如何使用Pycharm中的FileWatchers
這篇文章主要講解了“如何使用Pycharm中的File Watchers”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用Pycharm中的File Watchers”吧!
成都創新互聯專注為客戶提供全方位的互聯網綜合服務,包含不限于成都網站建設、網站制作、樂清網絡推廣、成都微信小程序、樂清網絡營銷、樂清企業策劃、樂清品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;成都創新互聯為所有大學生創業者提供樂清建站搭建服務,24小時服務熱線:18980820575,官方網址:vcdvsql.cn
1、主題
詳細介紹PyCharm中file watcher的使用。
2、準備工作
(1)Pycharm版本為3.1或者更高
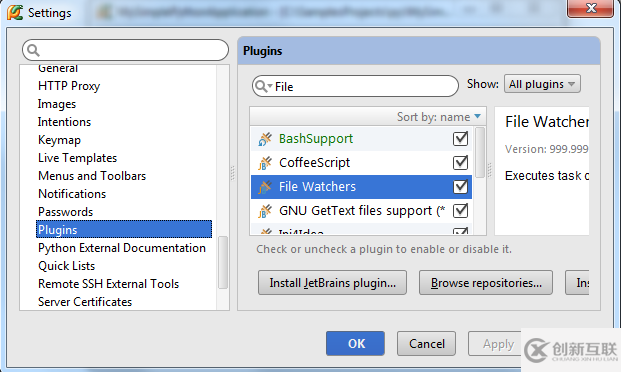
(2)File Watchers插件可用,這個插件在安裝Pycharm應該會默認安裝(若沒有則需手動安裝,參見product documentation for details):

(3)提前熟悉相關使用要領,參見Using File Watchers
(4)這篇教程中我們會處理 LESS以及 CoffeeScript文件。建議提前做一些預習工作。
3、安裝Node.js插件
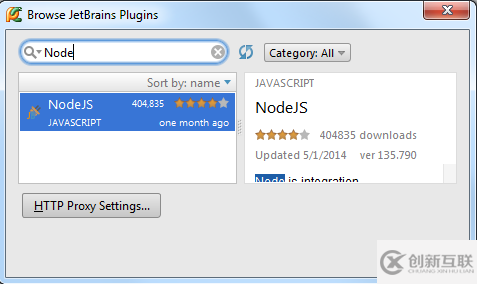
首先需要下載安裝Node.js插件。打開IDE設置的Plugins頁面,搜索對應插件:

安裝完成后,重啟Pycharm。
4、安裝LESS和CoffeeScript編譯器
這里有兩種方式安裝這兩個編譯器:
(1)第一,手動安裝。打開 local terminal(單擊PyCharm窗口下邊緣的Terminal窗口按鈕),使用npm命令安裝LESS和CoffeeScript:

(2)第二,使用Pycharm界面安裝:單擊主工具欄的設置按鈕,在Node.js and NPM頁面單擊綠色加號:

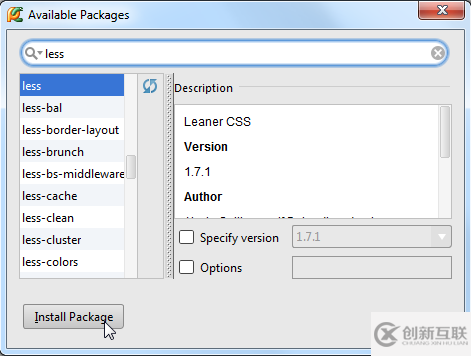
在Available Packages對話框中,選擇要安裝的庫(這里選擇less),單擊Install Package:

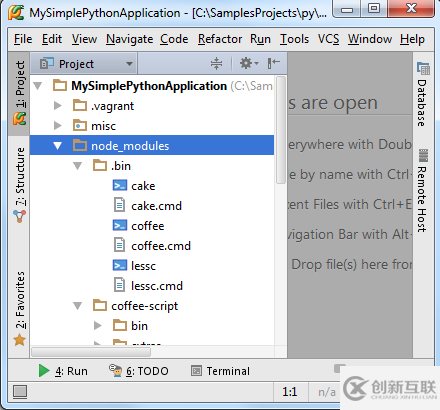
安裝完成后,相關編譯器文件會寫入工程的根目錄下:

稍后用到這些文件。
5、配置File Watchers
這步由Pycharm自動完成。
6、為LESS文件配置相應的file watcher
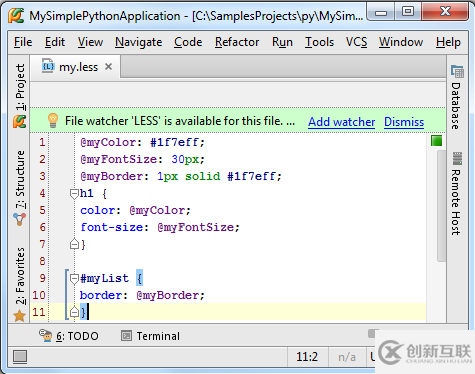
在沒有進行相應配置是,打開LESS文件后Pycharm會給出錯誤提示:

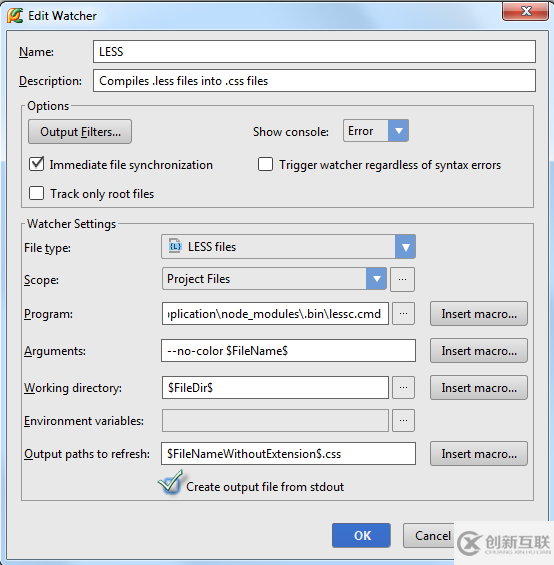
單擊Add watcher連接按鈕,在彈出的對話框中選擇file watcher的可執行類型(這里選擇LESS),并制定從標準輸出中指定生成格式:

通過這個配置窗口你能夠大致了解file watcher的實際功能;
(1)監視項目中所有LESS文件的變化
(2)使用外部擴展來編譯文件,一般使用定義在Program域中的lessc.cmd編譯器。
7、為CofeeScript文件配置相應的file watcher
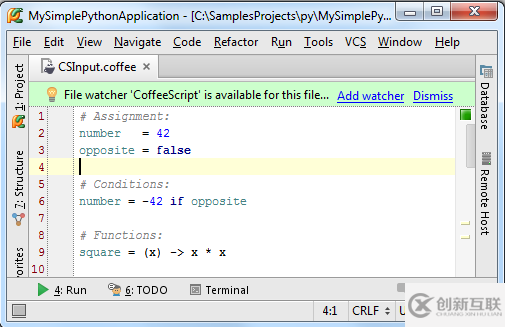
在沒有進行相應配置是,打開CofeeScript文件后Pycharm同樣會給出錯誤提示:

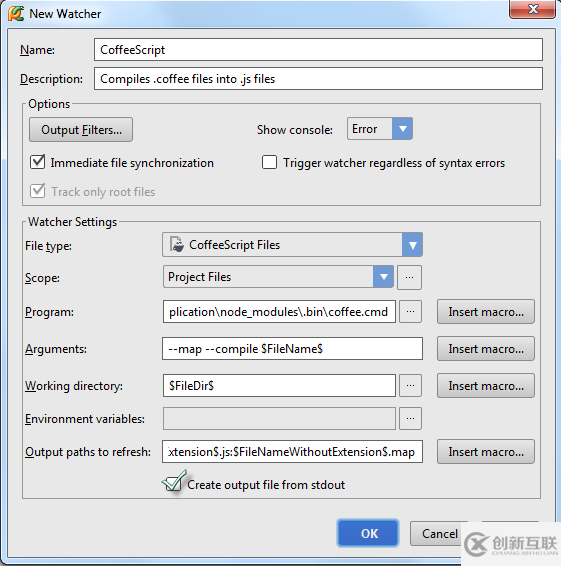
單擊Add watcher連接按鈕,在彈出的對話框中選擇file watcher的可執行類型(這里選擇CoffeeScript ):

通過這個配置窗口你能夠大致了解file watcher的實際功能:
(1)跟蹤項目中所有CoffeeScript文件的變化。
(2)使用外部擴展.coffee來編譯處于外部擴展extension .js的文件,一般使用定義在Program域中的 coffee.cmd編譯器。
(3)使用外部擴展.coffee來編譯處于外部擴展extension .map的文件,一般使用定義在Program域中的 coffee.cmd編譯器。
8、編輯file watcher
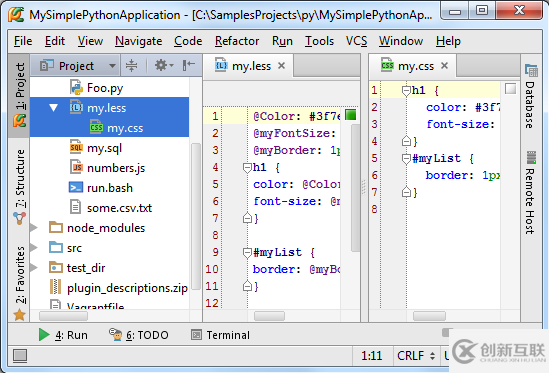
打開LESS文件,做一些改動,例如重命名變量@myColor為@Color,并改變它的值。file watcher會立即處理改動后的文件,并通過外部.css將其變成一個輸出文件:

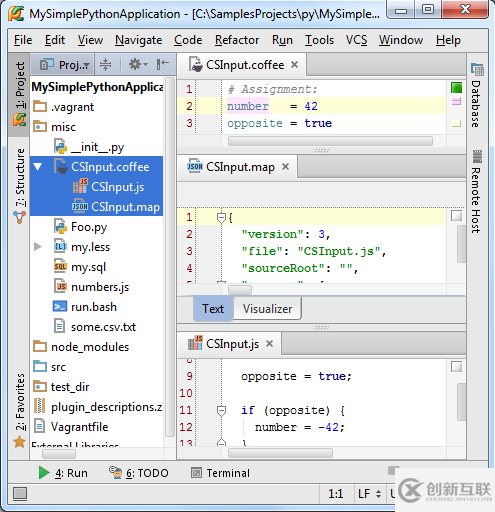
接下來打開并編輯CoffeeScript文件,做一些修改,例如更改opposite變量的值,file watcher會生成一個JavaScript文件以及一個映射源文件:

注意PyCharm會在項目窗口中同時顯示生成文件和源文件。
9、有問題?
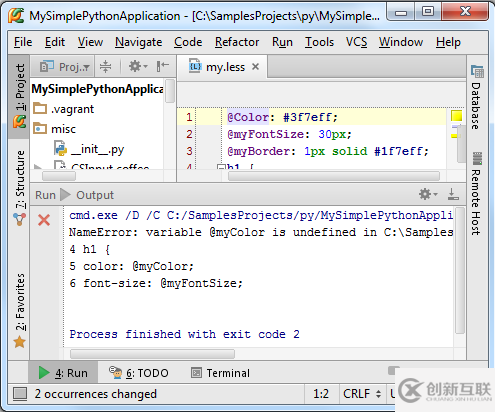
File Watcher執行失敗,PyCharm會給出提示以幫助修正:

感謝各位的閱讀,以上就是“如何使用Pycharm中的File Watchers”的內容了,經過本文的學習后,相信大家對如何使用Pycharm中的File Watchers這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
文章題目:如何使用Pycharm中的FileWatchers
網頁URL:http://vcdvsql.cn/article42/iipgec.html
成都網站建設公司_創新互聯,為您提供ChatGPT、網站內鏈、軟件開發、微信小程序、營銷型網站建設、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站優化時要注意那些網站內鏈的要求 2022-07-04
- 網站內鏈優化方案,同一個頁面鏈接不宜過多 2022-05-30
- 朝陽網絡推廣公司淺析網站內鏈結構SEO優化 2015-10-26
- 創新互聯分析該如何做好網站內鏈建設? 2021-02-12
- 網站內鏈seo優化的幾個小竅門 2021-08-15
- 做好網站內鏈建設的幾個方法 2016-02-27
- 煙臺SEOSEO優化課程,如何擔保網站內鏈鏈接的精確度? 2023-02-03
- 網站內鏈建設的重要性是什么? 2022-06-02
- 淺談網站內鏈布局的作用 2021-12-13
- 【網站優化】詳解網站內鏈的重要作用及注意事項 2022-02-08
- 網站內鏈優化策略 2022-08-09
- 網站內鏈是什么 2016-11-07