也體現了“用完即走”的理念,用戶不用關心是否安裝太多應用的問題。應用將無處不在,隨時可用,但又無需安裝卸載。
那么在小程序中,如何生成小程序碼?雖然小程序目前可以分享到朋友圈了的,但小程序碼的傳播無論是直接分享給好友,還是作為圖片分享,或是作為線下掃碼入口,都是引流的一種重要的入口。
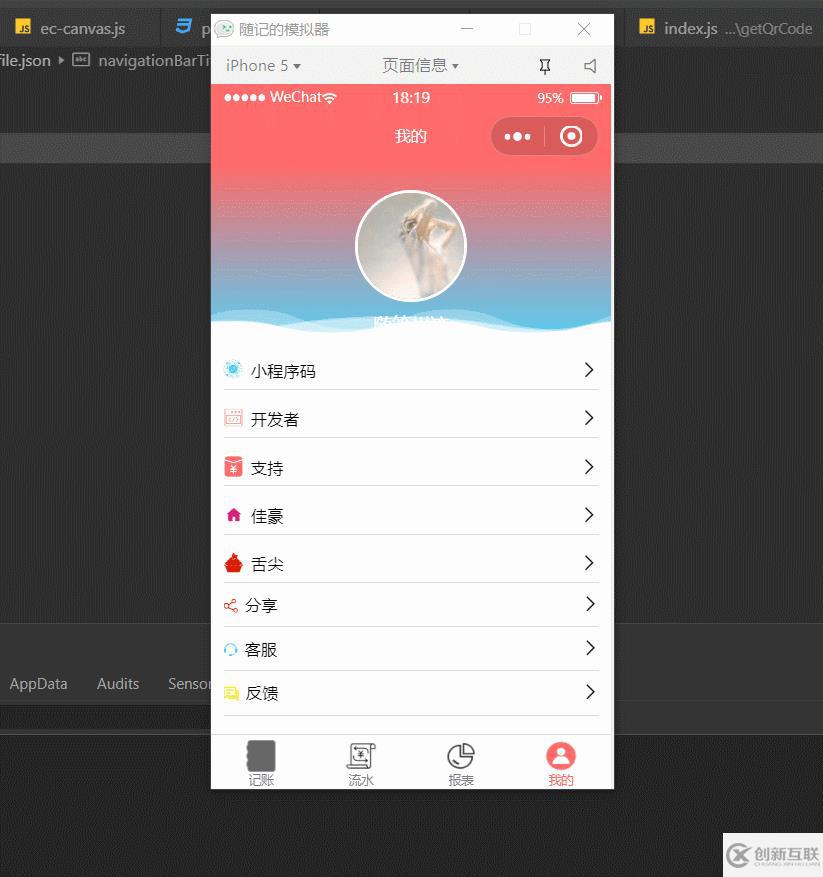
實例效果:


具體實現:
小程序端代碼,在view元素上綁定事件
<view bindtap="onViewTap">小程序碼</view>
小程序端邏輯代碼
Page({
data: {},
// 綁定的點擊事件函數
onViewTap() {
this.createQrCode(); // 調用生成小程序碼
},
// 生成小程序碼
createQrCode() {
this.showLoading();
wx.cloud
.callFunction({
// 請求云函數
// 云函數getQrCode
name: 'getQrCode',
})
.then((res) => {
console.log(res);
const fileId = res.result;
wx.previewImage({
// 小程序碼,生成后直接預覽,前臺展示
urls: [fileId],
current: fileId,
});
this.hideLoading();
});
},
// toast生成中
showLoading() {
wx.showLoading({
title: '正在生成中...',
icon: 'none',
});
},
hideLoading() {
wx.hideLoading();
},
});在小程序端就上面幾行代碼
云函數端實現代碼
在cloudFunctions文件夾下創建getQrCode云函數,會默認創建config.json,index.js,package.json三個文件
其中config.json內為
{
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
}上面的是利用wxacode.getUnlimited生成小程序碼的配置,這個配置是固定的
而index.js中如下代碼
// 云函數入口文件
const cloud = require('wx-server-sdk');
cloud.init();
// 云函數入口函數
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext(); // 獲取上下文
const result = await cloud.openapi.wxacode.getUnlimited({
// 調用生成小程序碼的接口,攜帶一些參數,例如:scene
scene: wxContext.OPENID,
});
// console.log(result)
const upload = await cloud.uploadFile({
// 生成的小程序碼上傳到云存儲中
cloudPath: 'qrcode/' + Date.now() + '-' + Math.random() + '.png', // 生成的小程序碼存儲到云存儲當中去,路徑
fileContent: result.buffer,
});
return upload.fileID; // 返回文件的fileID,也就是該圖片
};生成小程序碼就是上面幾行簡單的云函數代碼就可可以實現,主要是利用wxacode.getUnlimited這個接口
獲取小程序碼,適用于需要的碼數量極多的業務場景。通過該接口生成的小程序碼,永久有效,數量暫無限制
以上是“小程序中生成小程序碼的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享標題:小程序中生成小程序碼的方法
網站地址:http://vcdvsql.cn/article42/gjehhc.html
成都網站建設公司_創新互聯,為您提供動態網站、外貿建站、服務器托管、ChatGPT、做網站、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 虛擬主機如何建站? 2016-09-29
- 企業虛擬主機的主要用途是哪些? 2022-12-01
- 虛擬主機選擇參考四要素 2021-08-05
- 企業建站選擇美國虛擬主機的優勢在哪里 2021-03-02
- 美國虛擬主機為什么這么多人使用? 2022-10-04
- 低價云虛擬主機為什么不被網站建設公司推薦使用? 2016-11-11
- 這樣的網站不宜選擇虛擬主機 2016-11-08
- 網站建設中測試虛擬主機的速度的兩種方法 2016-11-10
- 上海網站建設基礎知識:虛擬主機知識大全總結 2019-04-19
- 自己做網站虛擬主機選擇一定不能忽視 2021-11-09
- 服務器之家淺談虛擬主機和云主機兩者的差異分析 2022-10-03
- 免備案虛擬主機哪家好? 2016-10-23