vue組件實現文字居中對齊的方法
繼續學習Vue,這次是一個組件的制作過程
我們提供的服務有:做網站、成都網站制作、微信公眾號開發、網站優化、網站認證、樅陽ssl等。為近千家企事業單位解決了網站和推廣的問題。提供周到的售前咨詢和貼心的售后服務,是有科學管理、有技術的樅陽網站制作公司
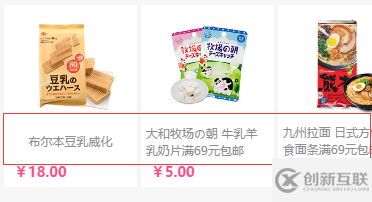
先讓我們來看一下組件的預期效果

上圖為公司自營的一個微信商城的某一部分截圖,可以看到紅框內部分的文字多行與單行是居中對齊的,我們現在要做的就是使用Vue把里邊的文字模塊制作成一個可以復用的組件。
首先我們先把css部分拿下來
css:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;
}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
上邊就是組件的核心css,也就是使文字上下居中的css,接下來我們先把它封裝成一個Vue組件
html部分
<p class="word-v-middle"><span>文字內容</span></p>
我們先把這部分注冊成一個組件,這里使用的是組件的局部注冊方法
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字內容</span></p>',
};
之后實例化
html:
<div id="exp"> <word-v-middle></word-v-middle> </div>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});
這樣第一步就算完成了效果圖如下

第二步我們來給組件綁定動態的數據,我們先在組件注冊的時候添加一個props方法,讓組件可以接受數據,之后使用data方法來為組件添加數據
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};
這樣我們的組件就可以接收數據并把數據綁定到內容中,實例化時的代碼也要對應的改變一下
html部分
<div id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </div>
js部分
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})
到這里單個動態數據的組件以及完成了,但項目中用到這種對齊方式的一般都是多列的塊結構,所以我們再寫一個多列的例子,并使用循環綁定多個數據
css部分
#example2{
width: 100%;
overflow: hidden;
}
#example2 div{
float: left;
width: 25%;
}
html部分
<div id="example2"> <div v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </div> </div>
js部分
new Vue({
el:"#example2",
data:{
sites:[
"洗發水洗發水洗發水",
"洗發水洗發水",
"洗發水洗發水洗發水洗發水洗發水",
"洗發水洗發水",
]
},
components:{
'word-v-middle':wordMiddle
}
})

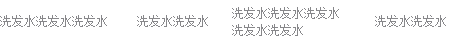
效果如上圖,上述代碼中,css部分是為了讓代碼為并列的四列,html中使用v-for方法循環數據,在組建內通過:data='aaa'接收循環輸出的數據,而數據的來源是父元素實例化中的data內的名為sites的數組,在實際項目中,把sites內的數據換成后臺輸出的數組就可以實現后臺數據的綁定。
代碼還有很多不足的地方,比如想要更改上下對齊的行數還要通過修改css修改,這篇文章僅作為學習Vue的小結,供自己以后復習學習使用,有什么問題希望大家指正。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
分享題目:vue組件實現文字居中對齊的方法
標題網址:http://vcdvsql.cn/article42/gjighc.html
成都網站建設公司_創新互聯,為您提供面包屑導航、搜索引擎優化、網站建設、軟件開發、手機網站建設、ChatGPT
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 怎樣利用chatGPT快速賺錢? 2023-05-05
- 火爆的ChatGPT,來聊聊它的熱門話題 2023-02-20
- ChatGPT的發展歷程 2023-02-20
- 爆紅的ChatGPT,誰會丟掉飯碗? 2023-02-20
- ChatGPT是什么?ChatGPT是聊天機器人嗎? 2023-05-05
- 馬云回國,首談ChatGPT。又是新一個風口? 2023-05-28
- ChatGPT的應用ChatGPT對社會的利弊影響 2023-02-20
- ChatGPT是什么 2023-02-20