ztree如何實(shí)現(xiàn)左邊動(dòng)態(tài)生成樹右邊為內(nèi)容-創(chuàng)新互聯(lián)
這篇文章主要介紹了ztree如何實(shí)現(xiàn)左邊動(dòng)態(tài)生成樹右邊為內(nèi)容,具有一定借鑒價(jià)值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

zTree 是利用 JQuery 的核心代碼,實(shí)現(xiàn)一套能完成大部分常用功能的 Tree 插件,兼容 IE、FireFox、Chrome 等瀏覽器 在一個(gè)頁(yè)面內(nèi)可同時(shí)生成多個(gè) Tree 實(shí)例 支持 JSON 數(shù)據(jù) 支持一次性靜態(tài)生成 和 Ajax 異步加載 兩種方式 支持多種事件響應(yīng)及反饋 支持 Tree 的節(jié)點(diǎn)移動(dòng)、編輯、刪除 支持任意更換皮膚 / 個(gè)性化圖標(biāo)(依靠css) 。
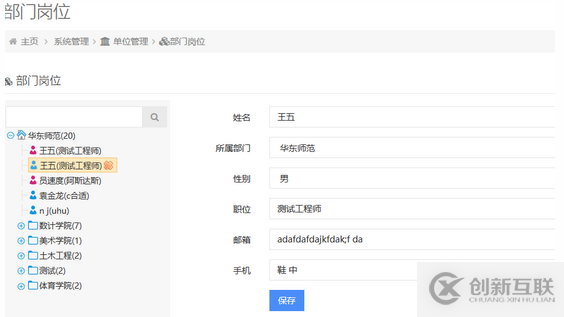
頁(yè)面原型圖:

功能需求:點(diǎn)擊左邊樹上的子節(jié)點(diǎn),像后臺(tái)發(fā)送請(qǐng)求,將請(qǐng)求到的信息展示在右邊的表單里面
前端代碼實(shí)現(xiàn):
引入css文檔:
<link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/global/plugins/datatables/plugins/bootstrap/dataTables.bootstrap.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /js/bower_components/ztree_v3/css/zTreeStyle/zTreeStyle.css"/>" /> <link rel="stylesheet" type="text/css" href="<c:url value=" rel="external nofollow" rel="external nofollow" rel="external nofollow" /css/global/ztree_custom.css"/>" />
引入js文件:
<script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.core-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.exedit-3.5.min.js"/>"></script> <script type="text/javascript" src="<c:url value="/js/bower_components/ztree_v3/js/jquery.ztree.excheck-3.5.min.js"/>"></script> <script src="<c:url value="/js/system/organ.js"/>"></script>
jsp 部分:HTML部分很簡(jiǎn)單,就是相當(dāng)于一個(gè)盛放樹的div
<ul id="organTree" class="ztree"></ul>
js 部分:
設(shè)置樹節(jié)點(diǎn)
var setting = {
check : {
enable : false
},
view : {
selectedMulti : false,
// addHoverDom: addHoverDom,
// removeHoverDom: removeHoverDom,
},
data : {
key : {
name : "name"
},
simpleData : {
enable : true,
idKey : "id",
pIdKey : "pId"
}
},
edit : {
enable : true,
removeTitle : "刪除節(jié)點(diǎn)",
showRemoveBtn : $("#pdelete").val() == "delete" ? setRemoveBtn : false,
showRenameBtn : false
},
callback : {
// onRightClick : onRightClick,
// 單擊事件
onClick : zTreeOnClick,
onNodeCreated : zTreeOnNodeCreated,
beforeRemove : zTreeBeforeRemove,
onRemove : zTreeOnRemove
}
};初始化,判斷是否展開節(jié)點(diǎn):
var zTreeObj;
function initTree() {
$.get(basePath + "/system/organ/getOrganTreeList", function(data) {
zTreeObj = $.fn.zTree.init($("#organTree"), setting,
data.returnData.organTree);
zTreeObj.expandAll(false);
});
}
// 給生成的節(jié)點(diǎn)添加class屬性
// 控制節(jié)點(diǎn)是否顯示刪除圖標(biāo)
function setRemoveBtn(treeId, treeNode) {
return treeNode.pId != null;
}
// 給生成的節(jié)點(diǎn)添加class屬性
function zTreeOnNodeCreated(event, treeId, treeNode) {
var str = treeNode.tId + "_span";
$("#" + str).addClass(treeNode.type);
}單擊事件,像后臺(tái)發(fā)起請(qǐng)求,請(qǐng)求右側(cè)的信息
// 單擊事件,向后臺(tái)發(fā)起請(qǐng)求
function zTreeOnClick(event, treeId, treeNode) {
if (treeNode.id == "1") {
return;
}
$("#moreinform").show();
$("#baseinform").hide();
$(".po_phone_num_r").css("display", "none");
$(" .po_email_r").css("display", "none");
if (treeNode.type == "organ") {
$("#organ").html("部門名稱");
$("#Partman").show();
$("#Email").hide();
$("#sorgan").html("上級(jí)部門");
$("#partaddress").html("部門地址");
$("#partman").html("部門負(fù)責(zé)人");
$("#parttel").html("手機(jī)");
if (treeNode.id == "1") {
$("#po").hide();
} else {
$("#po").show();
}
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "get",
success : function(data) {
var organ = data.returnData.organ;
$("#organId").val(organ.organId);
$("#sex").hide();
$("#name").val(organ.organName);
$("#diz").val(organ.address);
$("#tel").val(organ.phone);
$("#manage").val(organ.manager);
$("#parentOrgan").val(organ.parentId);
}
});
} else {
$("#po").show();
$("#organ").html("姓名");
$("#sex").show();
$("#Email").show();
$("#Partman").hide();
$("#sorgan").html("所屬部門");
$("#partaddress").html("職位");
$("#parttel").html("手機(jī)");
$.ajax({
url : basePath + "/system/organ/getStaff/" + treeNode.id,
type : "get",
success : function(data) {
var staff = data.returnData.staff;
$("#organId").val(staff.id);
$("#name").val(staff.name);
$("#diz").val(staff.position);
$("#tel").val(staff.tel);
$("#profession").val(staff.sex)
$("#Email02").val(staff.email);
$("#parentOrgan").val(staff.organId);
}
});
}
}刪除事件:

// 刪除節(jié)點(diǎn)事件
function zTreeOnRemove(event, treeId, treeNode) {
if (treeNode.type == "organ") {
$.ajax({
url : basePath + "/system/organ/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 點(diǎn)擊刪除按鈕,隱藏彈框
if (customGlobal.ajaxCallback(data)) {
location.reload();
}
}
});
} else {
$.ajax({
url : basePath + "/system/organ/deleteStaff/" + treeNode.id,
type : "DELETE",
success : function(data) {
$("#confirmDialog").modal("hide"); // 點(diǎn)擊刪除按鈕,隱藏彈框
if (customGlobal.ajaxCallback(data)) {
initTree();
}
}
});
}
}感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享的“ztree如何實(shí)現(xiàn)左邊動(dòng)態(tài)生成樹右邊為內(nèi)容”這篇文章對(duì)大家有幫助,同時(shí)也希望大家多多支持創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司,關(guān)注創(chuàng)新互聯(lián)成都網(wǎng)站設(shè)計(jì)公司行業(yè)資訊頻道,更多相關(guān)知識(shí)等著你來(lái)學(xué)習(xí)!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、網(wǎng)站設(shè)計(jì)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)頁(yè)題目:ztree如何實(shí)現(xiàn)左邊動(dòng)態(tài)生成樹右邊為內(nèi)容-創(chuàng)新互聯(lián)
本文網(wǎng)址:http://vcdvsql.cn/article42/iechc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供企業(yè)建站、Google、營(yíng)銷型網(wǎng)站建設(shè)、域名注冊(cè)、網(wǎng)站導(dǎo)航、網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- JavaScript實(shí)用小函數(shù)有哪些-創(chuàng)新互聯(lián)
- Oracle10g閃回恢復(fù)區(qū)的示例分析-創(chuàng)新互聯(lián)
- Mysql、SqlServer和Oracle三者的區(qū)別是什么-創(chuàng)新互聯(lián)
- 【Pandas分組聚合】groupby()、agg()方法的使用-創(chuàng)新互聯(lián)
- ASP.NET網(wǎng)站發(fā)布時(shí)會(huì)遇到什么問(wèn)題-創(chuàng)新互聯(lián)
- hdfs使用手冊(cè)balancer(數(shù)據(jù)平衡)命令詳解-創(chuàng)新互聯(lián)
- centos7雙網(wǎng)卡配置-創(chuàng)新互聯(lián)

- 深圳網(wǎng)站制作如何解決跳出率問(wèn)題 2021-12-05
- 上海網(wǎng)站設(shè)計(jì)公司和上海網(wǎng)站制作公司網(wǎng)站建設(shè)的重要性 2020-11-09
- 深圳網(wǎng)站制作公空間工作站設(shè)計(jì) 2014-09-17
- 【網(wǎng)站建設(shè)】公司網(wǎng)站制作設(shè)計(jì)的圖片應(yīng)該如何挑選? 2021-11-12
- 新站怎樣快速被百度收錄 2016-11-11
- 建議企業(yè)做定制網(wǎng)站制作的原因是什么 2021-07-23
- 成都網(wǎng)站制作標(biāo)準(zhǔn)化流程 2022-08-28
- 網(wǎng)站制作的發(fā)展史 2016-10-06
- 企業(yè)進(jìn)行網(wǎng)站制作之前需要做好哪些準(zhǔn)備 2021-12-21
- “互聯(lián)網(wǎng)+”時(shí)代企業(yè)網(wǎng)站制作的五大趨勢(shì) 2021-11-02
- H5網(wǎng)站制作的特點(diǎn)都有哪些你知道嗎? 2021-12-19
- 上海外貿(mào)網(wǎng)站制作流程和要點(diǎn)介紹 2020-12-12